学习Qt最主要的需求就是,可以实现一个界面,其中包含比较丰富的组件(如按钮、编辑框、滑动条等等),然后就是相应的组件能够实现所需的功能(如点击按钮可以弹出一个对话框,或者可以保存结果等等),目前呢,这对这些基本而且刚性的需求我将接下来的学习过程分为3个部分:
1、会用命令语句创建组件;
2、会用信号和槽机制实现对组件的响应;
3、关于文件方面的功能拓展;
* 然后就是对组建的扩充,使用QT Designer实现更多的功能了。
(针对上面3点内容,我抛砖引玉的进行基本的程序操作,希望对大家有帮助:)
1、创建基本的组件:
头文件:Myclasstext.h
#ifndef _MYCLASSTEST_H_
#define _MYCLASSTEST_H_
#include <QtWidgets/QApplication>
#include <QtWidgets/QLabel>//标签类
#include <QtWidgets/QPushButton>//按钮类
#include <QtWidgets/QTextEdit>//文本编辑框
#include <QtWidgets/QVBoxLayout>//垂直排列
#include <QtWidgets/QGridLayout>//网格布局类
/************************************************************************//*
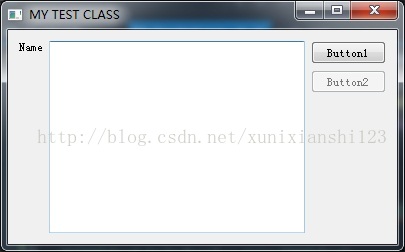
功能:类MyclassT的主要功能就是建立一个窗口,
其中包括一个标签,一个可编辑框,以及三个
按钮。并且所有组件按照网格形式来布局。 */
/************************************************************************/
class MyclassT : public QWidget
{
public:
MyclassT();
private:
QLabel *label ;
QTextEdit *text ;
QPushButton *button1;
QPushButton *button2;
QPushButton *button3;
};
#endif Myclasstext.cpp
#include "Myclasstext.h"
MyclassT::MyclassT()
{
//初始化基本的组件
label = new QLabel("Name");
text = new QTextEdit;
button1 = new QPushButton("Button1");
button2 = new QPushButton("Button2");
button3 = new QPushButton("Button3");
QVBoxLayout *layout = new QVBoxLayout;
text->setReadOnly(false);//设置text为非只可读
button1->setEnabled(true);//按钮可以点击
button2->setEnabled(false);//
button3->hide();//隐藏按钮
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addStretch(); //
QGridLayout *mainLayout = new QGridLayout;
mainLayout->addWidget(label,0,0,Qt::AlignTop);//将标签置顶
mainLayout->addWidget(text,0,1);
mainLayout->addLayout(layout,0,2);
setLayout(mainLayout);
setWindowTitle(tr("MY TEST CLASS"));//改变主题
/*QWidget *window1 = new QWidget;
window1->setLayout(mainLayout);
window1->show();*/
}
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyclassT *classTest = new MyclassT;
classTest->show();
return a.exec();
}得到结果如图:

connect(addbutton,SIGNAL(clicked()),button,SLOT(addContact()));
上面就是一个基本的链接函数,即对于addbutton,他发出clicked()信号,button作出响应addContact()。大体思想都是基于此,详细的解释可以参看其他的文档。
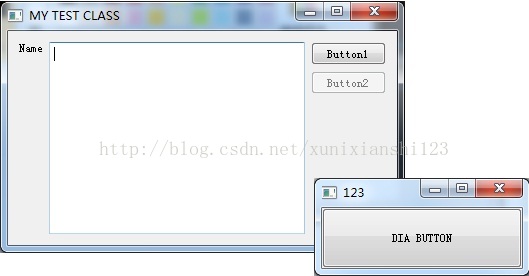
这里为了响应,设计如下:当点击上图中Button1是弹出一个对话框,这就实现了一个对基本的响应过程。
新建一个类Dialogclasstest:
头文件Dialogclasstest.h
#ifndef _DIALOGCLASSTEST_H_
#define _DIALOGCLASSTEST_H_
#include <QtWidgets/QApplication>
#include <QDialog>
#include <QtWidgets/QPushButton>
class DialogclassT:public QDialog
{
public:
DialogclassT();
private:
QPushButton *button;
};
#endifDialogclasstest.cpp
#include "Dialogclasstest.h"
DialogclassT::DialogclassT()
{
button = new QPushButton("DIA BUTTON");
button->resize(200,60);
button->show();
}这时对于Myclasstext.h的修改如下:
class MyclassT : public QWidget
{
Q_OBJECT
public:
MyclassT();
public slots:
void buttonClick();
private:
QLabel *label ;
……
};MyclassT::MyclassT()
{
……
connect(button1,SIGNAL(clicked()),this,SLOT(buttonClick()));
}
void MyclassT::buttonClick()
{
DialogclassT * Dial = new DialogclassT;
}到这里基本的Qt可以实现了,剩下的文件实现明天再弄吧。























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








