首个javascript编辑器下载,具备调试功能
trackback:http://yaldex.com/JSFactory_Pro.htm1st JavaScript Editor Pro is advanced JavaScript Editor, Validator and Debugger for beginners and professionals!
Beside rich possibilities of editing scripts (JavaScript, HTML, CSS, VBScript, PHP and ASP(Net) syntax highlighting, etc) and the built-in preview, the program offers large snippets library with full collection of HTML tags, HTML attributes, HTML events, JavaScript events and JavaScript functions, attributes, statements and operators (such as window, document, frame, history, location, navigator, date, math, string, etc - at whole over 1200), allowing you to insert them into web page by click.
Built-in JavaScript Debugger will allow you run and debug JavaScript Code.
1st JavaScript Editor is used for professionally editing JavaScript code and creating animations and other special effects for Web pages using DOM, DHTML, CSS, Ajax (Asynchronous JavaScript and XML) and JavaScript.  AJAX developers can easily use this program as advanced Ajax Editor.
AJAX developers can easily use this program as advanced Ajax Editor.
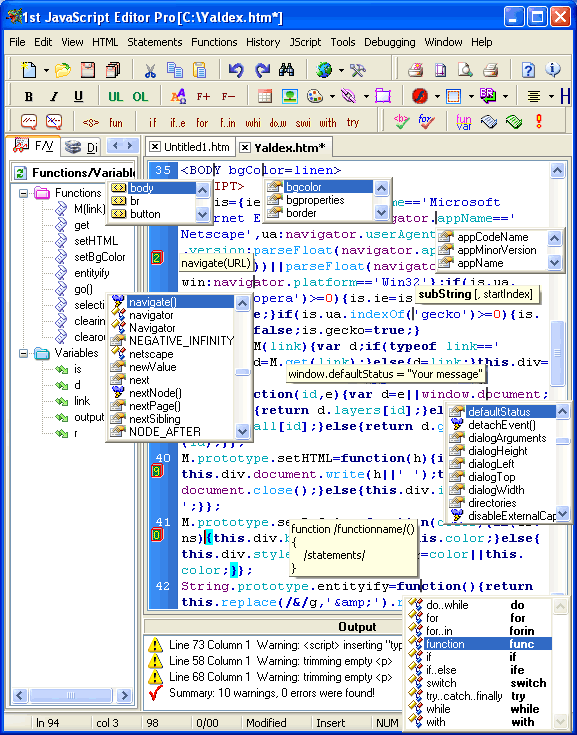
This advanced JavaScript Editor can help you navigate through code using built-in "Functions and Variables" navigator.
First JavaScript Editor uses Intellisense to simplify writing of code and make it more error-free.
IntelliSense provides an array of options that make language references easily accessible. It works by monitoring your keystrokes and offering pick-lists with member functions, methods and properties. When coding, you do not need to leave the code editor to perform searches on language elements. You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you.
The special effects are pre-made for your use, Yaldex advanced JavaScript Editor makes it easy to insert them into your Web pages automatically or manually.
First JavaScript Editor Pro allows you to input parameters and properties for the different special effects and then creates the HTML and JavaScript code with a click of a button! The HTML and JavaScript code can be then inserted into your document automatically! It's that simple! As Ajax Editor the program can assist you with unique tools and Intellisense for Ajax objects.
Moreover, First JavaScript Editor Pro contains JavaScript tutorial, HTML tutorial, CSS tutorial, CSS reference, JavaScript reference and HTML reference.
The program is designed for beginning and advanced WWW page creators. Beginners will find invaluable source of attractive and ready-to-use special effects there and will be able to place them on a page easily. Professionals, however, have at last the first specialized tool allowing them to create, edit and test DHTML scripts.
Context help (Shift+F1) gives you access to over 2000 methods, properties, events etc. of DHTML! Just place cursor on any word in the advanced JavaScript Editor then press Shift+F1 and get description (with examples) of almost any object of JavaScript, HTML, CSS and DHTML.
One of the most important features is a unique library containing over 200 ready-to-use controlled scripts and in addition, over 700 not controlled scripts for professionals!

