这其实不什么大problem,但是不注意的话也是不小的麻烦,so……
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.div-right{
margin:0px;
padding: 0px;
height: 100px;
width: 100px;
float: right;
color: white;
}
.div-left{
margin:0px;
padding: 0px;
height: 100px;
width: 100px;
float: left;
color: white;
}
.div-1{
background-color: red;
}
.div-2{
background-color: green;
}
.div-3{
background-color: blue;
}
</style>
</head>
<body>
<div class="div-right div-1">
向右浮动 - 1
</div>
<div class="div-right div-2">
向右浮动 - 2
</div>
<div class="div-right div-3">
向右浮动 - 3
</div>
<div class="div-left div-1">
向左浮动 - 1
</div>
<div class="div-left div-2">
向左浮动 - 2
</div>
<div class="div-left div-3">
向左浮动 - 3
</div>
</body>
</html>
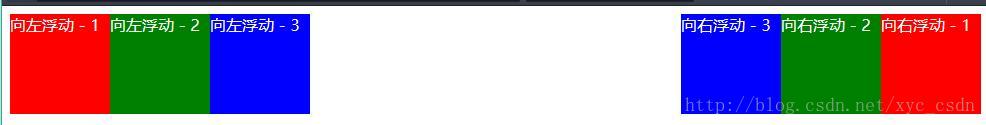
效果
显而易见,上面不管是向左浮动还是向右浮动的代码中,div的排列顺序都是1、2、3,但是产生的效果却不一样,向左浮动和代码顺序一致,向右浮动则刚好相反。
原因其实so easy,首先,html代码的渲染都是从左至右滴,所以你不管是向左还是向右浮动,你的页面渲染顺序是和代码顺序是一致的,即div-1、2、3。
所以当页面渲染到div-1的时候,如果发现是向左浮动,那么立马将div-1放到最左边,而刚好想法是向右浮动的话,同理,会把div-1放到最右端,对于div-2和div-3也是一样,所以最终的效果就是:向左浮动的页面显示顺序和代码顺序一致,而向右浮动则完全相反。






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








