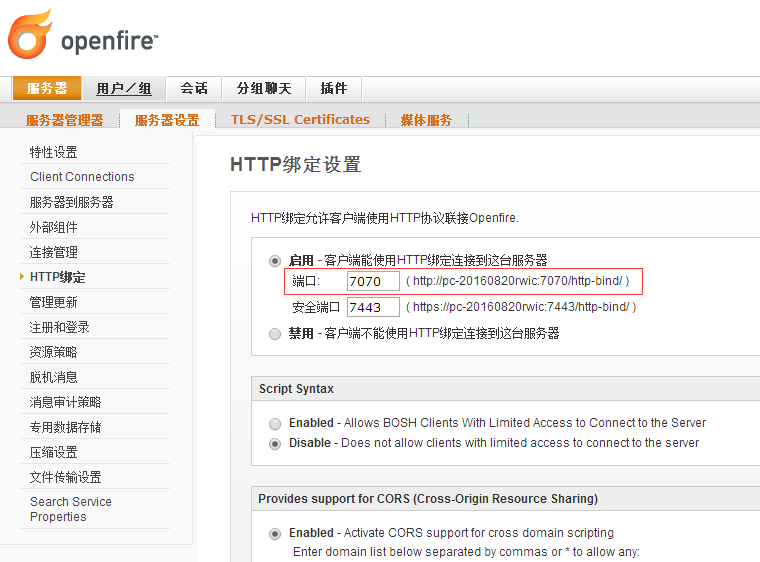
OpenFire设置

记住这里的地址。
建立html文件:
<html>
<head>
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.conversejs.org/css/converse.min.css">
<script src="https://cdn.conversejs.org/dist/converse.min.js"></script>
</head>
<body>
<script>
require(['converse'], function (converse) {
converse.initialize({
bosh_service_url: 'http://pc-20160820rwic:7070/http-bind/', // Please use this connection manager only for testing purposes
i18n: locales.en, // Refer to ./locale/locales.js to see which locales are supported
show_controlbox_by_default: true,
roster_groups: true
});
});
</script>
</body>
</html>使用浏览器打开网页。

即可登陆客户端。
converse.js API学习
参考资料:
https://conversejs.org/docs/html/index.html
http://www.fayfox.com/post/17.html
http://www.bkjia.com/webzh/942164.html























 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










