#的含义
#代表网页中的一个位置。其后面的字符,就是该位置的标识符。比如
https://www.baidu.com/index.html#bottom_container就代表网页index.html的bottom_container位置。浏览器读取这个URL后,会自动将bottom_container位置滚动至可视区域。
如何设定网页中的位置
1.设定name属性
如
<a name="test"></a>2.设定id属性
<div id="test"></div>#有哪些特征
- HTTP请求不包括#
- 改变#不触发网页重载
改变#会改变浏览器的访问历史
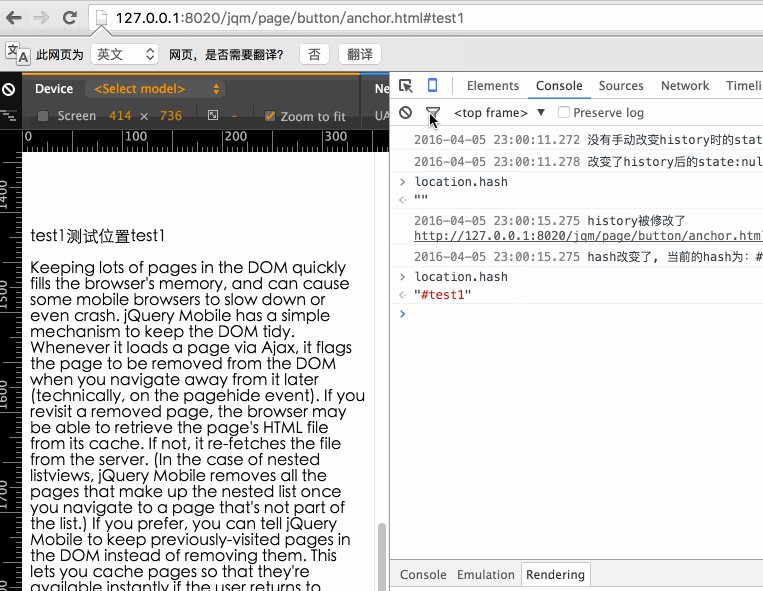
可以看出4s之后,#后面的字符由test变为test1,但是依然是鼠标位置的依然是1 requests,可见#确实没有触发网页重载。
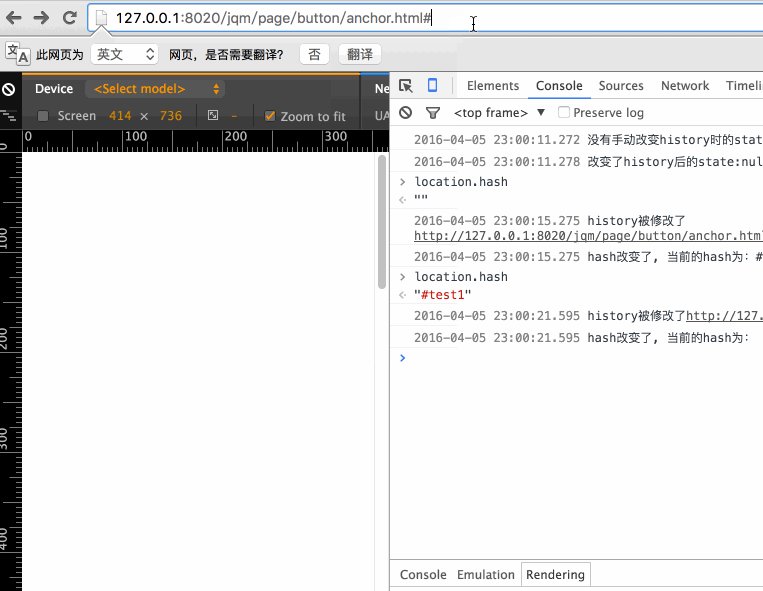
而点击浏览器返回按钮,url先变为
http://127.0.0.1:8020/jqm/page/button/anchor.html#test再变为
http://127.0.0.1:8020/jqm/page/button/test.html可见确实改变了浏览器访问历史。
window.location.hash
上面说了那么多,那么#和其后面的字符串到底是什么个东西?
// ''
// '#test'
location.hash;当没有#或只有#而其后没有字符串的时候,location.hash取得的值为一个空字符串。
当有#并且其后跟有字符串的时候,location.hash取得的值为#和其后面的字符串。
但需要注意的是,即使#后没有字符串,但它依然会改变浏览器访问历史。
window.onhashchange事件
window.onhashchange事件主要是监听hash值是否改变。一旦hash的值改变,那么就会触发这个事件。
API:history.pushState(state, title, url)
// @state状态对象:记录历史记录点的额外对象,可以为空
// @title页面标题:目前所有浏览器都不支持
// @url可选的url:浏览器不会检查url是否存在,只改变url,url必须同域,不能跨域
history.state
当前URL下对应的状态信息。如果当前URL不是通过pushState或者replaceState产生的,那么history.state是null。
state对象虽然可以存储很多自定义的属性,但对于不可序列化的对象则不能存储
window.onpopstate事件
window.onpopstate事件主要是监听历史记录点,也就是说监听URL的变化,但会忽略URL的hash部分。























 4064
4064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








