瀑布流也是我们经常要实现的一个效果 通过RecyclerView实现瀑布流的效果也十分的简单,
具体代码如下实现:
Activity:
package demo.yangzc.com.recycledemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class StaggeredDemoActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private List<String> mDatas;
private StaggeredAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle_demo);
initViews();
initDatas();
}
private void initViews() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
private void initDatas() {
mDatas = new ArrayList<String>();
for (int i = 'A'; i <= 'z'; i++) {
mDatas.add("" + (char) i);
}
mAdapter = new StaggeredAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);
//设置RecyclerView的布局管理
// 1.上下文 2.放向 3.是否反向布局
StaggeredGridLayoutManager linearLayoutManager = new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
//设置RecycView的Item间的分割线
// mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
}}Adapter:
package demo.yangzc.com.recycledemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* @author yangzc
* @data 2015/12/1 20:36
* @desc 瀑布流的Adapter
*/
public class StaggeredAdapter extends RecyclerView.Adapter<StaggeredMyViewHoder> {
//用于每个item的布局
private LayoutInflater mInflater;
private Context mContext;
private List<String> mDatas;
//瀑布流控制高度
private List<Integer> mHeights;
@Override
//创建ViewHoler
public StaggeredMyViewHoder onCreateViewHolder(ViewGroup parent, int viewType) {
//item布局
View view = mInflater.inflate(R.layout.item_simple_textview, parent, false);
//传入item布局
StaggeredMyViewHoder staggeredMyViewHoder = new StaggeredMyViewHoder(view);
return staggeredMyViewHoder;
}
@Override
//绑定ViewHolder
public void onBindViewHolder(StaggeredMyViewHoder holder, int position) {
ViewGroup.LayoutParams layoutParams = holder.itemView.getLayoutParams();
layoutParams.height = mHeights.get(position);
holder.itemView.setLayoutParams(layoutParams);
holder.textView.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas == null ? 0 : mDatas.size();
}
public StaggeredAdapter(Context context, List<String> datas) {
this.mContext = context;
this.mDatas = datas;
mInflater = LayoutInflater.from(context);
mHeights = new ArrayList<Integer>();
for (int i = 0;i<mDatas.size();i++){
mHeights.add((int) (100+Math.random()*300));
}
}
}
class StaggeredMyViewHoder extends RecyclerView.ViewHolder {
TextView textView;
public StaggeredMyViewHoder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.id_tv);
}
}
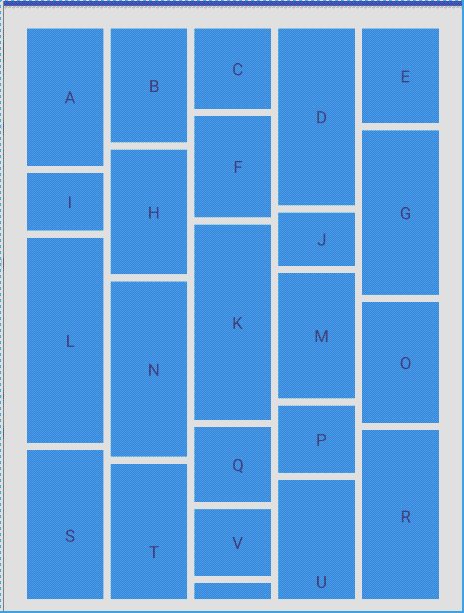
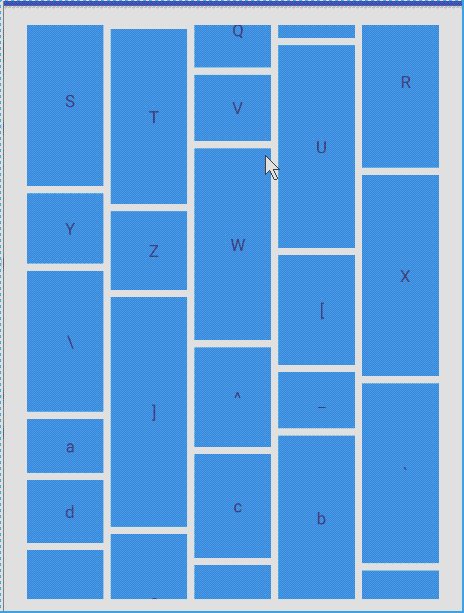
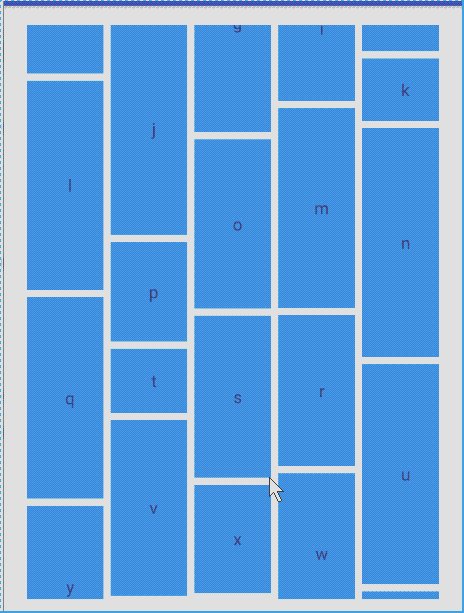
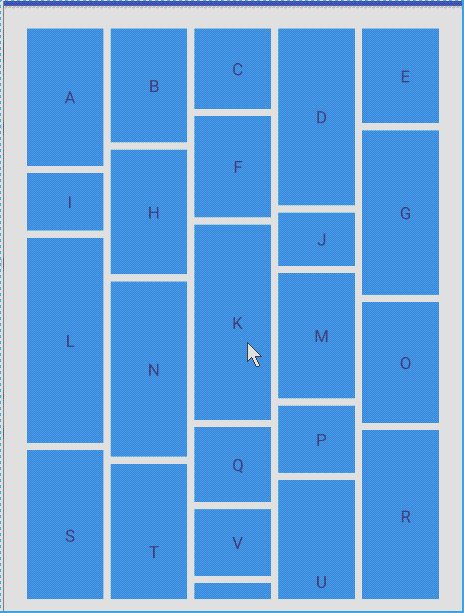
效果如图:
通过以上的介绍 基本上就能把我们常见的结果效果实现了 但是 我们发现 RecyclerView并没有点击效果以及OnItemClick的方法 这个我会在下一篇当中详细介绍
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








