时间轴优先级
所有关于Xibo文章,均由柠檬加冰CSDN首发,欢迎大家支持原创
使用布局(Layout)的过程中,发现两个问题
- 背景区域如果不设置任何东西的话,那么布局的状态永远是个叉号,显示
this layout is invalid and can not be scheduled,随便在背景区域(也就是创建布局后的默认区域)增加一个背景图,布局的状态就显示为正常,可预览 - 不同区域分别可以设定时间轴,时间轴的优先级顺序待定。
因此我们决定创建一个简单的布局,测试不同区域的时间轴对展示时间控制的优先级顺序。
此处可以先声明一下结论,经测试,布局中不同区域的时间轴,以单一区域内所有展示时间累加最大者控制整个布局的展示时间,其他的区域在播放完成后开始循环播放。
测试过程
创建布局
点击左侧导航栏的“布局”按钮,然后在页面的右上角点击“添加布局”,并输入布局相关信息
增加区域
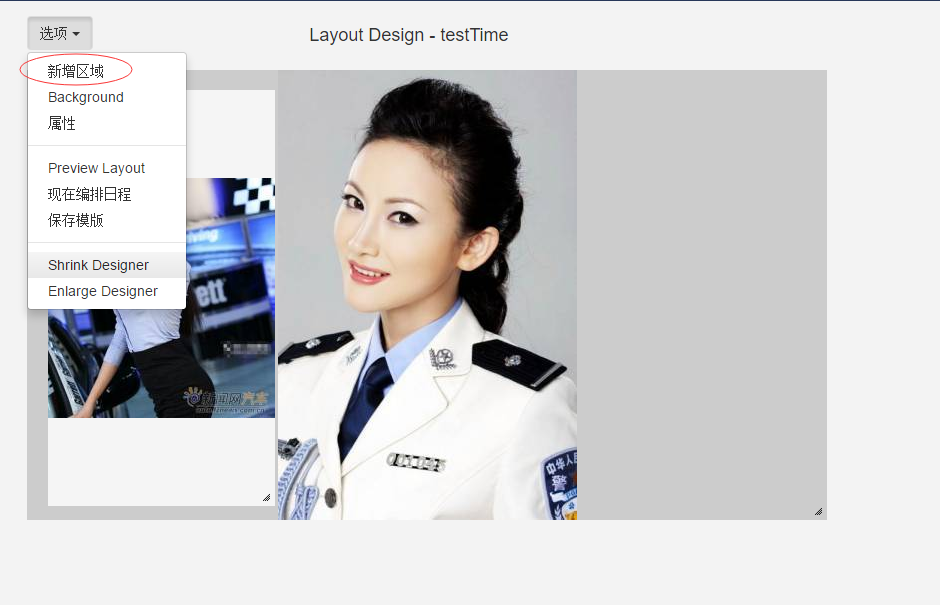
在布局设计器的左上角,点击“选项”按钮,然后选择“新增区域”
增加区域素材
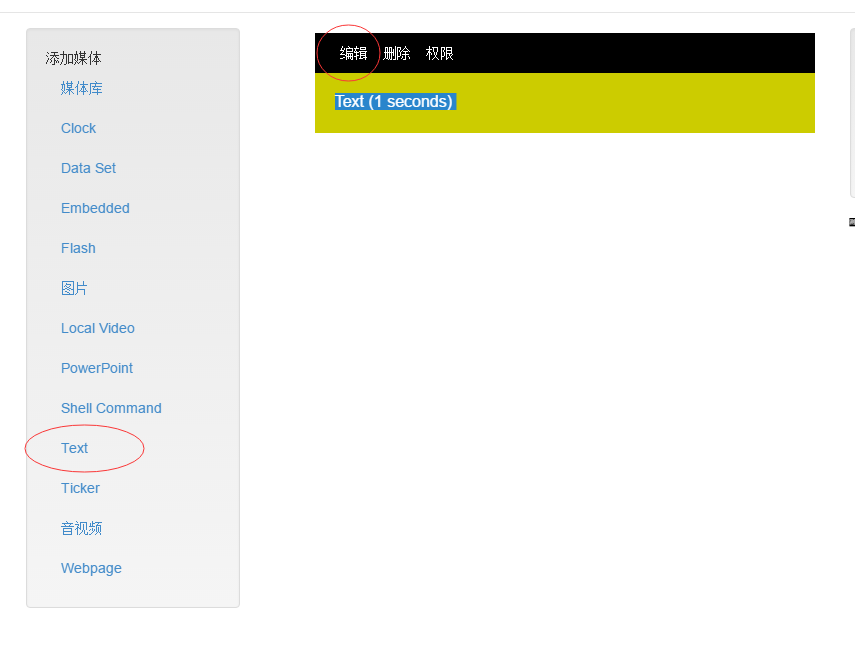
双击该区域,然后通过左侧的媒体列表选择增加相应的素材
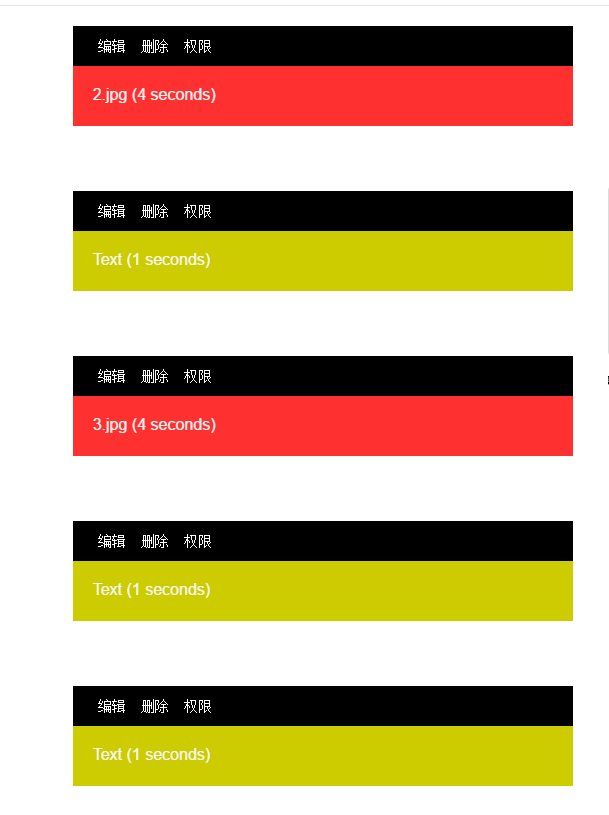
最终我们增加的素材列表应如下所示,每个媒体文件的具体展示时间可以在下图中看到,分别是4,1,4,1,1
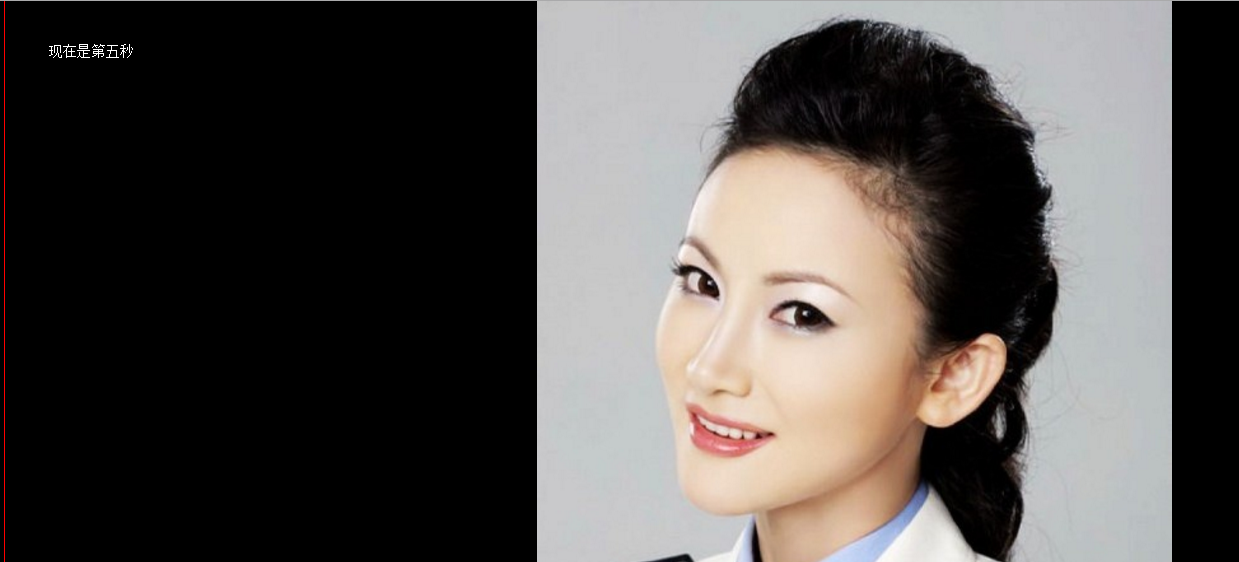
