表视图根据特殊的需求可以创建不通的样式。另外,UIKit框架提供一些标准样式来绘制各个单元格。
表视图样式:
表视图主要分为两种样式:plain类型和grouped类型。从呈现形式上就可以将它们区分开来。
Plain类型的表视图
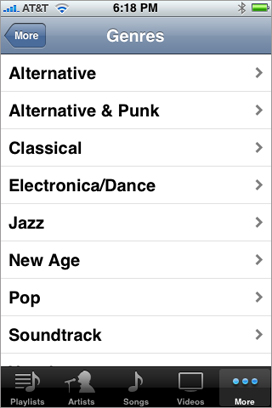
Plain类型的表视图是按屏幕的方向将每个单元格延展下去的,并且拥有一个白色的背景(见图1-1)。一个plain类型的表视图可拥有一个或者多个节,每个节也可以拥有一个或多个单元格,每个节也可拥有属于自己的节头和节脚(节头和节脚内可以添加自定义视图,例如一张图片)。当用户向上滑动一个装载多个单元格的节时,它的节头会一直悬浮在表视图的顶端,当用户向下滑动时,它的节脚也会一直悬浮在表视图的底端。
图1-1 plain类型的视图
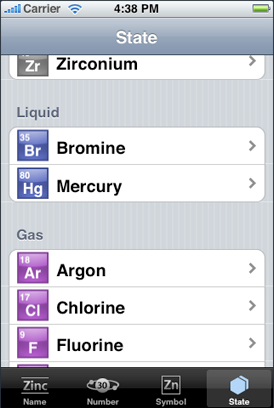
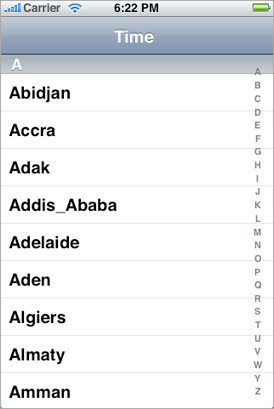
一个经过改良的plain类型表视图拥有一个与各个节索引关联的快速导航栏。图1-2就是这种类型的表视图,它被成为索引列表。索引沿着表视图向下排列。索引列表的每个字符是以节头标题来命名。触摸每个索引字符的时候,表视图会滑动到对应的节。例如,你的节头是州名的俩个字母的缩写,每个表示州的节中又包含了相应的城市。点击索引列表中的确定点,将会呈现相应州的相应城市。一旦你的单元格与索引列表关联之后,单元格就不应该在添加扩张指示器或细节展示按钮,因为这样会影响索引列表。
图 1-2 拥有索引列表的表视图
可选式列表是最简单的表视图(见图1-3)。一个可选式列表可呈现选择菜单供用户选择。它可以限制单元格是单选还是多选。对号用来标记当前单元格是选中的(见图1-3)。
图1-3 带有选择列表的表视图

grouped类型的表视图
一个grouped类型的表视图同样可以显示一组信息清单,但是节请它们以群组的方式分开布局。像图1-4那样,每一个圆角样式的节被排列在蓝白相间的背景上。每一个节的节头和节脚都可以包含一段文字或者图片,用来展示节的概要信息。Grouded类型的表视图在数据层级上能更好的展示的大部分的细节信息。它允许你将数据按照内容不同分布在不通的群组上,以便于用户的快速理解。
图 1-4 grouped类型的表视图

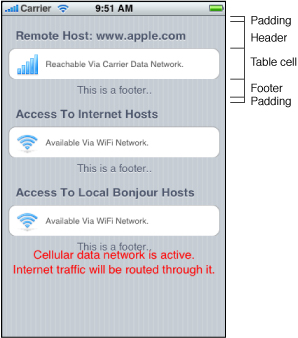
表视图中每个节的节头和节脚之间都有一个相对间距和大小,像图1-5那样。
图1-5

在ipad设备上,一个grouped类型的表视图会随着自身表视图的宽度自动调整单元格与边缘的外边距。
表视图单元格的标准样式
除了默认的两种表视图样式,UIKit框架也为绘制每个单元格提供四种默认样式。你也可以根据需求自定义单元格样式,但是默认的四种样式已经可以满足大部分的需求。关于创建默认样式单元格和自定义样式的单元格,可以看“A Closer Lookat Table View Cells.”,这里有详细说明。
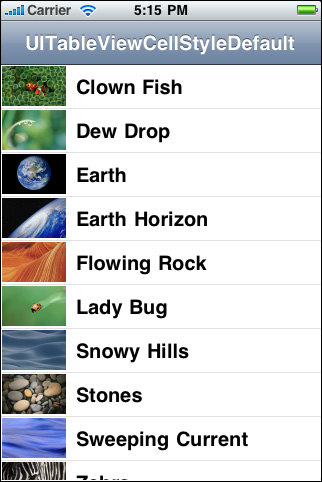
一个简单的默认类型的单元格内包含一个单独的标题和一个可选的图片(图1-6)。
可以通过UITableViewCellStyleDefault属性来设置。
图1-6 默认的单元格样式

