快速预览:
GridView无代码分页排序
GridView选中,编辑,取消,删除
GridView正反双向排序
GridView和下拉菜单DropDownList结合
GridView和CheckBox结合
鼠标移到GridView某一行时改变该行的背景色方法一
鼠标移到GridView某一行时改变该行的背景色方法二
GridView实现删除时弹出确认对话框
GridView实现自动编号
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
GridView固定表头不用javascript只用CSS,2行代码,很好用
GridView合并表头多重表头无错完美版(以合并3列3行举例)
GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
GridView加入自动求和求平均值小计
GridView数据导入Excel/Excel数据读入GridView
1.GridView无代码分页排序:
效果图:
1.AllowSorting设为True,aspx代码中是AllowSorting='True';
2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize='12'。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
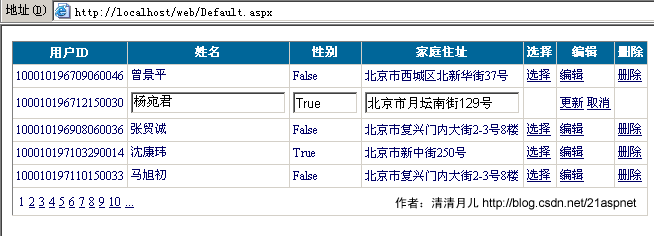
2.GridView选中,编辑,取消,删除:
效果图:
后台代码:
你可以使用sqlhelper,本文没用。代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
//清清月儿http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = 'Data Source=local;Database=数据库名;Uid=帐号;Pwd=密码';
protected void Page_Loadobject sender, EventArgs e
{
if !IsPostBack
{
bind;
}
}
protected void GridView1_RowEditingobject sender, GridViewEditEventArgs e
{
GridView1.EditIndex = e.NewEditIndex;
bind;
}
//删除
protected void GridView1_RowDeletingobject sender, GridViewDeleteEventArgs e
{
string sqlstr = 'delete from 表 where id='' + GridView1.DataKeys[e.RowIndex].Value.ToString + ''';
sqlcon = new SqlConnectionstrCon;
sqlcom = new SqlCommandsqlstr,sqlcon;
sqlcon.Open;
sqlcom.ExecuteNonQuery;
sqlcon.Close;
bind;
}
//更新
protected void GridView1_RowUpdatingobject sender, GridViewUpdateEventArgs e
{
sqlcon = new SqlConnectionstrCon;
string sqlstr = 'update 表 set 字段1=''
+ TextBoxGridView1.Rows[e.RowIndex].Cells[1].Controls[0].Text.ToString.Trim + '',字段2=''
+ TextBoxGridView1.Rows[e.RowIndex].Cells[2].Controls[0].Text.ToString.Trim + '',字段3=''
+ TextBoxGridView1.Rows[e.RowIndex].Cells[3].Controls[0].Text.ToString.Trim + '' where id=''
+ GridView1.DataKeys[e.RowIndex].Value.ToString + ''';
sqlcom=new SqlCommandsqlstr,sqlcon;
sqlcon.Open;
sqlcom.ExecuteNonQuery;
sqlcon.Close;
GridView1.EditIndex = -1;
bind;
}
//取消
protected void GridView1_RowCancelingEditobject sender, GridViewCancelEditEventArgs e
{
GridView1.EditIndex = -1;
bind;
}
//绑定
public void bind
{
string sqlstr = 'select * from 表';
sqlcon = new SqlConnectionstrCon;
SqlDataAdapter myda = new SqlDataAdaptersqlstr, sqlcon;
DataSet myds = new DataSet;
sqlcon.Open;
myda.Fillmyds, '表';
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { 'id' };//主键
GridView1.DataBind;
sqlcon.Close;
}
}
前台主要代码:
... ...
