为了追求开发效率, 更直观的界面适配,大多人都采用了Storyboard和XIB控件来开发,
结合代码的话, 如何在代码中取得Storyboard中的VC或者控件
有三种方法:
// 第一种方法 通过storyBord的名字 取得SB 再通过通过SB调用instantiateInitialViewController
UIStoryboard *stroyB = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
NavViewController *naVC = [stroyB instantiateInitialViewController];
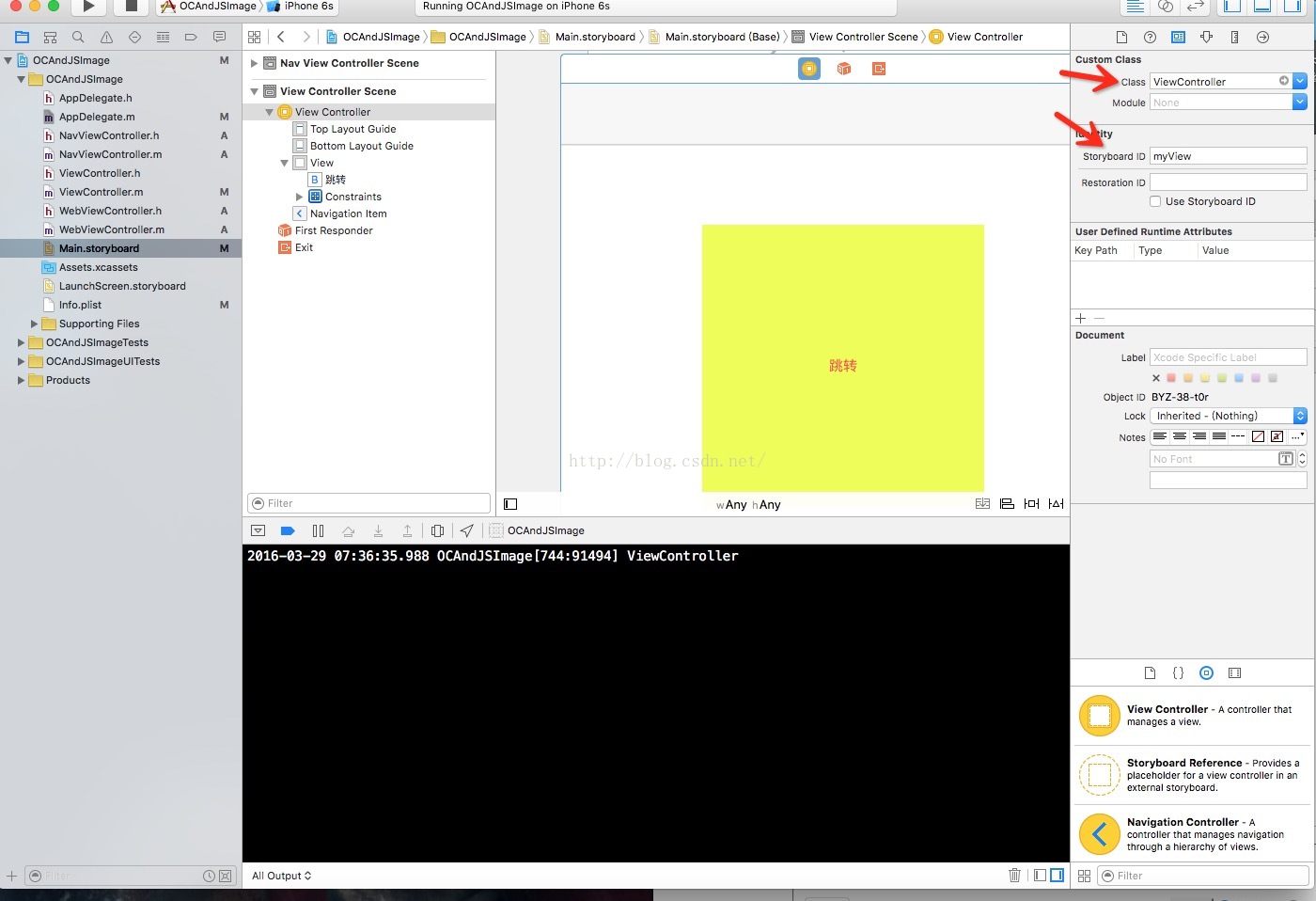
// 由storyboard根据myView的storyBoardID来获取我们要切换的视图
ViewController *VC = [stroyB instantiateViewControllerWithIdentifier:@"myView"];
NSLog(@"%@", [naVC class]);// 第二种方法 创建XIB文件 通过[NSBundle mainBundle] loadNib 加载nib文件取得
ViewController *viewVC = [[[NSBundle mainBundle] loadNibNamed:@"ViewController" owner:self options:nil] firstObject];
NSLog(@"%@", [viewVC class]);// 第三种方法 alloc initWithNibName 通过NIB名字 初始化
ViewController *viewVC = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
NSLog(@"%@", [viewVC class]);






















 1362
1362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








