需求:用户根据自己的需求,配置下拉框中的字段。
解决思路:用户配置下拉框中的字段(例如:高级查询,基础信息),动态添加复选框控件。用户再对复选框进行勾选,最终结果是,基础信息中的,高级查询下拉框中为用户勾选的字段。
前台代码:
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="location">
当前位置:设置->:下拉框字段
</div>
<table style="width: 100%;" cellpadding="6" cellspacing="1" class="border">
<tr>
<td align="center" class="auto-style1">
<asp:DropDownList ID="ddlFieldType" runat="server" Style="margin-left: 40px" Height="20px" Width="140px">
</asp:DropDownList>
<asp:DropDownList ID="ddlMenuIndex" runat="server" Style="margin-left: 60px" Height="20px" Width="140px" OnChange="javascript:SetData()">
</asp:DropDownList>
</td>
<td></td>
</tr>
</table>
<br />
<br />
<div id="divCheckBox">
</div>
</asp:Content>
后台代码:
//实例化系统设置外观
Facade.SystemSetFacade systemSetFacade = new Facade.SystemSetFacade();
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack) //判断页面是否第一次加载
{
//动态为下拉框添加字段
SqlDataReader sdr = systemSetFacade.getMenu();
ddlMenuIndex.DataSource = sdr;
ddlMenuIndex.DataTextField = "menuChinesename";
ddlMenuIndex.DataValueField = "menuEnglishname";
ddlMenuIndex.DataBind();
this.ddlMenuIndex.Items.Insert(0, "--请选择--");
ListItem ListItem1 = new ListItem("高级查询", "advancedQuery");
ListItem ListItem2 = new ListItem("批量修改", "largeModify");
this.ddlFieldType.Items.Add(ListItem1);
this.ddlFieldType.Items.Add(ListItem2);
this.ddlFieldType.Items.Insert(0, "--请选择--");
//AjaxPro.Utility.RegisterTypeForAjax(typeof(FieldSet));
}
}
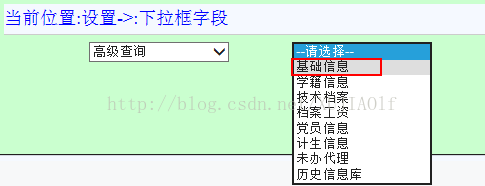
实现界面:
用户配置好上图中的下拉框,页面动态创建多个。
动态添加控件的JS代码:
</style>
<script type="text/javascript" charset="gbk" >
//动态添加复选框
function SetData() {
var strMenuIndexID = d








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