<asp:GridView ID='GridView1' runat='server' AutoGenerateColumns='False' CellPadding='4'
ForeColor='#333333' GridLines='None' OnRowDeleting='GridView1_RowDeleting' OnRowEditing='GridView1_RowEditing'
OnRowUpdating='GridView1_RowUpdating' OnRowCancelingEdit='GridView1_RowCancelingEdit'>
<FooterStyle BackColor='#990000' Font-Bold='True' ForeColor='White' />
<Columns>
<asp:BoundField DataField='身份证号码' HeaderText='用户ID' ReadOnly='True' />
<asp:BoundField DataField='姓名' HeaderText='用户姓名' />
<asp:BoundField DataField='员工性别' HeaderText='性别' />
<asp:BoundField DataField='家庭住址' HeaderText='家庭住址' />
<asp:CommandField HeaderText='选择' ShowSelectButton='True' />
<asp:CommandField HeaderText='编辑' ShowEditButton='True' />
<asp:CommandField HeaderText='删除' ShowDeleteButton='True' />
</Columns>
<RowStyle ForeColor='#000066' />
<SelectedRowStyle BackColor='#669999' Font-Bold='True' ForeColor='White' />
<PagerStyle BackColor='White' ForeColor='#000066' HorizontalAlign='Left' />
<HeaderStyle BackColor='#006699' Font-Bold='True' ForeColor='White' />
</asp:GridView>
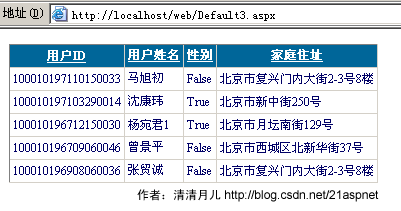
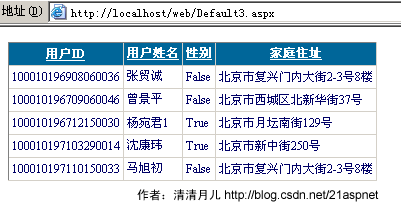
3.GridView正反双向排序:
效果图:点姓名各2次的排序,点其他也一样可以。

后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
//清清月儿的博客http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = 'Data Source=local;Database=北风贸易;Uid=sa;Pwd=';
protected void Page_Loadobject sender, EventArgs e
{
if !IsPostBack
{
ViewState['SortOrder'] = '身份证号码';
ViewState['OrderDire'] = 'ASC';
bind;
}
}
protected void GridView1_Sortingobject sender, GridViewSortEventArgs e
{
string sPage = e.SortExpression;
if ViewState['SortOrder'].ToString == sPage
{
if ViewState['OrderDire'].ToString == 'Desc'
ViewState['OrderDire'] = 'ASC';
else
ViewState['OrderDire'] = 'Desc';
}
else
{
ViewState['SortOrder'] = e.SortExpression;
}
bind;
}
public void bind
{
string sqlstr = 'select top 5 * from 飞狐工作室';
sqlcon = new SqlConnectionstrCon;
SqlDataAdapter myda = new SqlDataAdaptersqlstr, sqlcon;
DataSet myds = new DataSet;
sqlcon.Open;
myda.Fillmyds, '飞狐工作室';
DataView view = myds.Tables['飞狐工作室'].DefaultView;
string sort = stringViewState['SortOrder'] + ' ' + stringViewState['OrderDire'];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind;
sqlcon.Close;
}
}
前台主要代码:
<asp:GridView ID='GridView1' runat='server' AllowSorting='True' AutoGenerateColumns='False'
CellPadding='3' Font-Size='9pt' OnSorting='GridView1_Sorting' BackColor='White' BorderColor='#CCCCCC' BorderStyle='None' BorderWidth='1px'>
<FooterStyle BackColor='White' ForeColor='#000066' />
<Columns>
<asp:BoundField DataField='身份证号码' HeaderText='用户ID' SortExpression='身份证号码' />
<asp:BoundField DataField='姓名' HeaderText='用户姓名' SortExpression='姓名'/>
<asp:BoundField DataField='员工性别' HeaderText='性别' SortExpression='员工性别'/>
<asp:BoundField DataField='家庭住址' HeaderText='家庭住址' SortExpression='家庭住址'/>
</Columns>
<RowStyle ForeColor='#000066' />
<SelectedRowStyle BackColor='#669999' Font-Bold='True' ForeColor='White' />
<PagerStyle BackColor='White' ForeColor='#000066' HorizontalAlign='Left' />
<HeaderStyle BackColor='#006699' Font-Bold='True' ForeColor='White' />
</asp:GridView>