新增背景区域的背景图片,然后设置展示时间为10s,点击预览查看效果。
修改时间轴
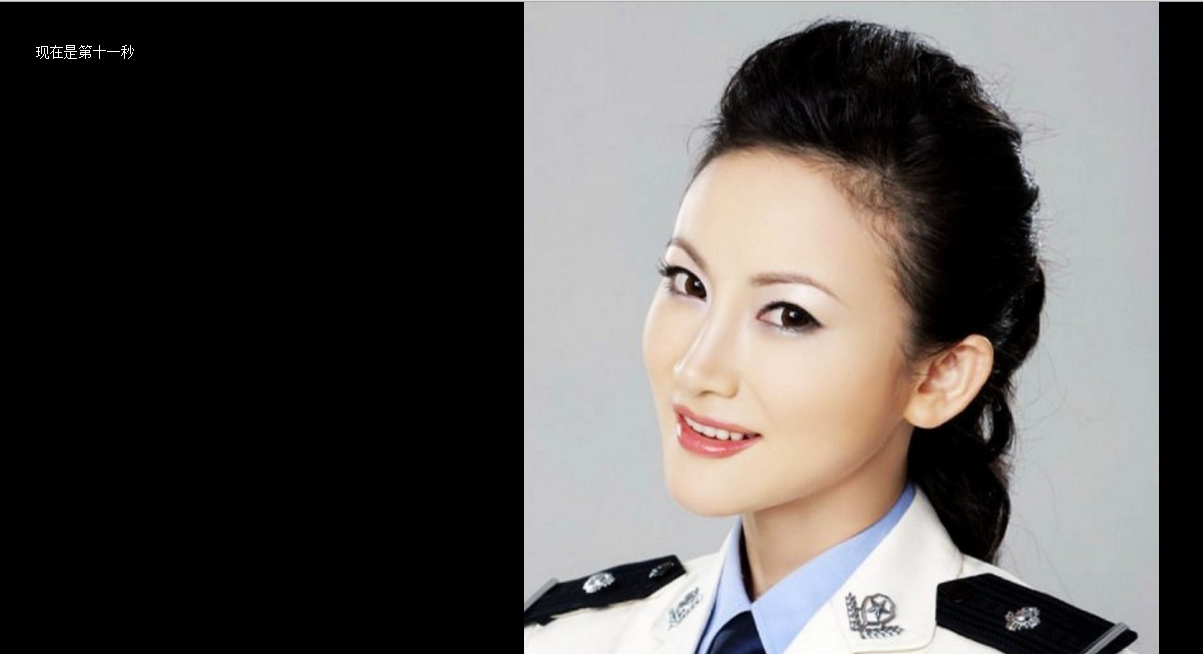
我们将后面新增的区域中媒体文件进行编辑,去掉最后两个Text素材,从而让该区域的总时间轴小于背景区域的时间轴,点击预览查看效果,你会发现到第9秒的时候,新增区域重新跳转到第一个素材进行循环播放了。
结论
从而,我们将得出上面给到的结论,布局中不同区域的时间轴,以单一区域内所有展示时间累加最大者控制整个布局的展示时间,其他的区域在播放完成后开始循环播放。






























 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








