SwipeRefreshLayout实现下拉刷新功能
下拉刷新是一个非常实用的功能,在下拉刷新中,可以进行加载数据,同时通知UI更新数据,非常适合在使用adapter的组件更新数据。
下面通过一个简单的例子来介绍用法
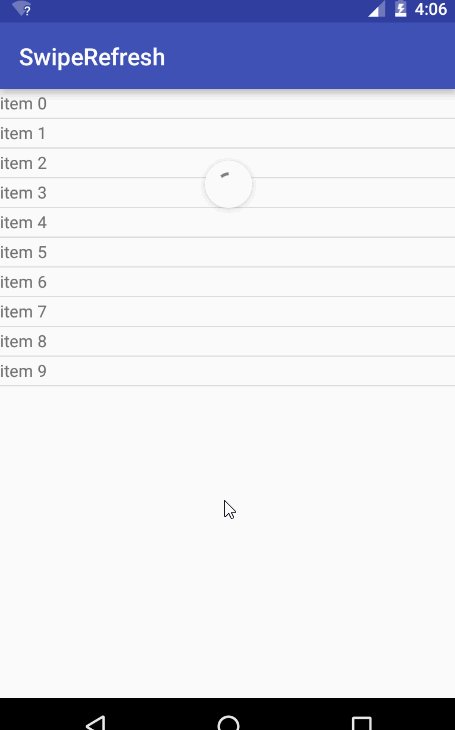
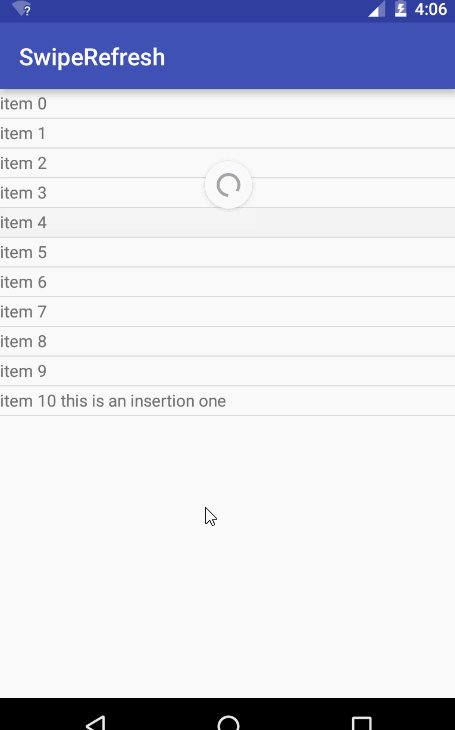
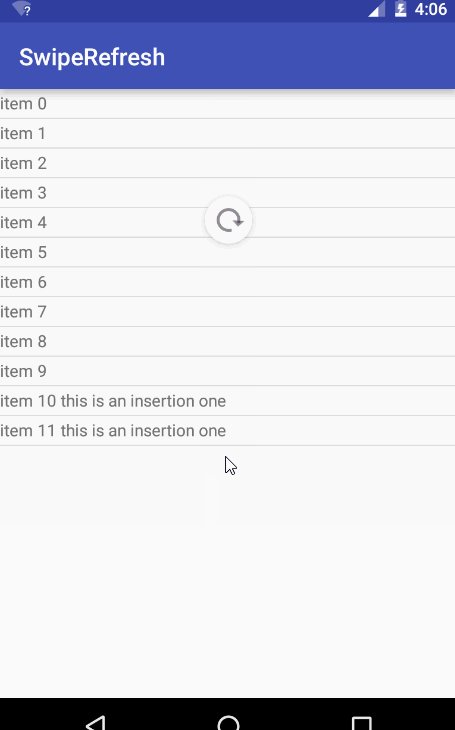
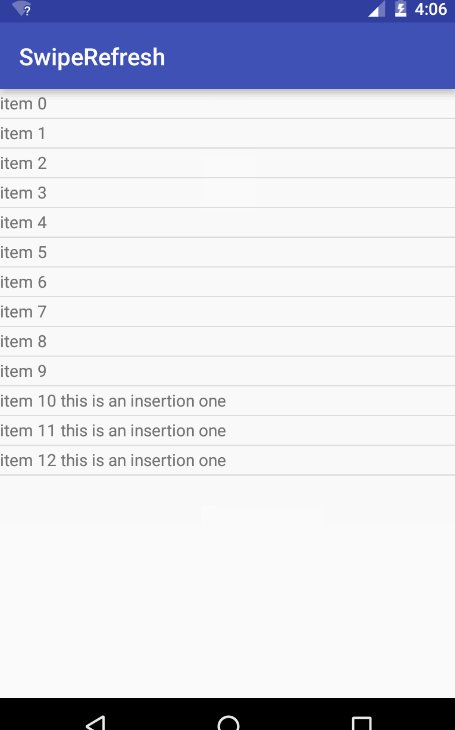
这个demo的意思是在下拉刷新时,向adapter中更新数据,刷新结束后,在UI中可以 看到更新的结果.
布局文件中,使用SwipeRefreshLayout包裹要刷新的组件即可
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_srl_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yangtianrui.swiperefresh.MainActivity">
<ListView
android:id="@+id/id_lv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.v4.widget.SwipeRefreshLayout>
此时的ListView已经可以实现刷新功能了,我们需要继续通过代码进行优化
先看下关键的方法
setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。
setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
setRefreshing(Boolean refreshing):设置组件的刷洗状态。
setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
设置自定义颜色
<color name="colorPrimary">#3F51B5</color>Activity代码
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout mSrlLayout;
private ListView mLvContent;
private List<String> mDatas = new ArrayList<>();
private ArrayAdapter<String> mAdapter;
private MyHandler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
}
private void initView() {
mSrlLayout = (SwipeRefreshLayout) findViewById(R.id.id_srl_layout);
mLvContent = (ListView) findViewById(R.id.id_lv_content);
// 设置下拉菜单颜色
mSrlLayout.setColorSchemeColors(R.color.colorPrimary);
// 设置大小
mSrlLayout.setSize(SwipeRefreshLayout.DEFAULT);
// 设置距顶端距离
mSrlLayout.setProgressViewEndTarget(true, 200);
mAdapter = new ArrayAdapter<>(this, android.R.layout.test_list_item, mDatas);
mLvContent.setAdapter(mAdapter);
// 设置刷新事件
mSrlLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread() {
@Override
public void run() {
try {
sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mDatas.add("item " + mDatas.size() + " this is an insertion one");
mHandler.sendEmptyMessage(0x123);
}
}.start();
}
});
}
private void initData() {
mHandler = new MyHandler(this);
for (int i = 0; i < 10; i++) {
mDatas.add("item " + i);
}
}
// 使用静态类和弱引用,防止内存泄露
static class MyHandler extends Handler {
private WeakReference<MainActivity> mRefActivity;
public MyHandler(MainActivity activity) {
this.mRefActivity = new WeakReference<>(activity);
}
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
mRefActivity.get().mAdapter.notifyDataSetChanged();
// 停止加载
mRefActivity.get().mSrlLayout.setRefreshing(false);
}
}
}
}
代码的意思就是刷新时启动新线程添加数据(模拟网络加载),然后从handler中获取消息,更新数据























 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








