手机上的页面不像桌面开发这么方便调试。可以使用Weinre进行远程调试以方便开发。本文介绍windows下的安装与使用。
安装
使用npm安装,可以运行:
###npm config set registry “https://npmjs.org”
npm install -g weinre
安装完路径可能是这样的:
输入命令
weinre –boundHost -all-
即可启动。

其它参数:
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5也可以在配置文件里修改默认配置。
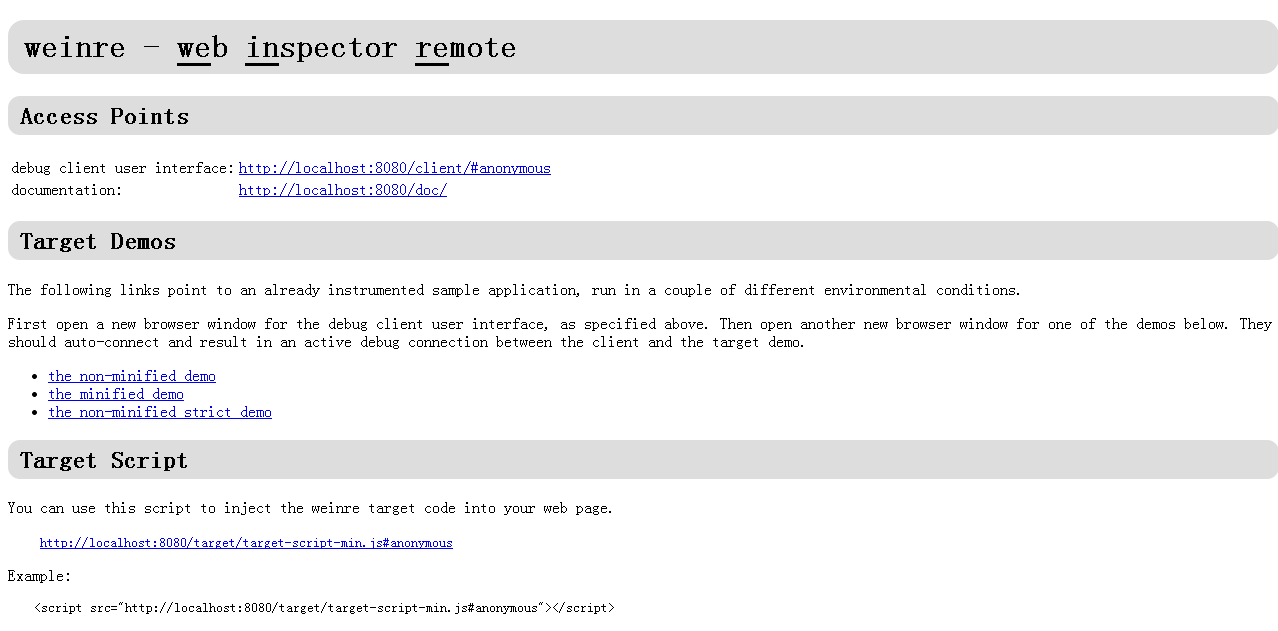
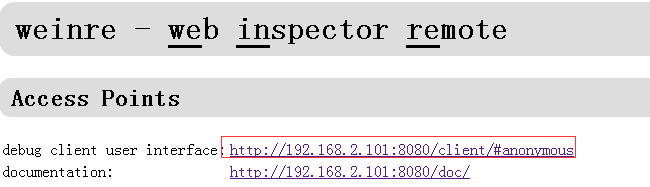
使用浏览器打开网址:
http://localhost:8080
推荐使用原生最新版的Chrome。
如果有防火墙,要注意需要允许8080端口数据通行。
现在可以连接Cordova程序进行调试了。把下面代码放到index.html里。
<script src="http://你的pc的ip:8080/target/target-script-min.js"></script>若使用模拟器,可以把ip设置为localhost。但android模拟器除外,需要设置ip为10.0.2.2。
如果是使用物理设备,情况要复杂一点,要确保物理设备可以连接到电脑才行。我这里电脑和手机使用同一个网络,比较容易连接。
在投入生产环境前,勿必要去掉调试代码。否则app容易死掉。
现在打开Cordova的app
打开链接
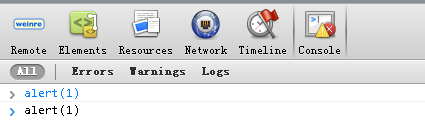
测试:


























 9077
9077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