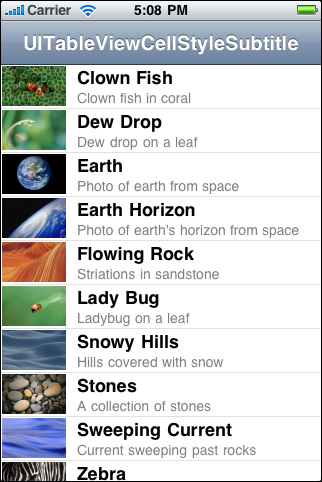
图1-7是一种带有灰色副标题的单元格样式,它与主标题垂直向左对齐,而且允许你在默认图片位置插入相关图片。可以通过UITableViewCellStyleSubtitle属性来设置。
图1-7 带有副标题的单元格样式

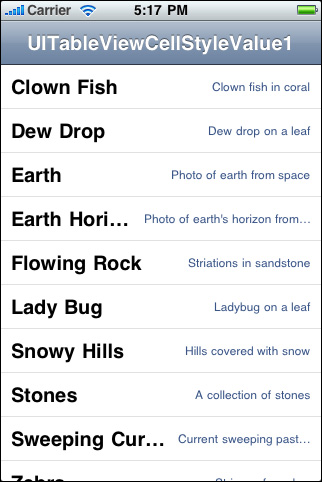
图1-8是一种将主标题左置的单元格样式。它将副标题设为蓝色并右置,并且取消了图片位置。这种样式常用在一些设置视图当中,副标题显示当前选项的设置状态。可以通过UITableViewCellStyleValue1属性来设置。
图1-8 副标题右置的单元格样式

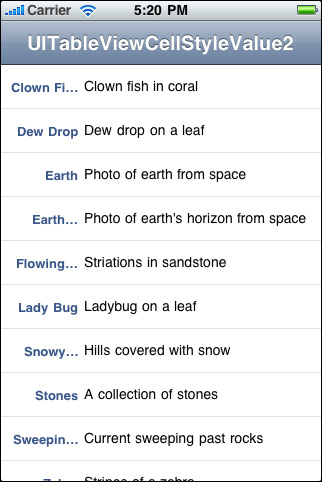
图1-9 是一种主标题设为蓝色并左置并向副标题靠拢,如果文字大于一定空间将会省略超出部分,副标题紧随其后。这种样式不允许放置图片。这种样式常用作电话联系人表视图中,可以通过UITableViewCellStyleValue2属性来设置。
图1-9
扩展视图
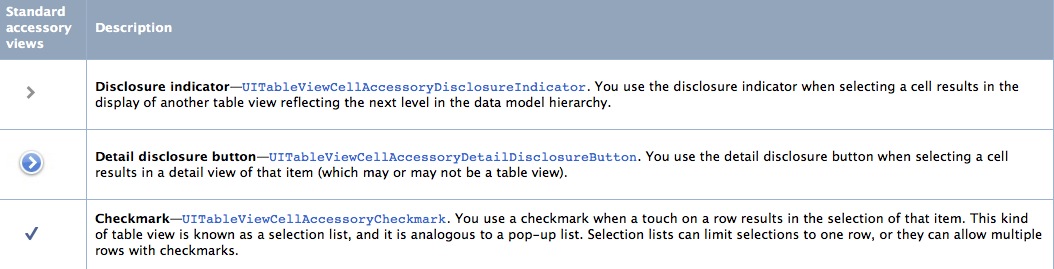
扩展视图有三种样式(扩展视图常量):

- 扩展指示器 – UITableViewCellAccessoryDisclosureIndicator。当你的单元格在点击之后需要跳转到另外的表视图时,可以使用此视图来告诉用户这样会调转到数据模型层级结构的下一层。
- 细节展示按钮 – UITableViewCellAccessoryDetailDisclosureButton。当你需要展示详细信息的时候可以使用此视图来跳转,跳转之后的可以是表视图也可不是。
- 钩行符号 – UITableViewCellAccessoryCheckmark。当你点选一个单元格,表视图将知道这是一个已选单元格,而且你可以进行多选。

























 9864
9864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








