大年新年好啊。正是马年春节期间,到处都是年味儿啊,不知道大家有没有拿到红包呢?哈哈,不管拿到没有,今天我来为大家献上一份春节的心意,继上一篇ActionBar的讲解之后,这几天我又整理了一下我的个人笔记,在这里,把Actionbar的一些其它用法分享给大家。希望能够对大家有所帮助。好了,闲话不多说,开始进入代码的世界,GO!
1. Action View
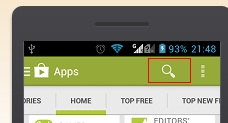
如果大家使用过google play 或者安卓5.2版本的微信,那么想必大家都一定见过下面这张图片的布局。
看过 Android 弹无虚发之第一弹 的童鞋,一定知道,被红色边框标注的区域就是一个actionbar 的 item,如何往actionbar 里面添加item,我已经在Android 弹无虚发之第一弹 这篇文章里面说的很详细了,如果有不太熟悉的童鞋,可以参考这篇文章,系统的学习一下。
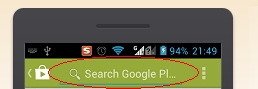
当我们点击上面红色区域的时候,我们会看到actionbar的布局效果,发生了如下变化,如下图红色区域标注所示:
大家可以看到,点击搜索图标后,actionbar原有的布局消失,取而代之的是一个搜索输入框。这种效果是如何实现的呢? 其实,这就是我们今天要讲解的其中一点,往actionbar中添加 action view。
Actionbar的显示位置明显,操作直接方便,在现在的app开发中,用的越来越多。但是Actionbar的区域有限,如果每一项的item都是一个复杂的布局,那就会使得本来简洁好看的actionbar显得非常臃肿丑陋,但是有些item的功能,必须得借助较为复杂的布局,这该如何解决这一矛盾点呢?谷神在发布android系统的时候,替我们考虑到了这一点,所以它引入了 action view 这么一个概念,我们可以给actionbar的item 设置 actionLayout或者actionViewClass这两个属性,使得该item可以指向其它的布局。actionLayout可以指向一个自定义的layout的xml文件,actionViewClass可以指向一些封装好的视图类文件。下面我贴一段代码给大家做一下示例。(考虑到要尽量兼容到android2.1版本,所以我还是使用V7这个支持包进行actionbar的开发,V7包的使用方法,详见这篇博客 Android 弹无虚发之第一弹 )
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:yourapp="http://schemas.android.com/apk/res-auto" >
<item android:id="@+id/action_search"
android:title="@string/app_name"
android:icon="@android:drawable/ic_search_category_default"
yourapp:showAsAction="ifRoom|collapseActionView"
yourapp:actionViewClass="android.support.v7.widget.SearchView" />
</menu>
yourapp:actionViewClass="android.support.v7.widget.SearchView"在这里,我们给这个item设定了actionViewClass这个属性,这里引用了SearchView这个类,这段代码的大体效果就和google play的actionbar的效果大体相同。这里,另外需要注意的一点是这个属性:
yourapp:showAsAction="ifRoom|collapseActionView"
我们设定 showAsAction这个属性的时候,加了collapseActionView这么一个参数,它的意思是说,将item引用的布局隐藏起来,当你点击该item的时候,再将其展现出来。通过这个属性,我们就可以将每个item复杂的布局隐藏起来,从而有效的节约了actionbar的布局空间。
下面我再贴一段代码,展示一下 actionLayout这个属性的设置方法
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:yourapp="http://schemas.android.com/apk/res-auto" >
<item android:id="@+id/action_otherview"
android:title="@string/app_name"
android:icon="@drawable/ic_launcher"
yourapp:showAsAction="ifRoom|collapseActionView"
yourapp:actionLayout="@layout/action_view"></item>"
</menu>
在这段代码中,我们没有设置actionViewClass








 本文介绍了如何利用Android的ActionBar实现搜索功能和分享功能,包括Action View的使用来隐藏复杂布局,以及Action Provider的两种用法——系统分享组件和自定义布局。通过设置actionLayout和actionViewClass属性,可以实现点击Action Bar项时展开和隐藏复杂布局。同时,讲解了ShareActionProvider的使用,展示了如何设置分享Intent,并讨论了如何自定义Action Provider以适应不同的业务需求。
本文介绍了如何利用Android的ActionBar实现搜索功能和分享功能,包括Action View的使用来隐藏复杂布局,以及Action Provider的两种用法——系统分享组件和自定义布局。通过设置actionLayout和actionViewClass属性,可以实现点击Action Bar项时展开和隐藏复杂布局。同时,讲解了ShareActionProvider的使用,展示了如何设置分享Intent,并讨论了如何自定义Action Provider以适应不同的业务需求。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








