关于负margin的原理,参见文章:
http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
应用:
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
应用之一:等高布局(其他方法可查看
http://blog.csdn.net/charlene0824/article/details/51222502)
<div class="container">
<div class="item1">该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 </div>
<div class="item2">该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 </div>
</div>css:
.container{
width:800px;
background-color: #98F59E;
overflow: hidden;
}
.item1,.item2{
float:left;
width:300px;
background-color: #96FCEF;
word-wrap: break-word;
margin-left:10px;
margin-bottom: -10000px;
padding-bottom:10000px;
border: 2px solid #A7525C;
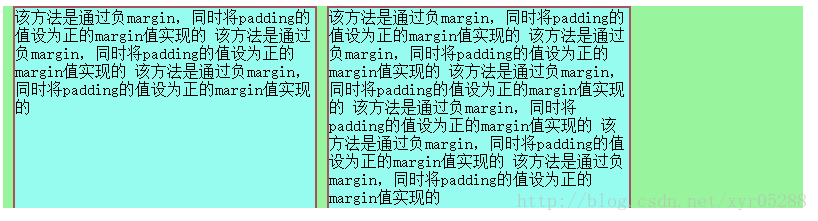
}运行结果:
该方法的缺点是等高的div没有底边的边框。常用的解决方式是使用背景图来模仿底部边框或使用div来模仿列的边框。下面主要介绍第二种方法,第二种方法主要是在等高元素中加入一个相对于容器绝对定位的div元素,并设置其高度为边框高度
<div class="container">
<div class="item1">该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的
<div class='colBottom1'></div>
</div>
<div class="item2">该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的 该方法是通过负margin,同时将padding的值设为正的margin值实现的
<div class='colBottom2'></div>
</div>
</div>
<style type="text/css">
.container{
width:800px;
background-color: #98F59E;
overflow: hidden;
position: relative;
}
.item1,.item2{
float:left;
width:300px;
background-color: #96FCEF;
word-wrap: break-word;
margin-left:10px;
margin-bottom: -10000px;
padding-bottom:10000px;
border: 2px solid #A7525C;
}
.colBottom1{
position: absolute;
bottom: 0;
left: 10px;
height: 2px;
width: 304px;
background-color:#A7525C;
}
.colBottom2{
position: absolute;
bottom: 0;
left: 324px;
height: 2px;
width: 304px;
background-color:#A7525C;
}
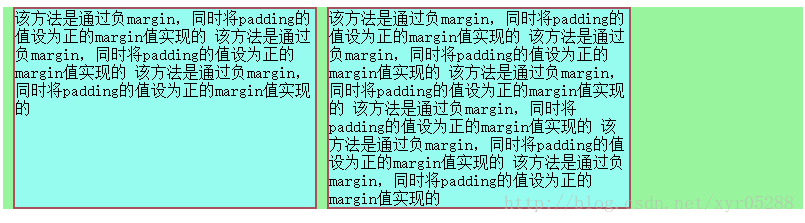
</style>其运行结果如下























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








