Html5 windows本地化程序方案–open-webkit-sharp
项目基于WebKit.NET 0.5开发
google code地址:https://code.google.com/archive/p/open-webkit-sharp/
github网址 : https://github.com/Erls-Corporation/open-webkit-sharp
准备工作
下载open-webkit-sharp
git clone https://github.com/Erls-Corporation/open-webkit-sharp.git
项目需求
- Microsoft C++ 2005 Redistributable
- Windows XP/Vista/7 32/64位系统
- Apple QuickTime (可选,可优化Html5)
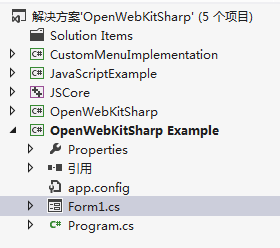
使用Example
- 把Core文件夹所有所件拷贝到build目录里
即可启动OpenWebKitSharp Example项目。
其它项目不需要使用则可以卸载。
在自己项目里使用WebKitSharp
- 打开How to use.txt按步骤操作
- 使用VS新建一个自己的WinForm项目
- 进入Core文件夹,选择所有文件,拷贝所有文件,复制到自己项目的build目录里(默认 debug或release目录)
- 把Reference路径下所有文件也复制到自己build目录里
- 自己的项目添加引用:OpenWebKitSharp.dll and WebKit.Interop.dll。
.Net2.0或3.5,dll位置在Binary_NET2
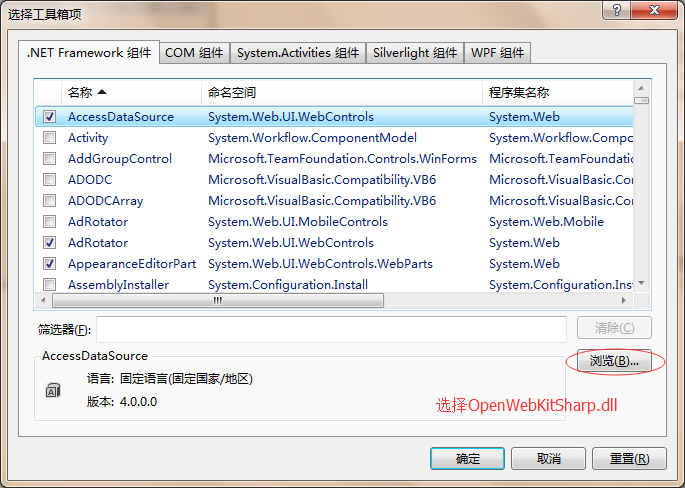
.Net4.0,dll位置在Binary - 到自己的WinForm程序,在工具箱选择按右键-选择项
- 把工具箱里的WebKitBrowser拖到自己项目的WinForm里
另一种操作方式是打开OpenWebKitSharp.csproj,把输出路径指向到自己项目的Build路径。
WinForm主要程序:
private void Form1_Load(object sender, EventArgs e)
{
this.webKitBrowser1.Navigate("http://url");
this.webKitBrowser1.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler(webKitBrowser1_DocumentCompleted);
}
void webKitBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
this.webKitBrowser1.GetScriptManager.ScriptObject = new myClass();
} 























 2474
2474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










