ReactNative_webstrom
webstorm编译环境的配置
注:webstorm版本要求是11.0.3,支持npm配置。
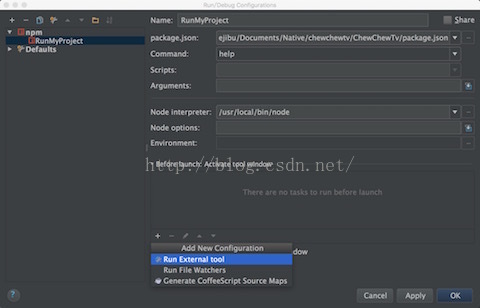
1.创建编译命令

2.点击右上角的“+” 号添加npm编译命令,并且把Command改为help,因为我们不需要它,但是又不想受到干扰,所以选择help。
3.创建External tool
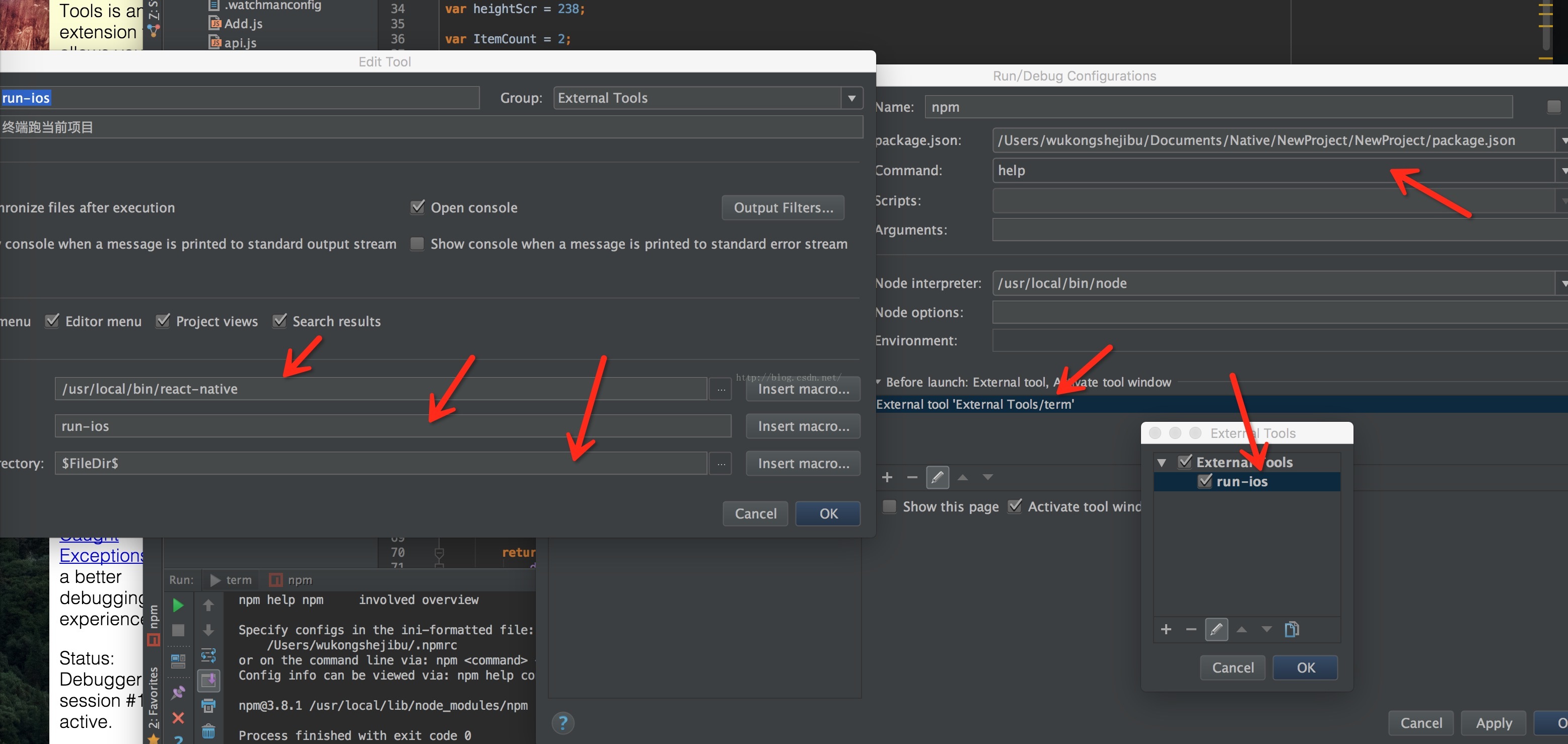
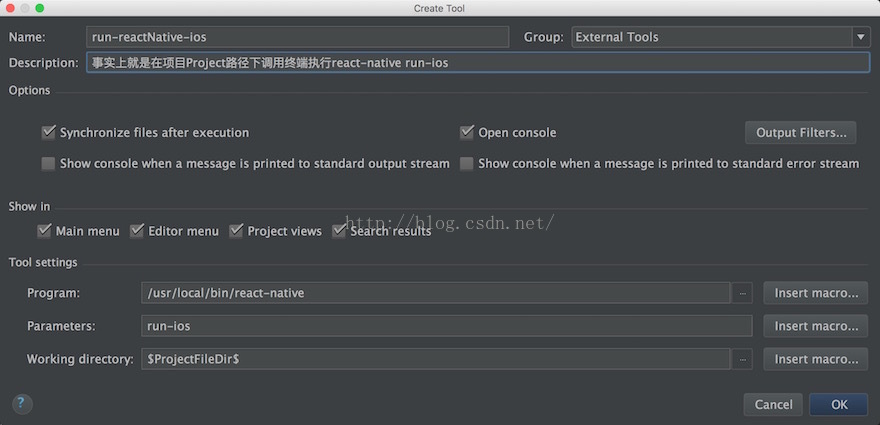
