- function scrollShow(datagrid) {
- datagrid.prev(".datagrid-view2").children(".datagrid-body").html("<div style='width:" + datagrid.prev(".datagrid-view2").find(".datagrid-header-row").width() + "px;border:solid 0px;height:1px;'></div>");
- }
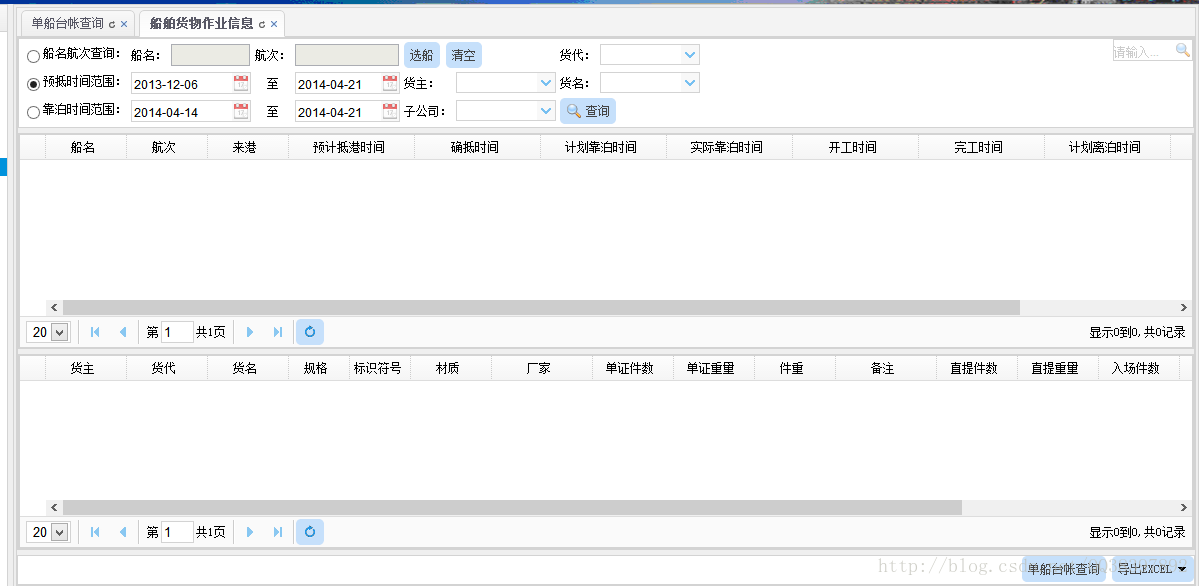
页面打开时执行此方法scrollShow($("#datagridID")),显示如下:
onLoadSuccess时判断一下,无数据继续调用此方法
- if (data.rows.length > 0) {
- Utils.mergeCellsByFieldSingle("singleShipAccountQueryTable", "shipCargoNo,shipCargoSeqNo,clientNam,format,ieId,agentNam,cargoNam,cargoMark,materialNam,madeCom,billNum,billWgt,piecesWgt");
- } else {
- scrollShow($("#singleShipAccountQueryTable"));
- }






















 7668
7668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








