Android项目:手机安全卫士(15)—— 获取手机安装应用与存储空间
1 介绍
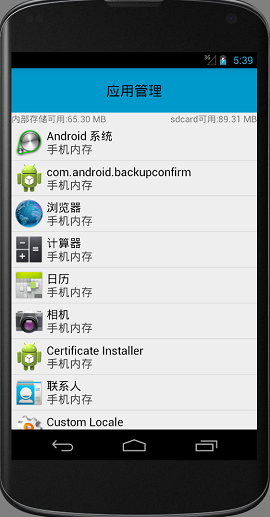
今天来讲讲手机安全卫士的第三个功能:软件管理,其实也不应该叫管理,称为软件应用信息查看更正确一点,就是显示手机已安装的应用,并显示手机可用空间大小的一个界面,当然,其中也涉及到 Android 的基础知识。效果如下:
关于项目相关文章,请访问:
- Android 项目:手机安全卫士(9)—— 手机号码归属地查询
- Android 项目:手机安全卫士(10)—— 电话归属地显示
- Android 项目:手机安全卫士(11)—— 归属地提示框拖拽效果
- Android 项目:手机安全卫士(12)—— 通讯卫士之电话、短信黑名单设置与拦截
- Android 项目:手机安全卫士(13)—— 通讯卫士之电话拦截与挂断
- Android 项目:手机安全卫士(14)—— 短信备份
项目源码地址(实时更新):https://github.com/xwdoor/MobileSafe
2 获取存储空间大小
创建一个 AppManagerActivity,用于显示存储空间大小和应用列表,布局文件也比较简单,两个 TextView,用于显示内部存储可用空间与sdcard可用空间,然后一个 ListView 显示应用列表。在进入 Activity 的时候,需要读取手机存储空间大小,代码实现如下:
/**
* 获取可用空间
*/
private String getAvailSpace(String path) {
StatFs statFs = new StatFs(path);
long availableBlocks = statFs.getAvailableBlocks();//获取可用存储块的数量
long blockSize = statFs.getBlockSize();//获取每一个存储块的大小
long availSize = availableBlocks * blockSize;//计算可用空间大小
// Integer.MAX_VALUE = 1.9G
// Long.MAX_VALUE = 8838T
return Formatter.formatFileSize(this, availSize);// 转成带单位的大小
}这里用到了 Android 系统的一个类:StatFs,主要用于获取 Android 文件系统的信息,如状态、大小、剩余空间等。我们现获取可用存储块的数量,然后乘以每个存储块的大小,即是我们可用空间的大小,然后调用 Formatter 类的静态方法 formatFileSize(),自动将字节转换为常用的空间大小的表示单位,如 KB、MB、GB 等。至于 getAvailSpace() 方法的参数:path,它的使用方式如下:
String availRom = getAvailSpace(Environment.getExternalStorageDirectory().getAbsolutePath());
String availSdcard = getAvailSpace(Environment.getDataDirectory().getAbsolutePath());传入 sdcard 的根目录或 data 的根目录即可。
3 获取已安装的应用
之前我们在做软件版本升级的时候,创建了一个实体类:AppInfo,现在我们修改一下,添加几个属性,用在表示手机安装的应用信息,修改如下:
public String packageName;//包名
public String appName;//应用名称
public Drawable icon;//应用图标接下来就是获取系统安装的应用了,代码如下:
/**
* 获取已安装的应用
*/
private ArrayList<AppInfo> getInstalledApp() {
PackageManager pm = getPackageManager();
List<PackageInfo> packages = pm.getInstalledPackages(0);
ArrayList<AppInfo> list = new ArrayList<>();
for (PackageInfo packageInfo:packages){
String packageName = packageInfo.packageName;//包名
ApplicationInfo applicationInfo = packageInfo.applicationInfo;//应用信息
String appName = applicationInfo.loadLabel(pm).toString();//应用名称
Drawable icon = applicationInfo.loadIcon(pm);//应用图标
AppInfo appInfo = new AppInfo();
appInfo.packageName = packageName;
appInfo.appName = appName;
appInfo.icon = icon;
list.add(appInfo);
}
return list;
}先获取包管理器:PackageManager,然后调用 PackageManager 对象的 getInstalledPackages() 方法获取所有的安装应用,它返回的是一个列表集合,然后遍历这个集合,提取我们需要的信息:包名、名称、图标等。
4 创建适配器:AppManagerAdapter
创建一个 Adapter:AppManagerAdapter,用于显示应用列表,代码如下:
/**
* 应用列表适配器
*
* Created by XWdoor on 2016/3/22 022 11:44.
* 博客:http://blog.csdn.net/xwdoor
*/
public class AppManagerAdapter extends BaseAdapter {
private final ArrayList<AppInfo> mList;
private final Context mContext;
public AppManagerAdapter(Context ctx, ArrayList<AppInfo> installedApp) {
this.mContext = ctx;
this.mList = installedApp;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public AppInfo getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.item_app_manager_adapter, null);
holder = new ViewHolder();
holder.tvName = (TextView) convertView.findViewById(R.id.tv_name);
holder.tvLocation = (TextView) convertView.findViewById(R.id.tv_location);
holder.ivIcon = (ImageView) convertView.findViewById(R.id.iv_icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
AppInfo appInfo = getItem(position);
holder.tvName.setText(appInfo.appName);
holder.ivIcon.setImageDrawable(appInfo.icon);
return convertView;
}
static class ViewHolder {
public TextView tvName;
public ImageView ivIcon;
public TextView tvLocation;
}
}写了这么多的 Adapter,相信现在已经信手拈来了,哈哈,老规矩,使用 ViewHolder 与 View 的复用,这里不再多说了。效果如下:
5 总结
哎呀,这几天有点累,学习的有点慢了,不过还是差不多坚持了下来,之后要多多努力了。
关于项目相关文章,请访问:
- Android 项目:手机安全卫士(9)—— 手机号码归属地查询
- Android 项目:手机安全卫士(10)—— 电话归属地显示
- Android 项目:手机安全卫士(11)—— 归属地提示框拖拽效果
- Android 项目:手机安全卫士(12)—— 通讯卫士之电话、短信黑名单设置与拦截
- Android 项目:手机安全卫士(13)—— 通讯卫士之电话拦截与挂断
- Android 项目:手机安全卫士(14)—— 短信备份
项目源码地址(实时更新):https://github.com/xwdoor/MobileSafe






















 5062
5062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








