替换SVG Viewer的主菜单。
这个例子中,当在矩形、圆形、文本上右击时,根据不同的图元,显示不同的菜单(在文本上右击时,不显示菜单,在背景上右击显示原始的菜单)。代码在Adobe SVG Viewer 3.03 + IE6下测试通过。
首先在一个xml文件中定义好菜单,文件名Menu.xml
当在矩形上右击时,显示上面定义为<menu id="mn_Rect">的菜单,当在圆形上右击时,显示上面定义为<menu id="mn_Circle">的菜单,当在文本上右击时,不显示右键菜单,当在背景上右击时,显示原来的菜单。
代码如下:
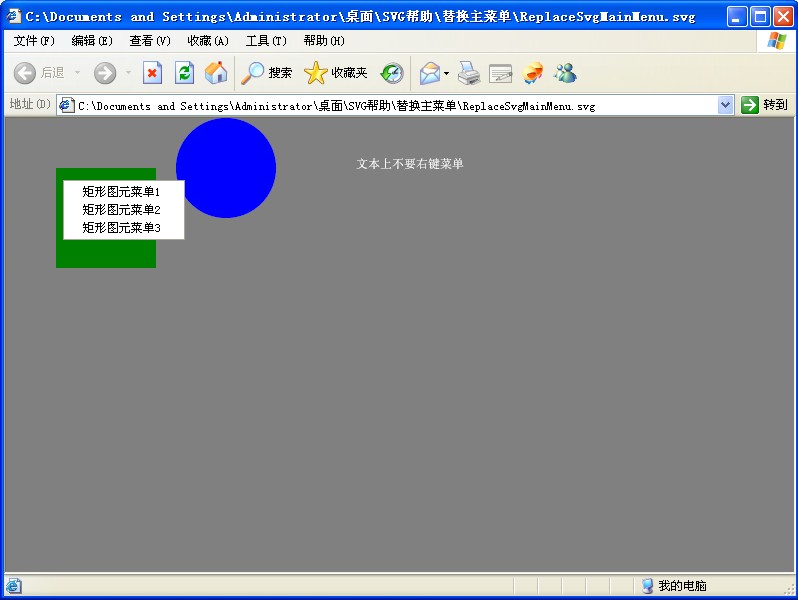
效果图:






















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








