我知道不少新手朋友在W3C上看cookie的用法都看晕了,在这里我通过最简单的方法向大家介绍cookie的用法,希望大家一看就懂。
下面先简单的介绍一下cookie
cookie作用: 保存用户信息,保存到客户端,浏览器里面
自动登录,记住用户名,发微博,微信
cookie特点:
大小受限: 4k —> 4*1024 (小)出现的早
安全性: 对高级别用户的隐私没法保证
cookie要求:
要在服务器环境下玩(要有域名)
cookie操作
读取cookie document.cookie 返回 所有的一套cookie
address=xxx; user=kongming; age=18
设置cookie document.cookie=’属性名=值’
设置过期时间:
document.cookie=’属性名=值;expires=’+日期对象
//在这里我把cookie的常见用法进行一下简单的封装,便于大家拿到手就能用,大家可以把以下代码直接放到一个js文件里
function removeCookie(name){//删除cookie
setCookie(name,'',-1);
}
function getCookie(name){//获取cookie
var str = document.cookie;
var arr=str.split('; ');
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');
if(arr2[0]==name){
return arr2[1];
}
}
return '';
}
function setCookie(name,value,timeout){//设置cookie
var d=new Date();//当前时间
d.setDate(d.getDate()+timeout);//设置cookie过期时间
document.cookie=name+'='+value+';expires='+d;
}cookie是使用
<script>
//设置setCookie(name,value,过期时间)
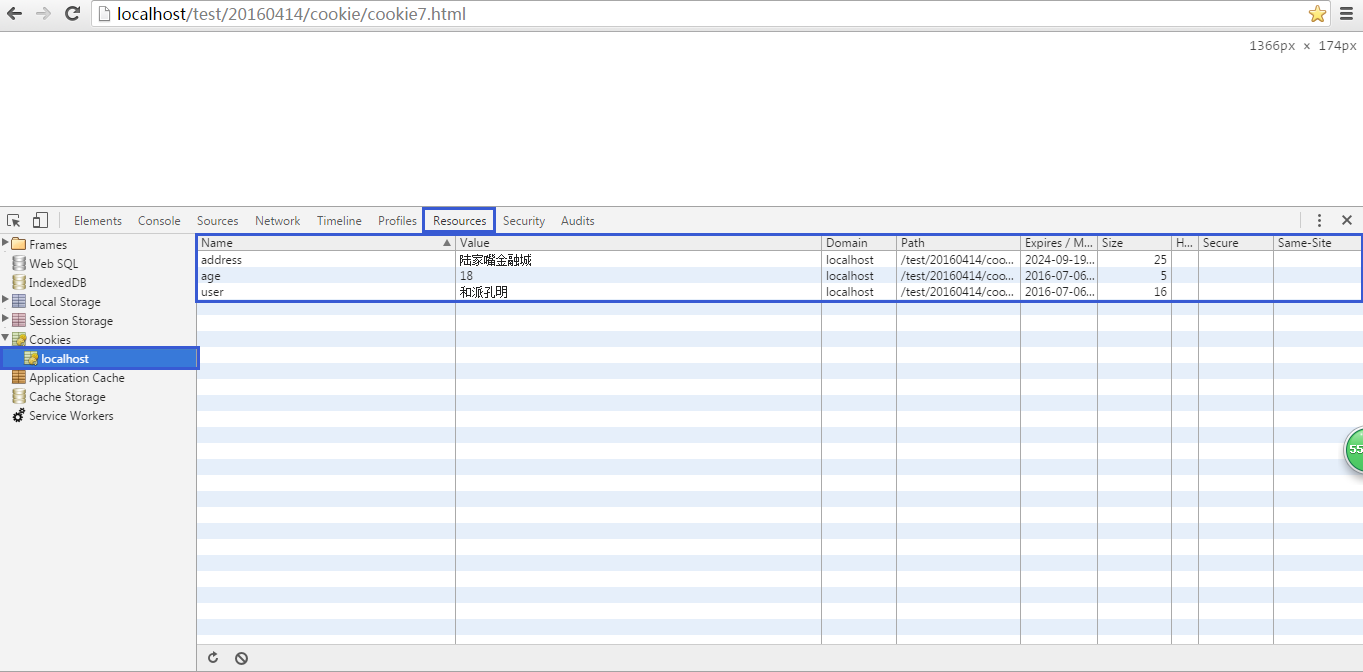
setCookie('user','和派孔明',3);
setCookie('age',18,3);
setCookie('address','陆家嘴金融城',3000);
//删除removeCookie
removeCookie('age');
removeCookie('address');
removeCookie('user');
setCookie('address','外滩18号',3000);
//获取getCookie
alert(getCookie('address'));
alert(getCookie('age'))
</script>
大家如果没看明白,欢迎及时留言交流!























 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








