<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端网页滑动到底部触发事件</title>
<style type="text/css">
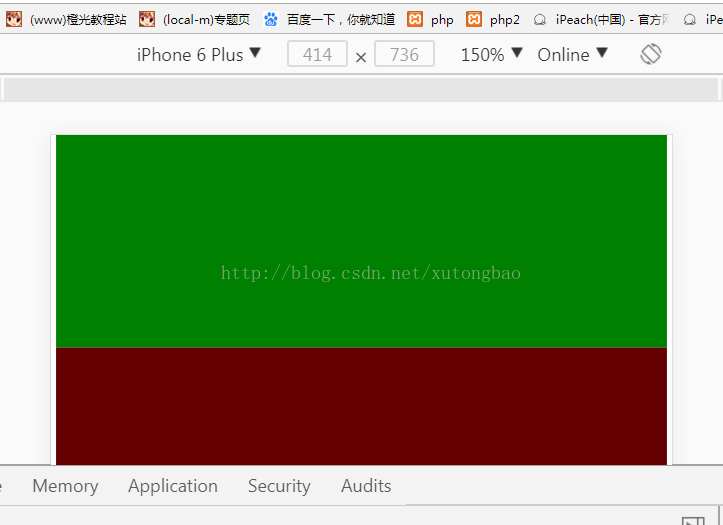
.m-test {height: 2000px;background: green;}
</style>
</head>
<body>
<div id="m-test" class="m-test"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
var flag=1;
var rgb = 0;
$(window).bind("scroll", function () {
if(getScrollHeight() < getDocumentTop() + getWindowHeight() + 200){
//当滚动条到底时,这里是触发内容
//异步请求数据,局部刷新dom
//ajax_function()
if (flag == 1) {
flag=0;
var temp = `<div style="height:500px; background:rgb(100,${rgb},${rgb});"></div>`;
$('body').append(temp);
rgb = rgb + 20;
flag = 1;
}
}
});
//文档高度
function getDocumentTop() {
var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;
if (document.body) {
bodyScrollTop = document.body.scrollTop;
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop;
console.log("scrollTop:"+scrollTop);
return scrollTop;
}
//可视窗口高度
function getWindowHeight() {
var windowHeight = 0;
if (document.compatMode == "CSS1Compat") {
windowHeight = document.documentElement.clientHeight;
} else {
windowHeight = document.body.clientHeight;
}
console.log("windowHeight:"+windowHeight);
return windowHeight;
}
//滚动条滚动高度
function getScrollHeight() {
var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0;
if (document.body) {
bodyScrollHeight = document.body.scrollHeight;
}
if (document.documentElement) {
documentScrollHeight = document.documentElement.scrollHeight;
}
scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight;
console.log("scrollHeight:"+scrollHeight);
return scrollHeight;
}
</script>
</body>
</html> 移动端网页滑动到底部触发事件
最新推荐文章于 2024-02-19 14:25:32 发布

























 3762
3762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