Features that make JavaScript editing in 1st JavaScript Editor very flexible:
Built-in JavaScript Debugger will allow you run and debug the code, one line at a time, and each time, either adding extra code on the fly (without editing the original file), or checking how variables change in the run of the program. You can debug JavaScript files, Web pages which contain embedded scripts or even selected text (if it is JavaScript).
Unified color-coded syntax - for JavaScript, HTML, PHP, VBScript, CSS, ASP(Net). You can immediately identify comments, functions, object, methods and other elements. Color also helps you with potential problems, for example Alert('hi') and alert('hi') is not the same thing in JavaScript.
Ability to experiment - unlimited (customizable) Undo and Redo are only one click away.
Save time by loading your recent files automatically next time you run the program.
Single-click navigation between documents using document tabs.
Line numbers and word-wrap. Optionally, you can have line numbers and word-wrap displayed
Highlighting matching curly braces. There are two ways to highlight:
a) by placing caret before brace
b) by placing mouse over curly brace
So you are able to highlight two pairs of matching curly braces at the same time!!!
Block Comments. You can comment a section of JavaScript code by selecting the code in the Code Editor and pressing CTRL+/ (slash). Each line of the selected code is prefixed with //.
Pressing CTRL+/ will add or remove the slashes, based on whether the first line of the code is prefixed with //.
Press [CTRL+/] to comment selected text 
or uncomment selected text 
1st JavaScript Editor uses Intellisense to simplify writing of code and make it more error-free.
IntelliSense provides an array of options that make language references easily accessible. It works by monitoring your keystrokes and offering pick-lists with member functions, methods and properties. When coding, you do not need to leave the code editor to perform searches on language elements. You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you.
There are three patterns of IntelliSense in First JavaScript Editor:
CSS IntelliSense

There are two ways to use Intellisense in CSS section of HTML document (beetween <style> and </style> tags) or in CSS document:
- Press SPACE or ENTER to get IntelliSense.
- Place cursor on ready property and press Ctrl+SPACE.
HTML IntelliSense

There are four ways to use Intellisense in HTML document:
- Press "<" to produce IntelliSense for HTML tags.
- Place cursor on HTML tag and press Ctrl+SPACE.
- Press SPACE to produce IntelliSense for HTML properties or events.
- Place cursor on HTML property or event and press Ctrl+SPACE.
JavaScript IntelliSense

There are ten ways to use Intellisense in JavaScript section of HTML document (beetween <script> and </script> tags) or in JavaScript document:
- Press Ctrl+SPACE to get IntelliSense.
- After entering a property or object, type dot " . ".
- Place cursor on ready property, object or method and press Ctrl+SPACE.
- Write method, which has some parameters, and type bracket "(".
- To get IntelliSense for functions and statements press Ctrl+J.
To get autocompletion, type the first letters of statement (for example for function type func) and press Ctrl+J. - Intellisense removes now the need to memorize thousands of functions, objects, members, and properties.
It constantly monitors your keystrokes (no longer waits for '.' to be typed) to assist you with pick-lists of JavaScript and user-created objects.
Just type the first two letters of your object to get IntelliSense. You can disable this feature by unchecking the "AutoIntellisense" option in then Preferences dialog. - JavaScript Editor can now recognize user-created objects and give you Intellisense for only this type of object.
- Place mouse over a method or object, which has some parameters and First JavaScript Editor gives you hint with description of this method.

- Now you can create your own classes and program can recognize properties and methods for your classes.
- Each time you use the "getElementById" method, you must check the HTML file to see what the exact ID is. JavaScript Editor helps in this task by inspecting HTML file and suggesting a list of ID's.
Context-sensitive help : just press Shift + F1 to receive help on the function, method, property or any word under the cursor. Without this, you would have an impossible task of memorizing hundreds of functions you can call and the parameters you can pass to them.
Bookmarking for easy and fast navigation.
Find functions and variables in your documents easily - they are automatically listed.
The application finds the function or variable, scrolls to it and marks it.
There are three ways to sort functions and variables: ascending, descending and none.

