今天主要讲解Android的两个组件,TextView和EditText。这两个组件非常常见,从第一天的HelloWord就开始接触这两个组件,这两个组件极其常用,但是功能又是非常强大的。有些功能在平时遇见可能也没有太在意,但是如果在开发的过程中能用到组件里面的功能是非常有好处的。虽然简单,但是确是非常重要的。
TextView:
1、属性设置:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#00FF00"
android:padding="30dp"
android:textSize="30dp"
//android:layout_margin="10dp"
android:text="@string/hello" />
设置了字体的颜色,边距,文本大小等属性,其中"layout_width"属性和"layout_margin"有冲突,使用时需要注意
2、Android:autoLink
设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值为(web/email/phone/map/all)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="web"
android:text="@string/webURL" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="map"
android:text="@string/map" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="phone"
android:text="@string/phone" />
<TextView
android:id="@+id/tvHtml"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="all"
android:text="@string/autoAll" />
</LinearLayout>
注意:
android:autoLink=”email” :会出现unsupported action,可能是模拟器bug,须探究
另外使用Html.fromHtml时,超链接只具备外观,不能跳转
3、*.9.patch
1)他是一个针对png图片的处理工具,能够生成一个“*.9.patch”的图片,所谓“*.9.patch”这里是Android里所支持的一种特殊的图片格式,用它可以实现部分拉伸,如果不处理直接用png图片就会失真,拉伸出不正常的现象出来。
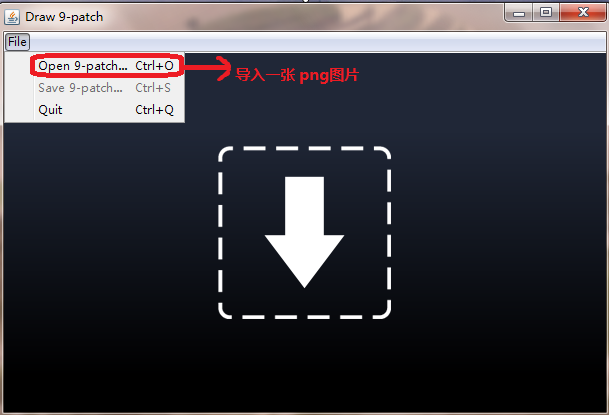
2)启动:首先在Android的SDK的路径的tools中,你会找到一个“draw9patch.bat”,点击打开如下图所示:

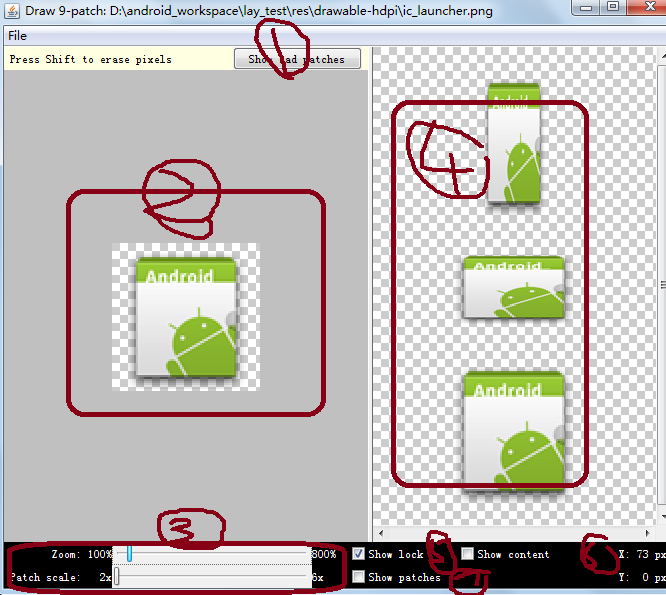
导入一张png图片,然后进入操作区域,如下图所示

序列 ① :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。 (实际试 发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
序列 ② :区域是导入的图片,以及可操作区域。
序列 ③ :这里 zoom:的长条bar 是对导入的图放大缩小操作,这里的放大缩小只是为了让使用者更方便操作,毕竟是对像素点操作比较费眼,下面的 patch scale 是序列 ④区域中的三种形态的拉伸后的一个预览操作,可以看到操作后的图片拉伸后的效果。
序列 ④: 区域这里从上到下,依次为:纵向拉伸的效果预览、横向拉伸的效果预览,以及整体拉伸的效果预览
序列 ⑤: 这里如果你勾选上,那么当你鼠标放在 ② 区域内的时候并且当前位置为不可操作区域就会出现lock的一张图,就是显示不可编辑区域 ;
序列 ⑥: 这里勾选上,那么在④ 区域中你就会看到当前操作的像素点在拉伸预览图中的相对位置和效果。
序列 ⑦: 在编辑区域显示图片拉伸的区域;
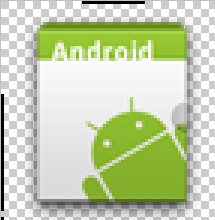
3)对图片的操作

上方和左边的黑色像素是我手动操作的地方,选择上方区域是为了横向拉伸的时候选取的像素点,左边则是纵向拉伸
4)使用“*.9.png”的好处
通过“*.9.patch”处理过的图片可以减少内存,而且还可以减少代码量,虽然手机趋向于智能了,但是毕竟手机的内存和容量有限,身为移动开发者的我们必须对此很重视,通过此方法处理过的图片就可以帮我们省去很多内存和容量
4、带边框的TextView:
Paint paint = new Paint();
paint.setColor(android.graphics.Color.RED);
canvas.drawLine(0,0, this.getWidth()-1,0,paint);
canvas.drawLine(0, 0,0,this.getHeight()-1, paint);
canvas.drawLine(this.getWidth()-1,0, this.getWidth()-1,this.getHeight()-1, paint);
canvas.drawLine(0,this.getHeight()-1,this.getWidth()-1,this.getHeight()-1, paint);
EditText:
1、输入特定字符:
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:password="true"
android:digits="01234" />//只能输入数字
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:digits="abcd" />//只能输入拼音
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="datetime" />//时间日期
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress" />//email地址
2、自动完成输入内容的组件
用到的方法:AutoCompleteTextView,MultiCompleteTextView
<AutoCompleteTextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/autotx"
/>
<MultiAutoCompleteTextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/mautotx"
/>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