4.配置React-native run-ios/run-android
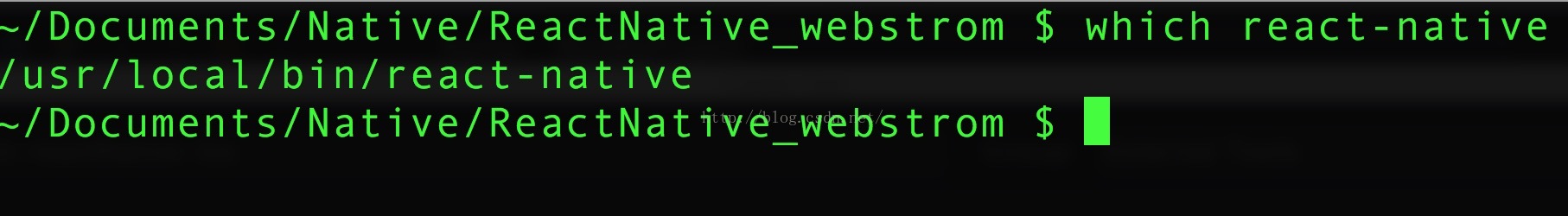
a.通过命令终端找到React-native命令所在

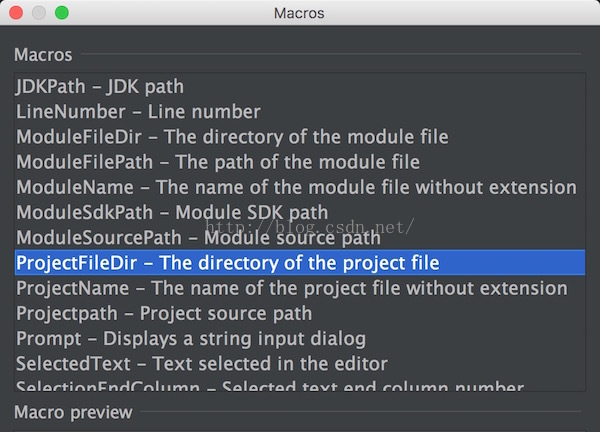
b.项目所在路径的变量
c.完整的设置
d.点击横三角,Run


























 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