Now you can use First JavaScript Editor with other HTML editors (f.e. Dreamweaver or Front Page) You simply open your document with both tools. Whenever you save the page in Dreamweaver, 1st JavaScript Editor proposes you to re-load it. This makes it easy to switch between visual editing and writing code.

Have your script error-free code in record time. Unless your code is very simple, it usually has typing and other errors. How to you find them and correct them? Without the right tools, this is a doubting task that can take up most of your time. It is not uncommon to spend 10% of time coding new features, and 90% chasing errors !
1st JavaScript Editor includes unique tools that allow you to avoid the bug-finding frustration and focus on development instead of wasting your time:
Up until now the only way to hunt errors in your code was to run it in a web browser, then navigate to the offending line number. You no longer need to waste your time:
![]() Click on the HTML Syntax Check button
Click on the HTML Syntax Check button
It will check html syntax for current document and displays the result in the "Output window".

![]() Click on the JavaScript Syntax Check button
Click on the JavaScript Syntax Check button
It will check JavaScript syntax for current document and displays the result in the "Output window".

In addition, you can easily check "JavaScript islands" in your HTML code: just use the mouse to highlight the code, and click on JavaScript Syntax Check.
![]() Run any piece of JavaScript code with one click
Run any piece of JavaScript code with one click
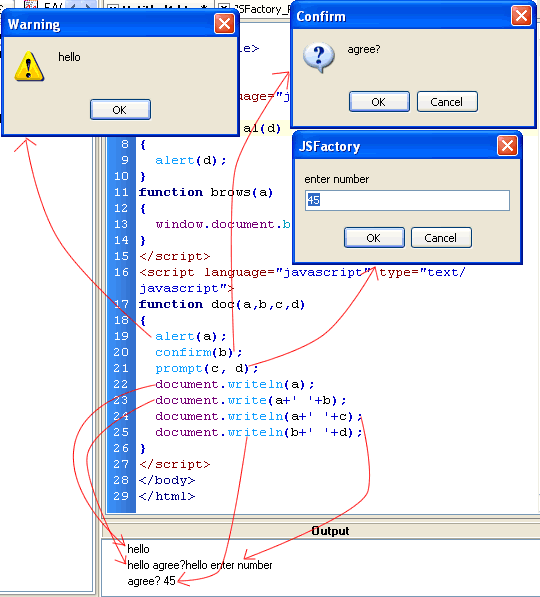
How does it work? This is a case when an example goes a long way:
Have a look at a simple example below:

When you click on the Execute button (or press F2), the interpreter built into 1st JavaScript Editor runs the code and raises some messages or displays the result of the write function in the "Output window":
Calling any JavaScript functions either from document or from browser.
This feature allows you to:
- Call any JavaScript function straight from 1st JavaScript Editor
- Pass parameters to it, and
- Observe the result in "Output window" or by getting messages.
Type-in templates, for JavaScript functions and statements, are reusable chunks of code which at least double your coding speed . Just type the first few letters of the template and press Ctrl+J : this will pop a list with all the matching templates:

Publish your colored code with ease.
When you publish your code on the Internet or elsewhere, it is a good idea to preserve the color coding and formatting : it makes your JavaScript code much easier to read and understand.
To this aim, use First JavaScript Editor to export your files:
As web pages, for placing them on the Internet, or as RTF files, for use in Microsoft Word or other text processors.
Previewing using multiple browsers: Now you can add or remove any (quantity of) browser located in your computer to "Browser List", to preview an HTML page from First JavaScript Editor.
Editing a source code outside First JavaScript Editor using multiple editors: Now you can add or remove any (quantity of) editors located in your computer to "Editors List", to edit code outside 1st JavaScript Editor.
Note!!! The 1st JavaScript Editor "Demo" is the same for lite and professional versions and this is 1st JavaScript Editor Pro "Demo". But if you buy the lite (not professional) version of 1st JavaScript Editor and enter received registration code, the IntelliSense will not be available and you cannot use this feature. So, if you want to use all possibilities of 1st JavaScript Editor you should buy the Pro (professional) version .
Download:
Compatibility:
Any windows.




















 2584
2584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