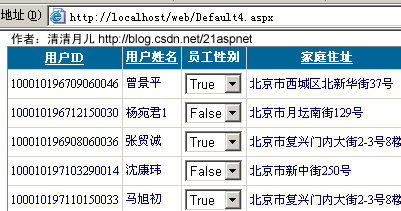
4.GridView和下拉菜单DropDownList结合:
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = 'Data Source=local;Database=北风贸易;Uid=sa;Pwd=sa';
protected void Page_Loadobject sender, EventArgs e
{
DropDownList ddl;
if !IsPostBack
{
string sqlstr = 'select top 5 * from 飞狐工作室';
sqlcon = new SqlConnectionstrCon;
SqlDataAdapter myda = new SqlDataAdaptersqlstr, sqlcon;
DataSet myds = new DataSet;
sqlcon.Open;
myda.Fillmyds, '飞狐工作室';
GridView1.DataSource = myds;
GridView1.DataBind;
for int i = 0; i <= GridView1.Rows.Count - 1; i++
{
DataRowView mydrv = myds.Tables['飞狐工作室'].DefaultView[i];
if Convert.ToStringmydrv['员工性别'].Trim == 'True'
{
ddl = DropDownListGridView1.Rows[i].FindControl'DropDownList1';
ddl.SelectedIndex = 0;
}
if Convert.ToStringmydrv['员工性别'].Trim == 'False'
{
ddl = DropDownListGridView1.Rows[i].FindControl'DropDownList1';
ddl.SelectedIndex = 1;
}
}
sqlcon.Close;
}
}
public SqlDataReader ddlbind
{
string sqlstr = 'select distinct 员工性别 from 飞狐工作室';
sqlcon = new SqlConnectionstrCon;
SqlCommand sqlcom = new SqlCommandsqlstr, sqlcon;
sqlcon.Open;
return sqlcom.ExecuteReader;
}
前台主要代码:
<asp:GridView ID='GridView1' runat='server' AllowSorting='True' AutoGenerateColumns='False'
CellPadding='3' Font-Size='9pt' BackColor='White' BorderColor='#CCCCCC' BorderStyle='None' BorderWidth='1px'>
<FooterStyle BackColor='White' ForeColor='#000066' />
<Columns>
<asp:BoundField DataField='身份证号码' HeaderText='用户ID' SortExpression='身份证号码' />
<asp:BoundField DataField='姓名' HeaderText='用户姓名' SortExpression='姓名'/>
<asp:TemplateField HeaderText='员工性别'>
<ItemTemplate>
<asp:DropDownList ID='DropDownList1' runat='server' DataSource='<%# ddlbind%>' DataValueField='员工性别' DataTextField='员工性别'>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField='家庭住址' HeaderText='家庭住址' SortExpression='家庭住址'/>
</Columns>
<RowStyle ForeColor='#000066' />
<SelectedRowStyle BackColor='#669999' Font-Bold='True' ForeColor='White' />
<PagerStyle BackColor='White' ForeColor='#000066' HorizontalAlign='Left' />
<HeaderStyle BackColor='#006699' Font-Bold='True' ForeColor='White' />
</asp:GridView>
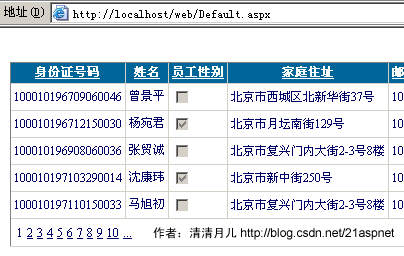
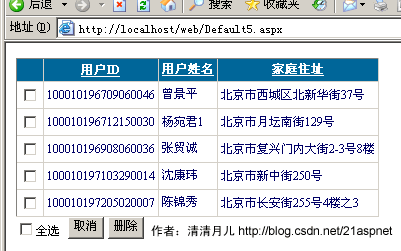
5.GridView和CheckBox结合:
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
//清清月儿http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = 'Data Source=local;Database=北风贸易;Uid=sa;Pwd=sa';
protected void Page_Loadobject sender, EventArgs e
{
if !IsPostBack
{
bind;
}
}
protected void CheckBox2_CheckedChangedobject sender, EventArgs e
{
for int i = 0; i <= GridView1.Rows.Count - 1; i++
{
CheckBox cbox = CheckBoxGridView1.Rows[i].FindControl'CheckBox1';
if CheckBox2.Checked == true
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Clickobject sender, EventArgs e
{








 本文详细介绍了C#中GridView的多种实用功能,包括无代码分页排序、选中、编辑、删除操作,正反双向排序,与下拉菜单和CheckBox结合使用,以及如何实现鼠标悬停改变行背景色、弹出删除确认对话框、自动编号等。此外,还展示了如何将GridView数据导入Excel和从Excel读取数据。
本文详细介绍了C#中GridView的多种实用功能,包括无代码分页排序、选中、编辑、删除操作,正反双向排序,与下拉菜单和CheckBox结合使用,以及如何实现鼠标悬停改变行背景色、弹出删除确认对话框、自动编号等。此外,还展示了如何将GridView数据导入Excel和从Excel读取数据。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








