Httpwatch的使用介绍

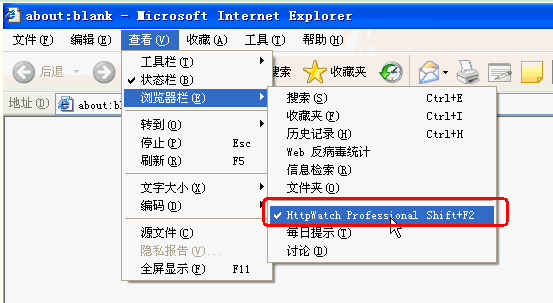
概述:HttpWatch强大的网页数据分析工具,集成在IE的工具栏,包括网页摘要,Cookies管理,缓存管理,消息发送和接受,字符查询,post数据和目录管理功能,集成在IE的工具栏,如下图: 
基本功能介绍:
运行httpwatch如下图,点击Record后httpwatch开始运行,以打开百度为例
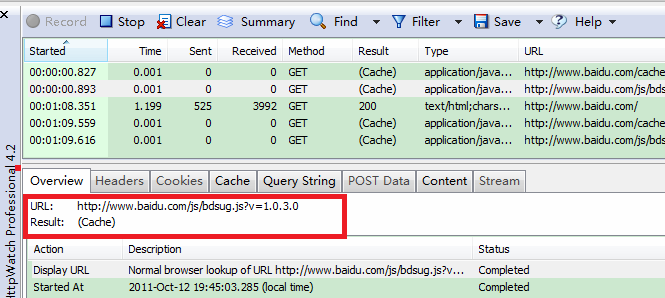
----Overview(概要):
表示选定某个信息显示其概要的信息,如下图所示:
URL:http://www.baidu.com/js/bdsug.js?v=1.0.3.0
Result:(Cache)
请求的是http://www.baidu.com/js/bdsug.js?v=1.0.3.0,返回的http状态代码是Cache,表示成功。
Display URL(浏览器请求的URL)
Start At(请求开始时间)
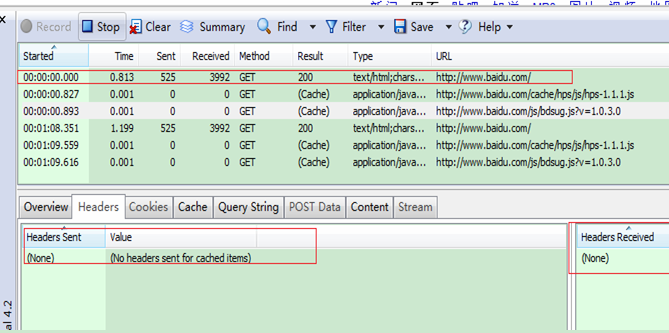
------Header(报头),表示从服务器发送和接受的报头信息,如下图:
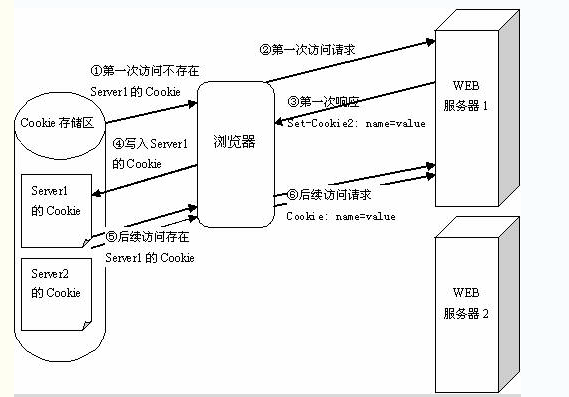
------Cookies
Cookies是一种在客户端保持http状态信息的技术,Cookies是在浏览器访问web服务器的某个资源时,由web服务器在http响应消息中附带传送给浏览器的一片数据,web服务器传送给各个客户端浏览器的数据是可以各不相同的。浏览器可以决定是否保存这片数据,那么他在以后每次访问该web服务器时,都应该在http请求头中将这篇数据回传给web服务器。显然,Cookies最先是由web服务器发出的,是否发送Cookies和发送的Cookies具体内容,完全是由web服务器决定的,Cookies在浏览器与web服务器之间的传送过程如下图所示:





















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








