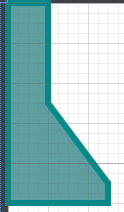
通过直线段画异形件,然后填充颜色

<Canvas>
<Path Stroke="DarkCyan" StrokeThickness="3">
<Path.Fill>
<LinearGradientBrush>
<GradientStop Color="CadetBlue"/>
</LinearGradientBrush>
</Path.Fill>
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="True" StartPoint="0,0">
<LineSegment Point="20,0" />
<LineSegment Point="20,50" />
<LineSegment Point="50,90" />
<LineSegment Point="50,100" />
<LineSegment Point="0,100" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas> <Canvas Width="200" Height="200" >
<Path Stroke="DarkGray" StrokeThickness="2">
<Path.Fill>
<LinearGradientBrush StartPoint="0.2,0" EndPoint="0.8,1" >
<GradientStop Color="White" Offset="0"></GradientStop>
<GradientStop Color="White" Offset="0.45"></GradientStop>
<GradientStop Color="LightBlue" Offset="0.9"></GradientStop>
<GradientStop Color="Gray" Offset="1"></GradientStop>
</LinearGradientBrush>
</Path.Fill>
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="40,20" IsClosed="False">
<LineSegment Point="160,20"></LineSegment>
<ArcSegment Point="180,40" Size="20,20" SweepDirection="Clockwise"></ArcSegment>
<LineSegment Point="180,80"></LineSegment>
<ArcSegment Point="160,100" Size="20,20" SweepDirection="Clockwise"></ArcSegment>
<LineSegment Point="90,100"></LineSegment>
<LineSegment Point="90,150"></LineSegment>
<LineSegment Point="60,100"></LineSegment>
<LineSegment Point="40,100"></LineSegment>
<ArcSegment Point="20,80" Size="20,20" SweepDirection="Clockwise"></ArcSegment>
<LineSegment Point="20,40"></LineSegment>
<ArcSegment Point="40,20" Size="20,20" SweepDirection="Clockwise"></ArcSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<Label Width="200" Height="120" FontSize="15" HorizontalContentAlignment="Center" VerticalContentAlignment="Center">Drag Me</Label>
<Button Canvas.Left="155" Canvas.Top="30" Click="closeButtonRectangle_Click">
<Button.Template>
<ControlTemplate>
<Canvas>
<Rectangle Width="15" Height="15" Stroke="Black" RadiusX="3" RadiusY="3">
<Rectangle.Fill>
<SolidColorBrush x:Name="myAnimatedBrush" Color="Red" />
</Rectangle.Fill>
</Rectangle>
<Line X1="3" Y1="3" X2="12" Y2="12" Stroke="White" StrokeThickness="2"></Line>
<Line X1="12" Y1="3" X2="3" Y2="12" Stroke="White" StrokeThickness="2"></Line>
</Canvas>
</ControlTemplate>
</Button.Template>
</Button>
</Canvas>
























 675
675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








