在WPF中新建一个通用窗口模板,在新建一个窗口时,通过使用该模板样式,达成窗口风格统一的目的。以下是具体步骤:
新建一个项目,新建Style文件夹用来存放我们的模板文件,在Style文件夹里新建一个模板文件(资源字典文件)CustomWindow.xaml,同时新建CustomWindow.xaml.cs文件(模板的响应事件处理),此时项目的结构如下:
CustomWindow.xaml:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="iTools.Style.CustomWindow">
<!-- 菜单按钮组模板 -->
<Style x:Key="CustomWindowMenuBtn" TargetType="Button">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Opacity" Value="0.2"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<TextBlock FontSize="25" Text="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="1.0"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- 通用窗口模板 -->
<ControlTemplate x:Key="CustomWindowTemplate" TargetType="Window">
<Border Margin="3" CornerRadius="5,5,5,5" Background="#1BA1E2" MouseLeftButtonDown="CustomWindow_MouseLeftButtonDown">
<Border.Effect>
<DropShadowEffect BlurRadius="3" RenderingBias="Performance" ShadowDepth="0" Opacity="1"/>
</Border.Effect>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"
Text="{TemplateBinding Title}" Foreground="#FFFFFF" FontSize="20"></TextBlock>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right" Margin="0,10,10,0" VerticalAlignment="Top">
<Button Height="20" Width="20" Content="-"
Style="{StaticResource ResourceKey=CustomWindowMenuBtn}" Click="CustomWindowBtnMinimized_Click" />
<Button Height="20" Width="20" Content="□"
Style="{StaticResource ResourceKey=CustomWindowMenuBtn}" Click="CustomWindowBtnMaxNormal_Click" />
<Button Height="20" Width="20" Content="×"
Style="{StaticResource ResourceKey=CustomWindowMenuBtn}" Click="CustomWindowBtnClose_Click" />
</StackPanel>
</Grid>
<Grid Grid.Row="1">
<AdornerDecorator>
<ContentPresenter></ContentPresenter>
</AdornerDecorator>
</Grid>
</Grid>
</Border>
</ControlTemplate>
<!-- 通用窗口样式 -->
<Style x:Key="CustomWindowChrome" TargetType="Window">
<Setter Property="AllowsTransparency" Value="True"></Setter>
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="WindowStyle" Value="None"></Setter>
<Setter Property="ResizeMode" Value="NoResize"></Setter>
<Setter Property="Template" Value="{StaticResource CustomWindowTemplate}"></Setter>
</Style>
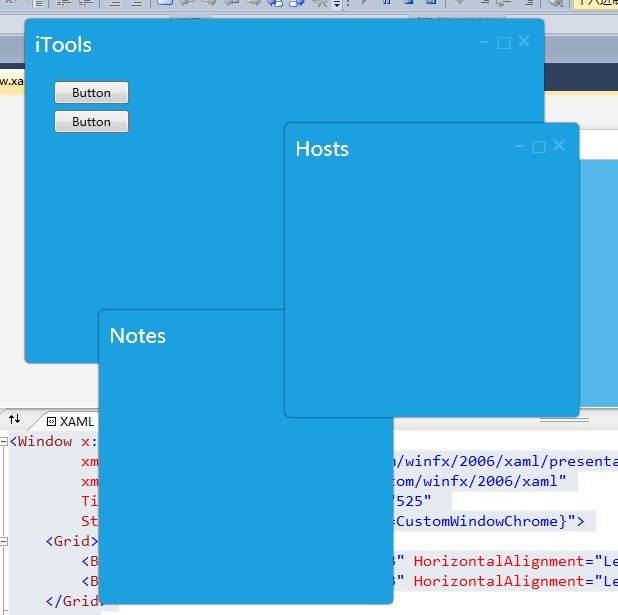
</ResourceDictionary>模板xaml中实现了一个无边框窗口,添加了阴影效果,自定义了最大最小化、还原、关闭按钮
CustomWindow.xaml.cs:using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Input;
using System.Windows;
using System.Windows.Controls;
namespace iTools.Style
{
public partial class CustomWindow
{
// 拖动
private void CustomWindow_MouseLeftButtonDown(object sender, MouseEventArgs e)
{
Window win = (Window)((FrameworkElement)sender).TemplatedParent;
if (e.LeftButton == MouseButtonState.Pressed)
{
win.DragMove();
}
}
// 关闭
private void CustomWindowBtnClose_Click(object sender, RoutedEventArgs e)
{
Window win = (Window)((FrameworkElement)sender).TemplatedParent;
win.Close();
}
// 最小化
private void CustomWindowBtnMinimized_Click(object sender, RoutedEventArgs e)
{
Window win = (Window)((FrameworkElement)sender).TemplatedParent;
win.WindowState = WindowState.Minimized;
}
// 最大化、还原
private void CustomWindowBtnMaxNormal_Click(object sender, RoutedEventArgs e)
{
Window win = (Window)((FrameworkElement)sender).TemplatedParent;
if (win.WindowState == WindowState.Maximized)
{
win.WindowState = WindowState.Normal;
}
else
{
// 不覆盖任务栏
win.MaxWidth = SystemParameters.WorkArea.Width;
win.MaxHeight = SystemParameters.WorkArea.Height;
win.WindowState = WindowState.Maximized;
}
}
}
}
模板的响应事件中,实现了无边框窗口的拖动,和窗口最大最小化、关闭效果。
App.xaml:<Application x:Class="iTools.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Style/CustomWindow.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App资源中引用我们的模板文件。
MainWindow.xaml:<Window x:Class="iTools.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="iTools" Height="350" Width="525"
Style="{StaticResource ResourceKey=CustomWindowChrome}">
<Grid>
<Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="29,12,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" />
<Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="29,41,0,0" Name="button2" VerticalAlignment="Top" Width="75" Click="button2_Click" />
</Grid>
</Window>























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








