1、下载安装sublime text3
到官网https://www.sublimetext.com/3下载,傻瓜式安装,此处省略千言万语,然后打开就可以使用了。
2、安装Package Control
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码运行:
- 1
- 1
完成后重启sublime,可以在Preferences菜单下看到Package Settings和Package Control两个子菜单。
用Package Control安装插件的方法:
1、使用快捷键Ctrl+Shift+P(如果调不出来,可能与其他冲突了,我的就与搜狗五笔输入法的某个快捷键冲突了)或者通过Tools->Command Palette调出命令面板
2、输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件或者直接在输入框中输入你要安装的插件的名字。
好了,知道了怎么使用Package Control后,我们就来愉快地打造属于自己的编辑器吧!
二、你值得拥有的常用插件
1、Emmet
可以快速编写html/css。
注意:安装Emmet的同时,也会自动安装其依赖PyV8 binary库,安装PyV8库会用较长时间,可以在Sublime左下角看到安装进程状态
2、HTML5
支持hmtl5规范的插件包,与Emmet插件配合使用,效果更好
使用方法:新建html文档>输入HTML5>敲击Tab键>自动补全html5规范文档
3、 SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。
4、JSFormat
js代码格式化插件。
使用方法:使用快捷键ctrl+alt+f
5、BracketHighlighter
代码匹配,可以匹配括号,引号等符号内的范围。
使用方法:点击某个标签或括号之类,会高亮显示出另一个标签或括号所在的位置。
6、Alignment
代码对齐,注意不是格式化喔。
使用方法:如写几个变量,选中这几行,Ctrl+Alt+A,就会左对齐。
7、DocBlockr
注释插件,生成幽美的注释。
/*:回车创建一个代码块注释
/**:回车在自动查找函数中的形参等等。
它会生成 JSDoc 格式的注释。
8、SideBarEnhancements
一个可以自定义打开方式快捷键的工具包。他可以定义不同的快捷键打开不同的浏览器。使用方法参考下面链接:
http://www.w3cfuns.com/notes/13810/d9b9ed2fb80785dae88a5344ef0f30d4.html
9、ColorPicker
通常,如果你想使用一个颜色选择器则可能打开 Photoshop 或 GIMP。而在 Sublime Text 中,你可以使用内置的颜色选择器。安装完成后,只要按下Ctrl / Cmd + Shift + C 快捷键。
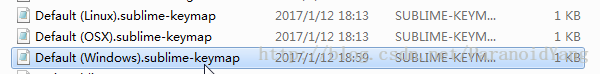
注意:有时候按下Ctrl / Cmd + Shift + C 快捷键唤不出颜色选择器,多半是与其它软件快捷键冲突了,可以Preferences-Browse Packages找到ColorPicker文件夹,打开之后会看到下面几个文件
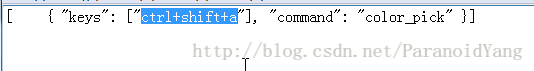
这是对应不同系统 的,大家可以根据自己的系统修改对应文件里的快捷键,我的是修改为ctrl+shift+a 如下所示:
10、AutoFileName
功能:快捷输入文件名
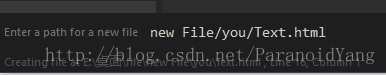
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件
11、jQuery
支持jQuery规范的插件包。
12、AdvancedNewFile
假设有文件夹file。我们正在输入代码,又想在新的子目录下新建html文件的话用传统方式得很多步,新建目录,新建文件,保存等等等。
但是有了该插件之后,事情就变得简单了许多,只需要按下Ctrl+Shift+N,输入文件夹以及文件名,你就会看到如下效果:(回车,你会发现已经子目录下的文件已经新建完成了!)
13、JavaScript Next
完美支持ECMAScript 6。
JavaScript Next 提供了比默认javascript Package更好的语法高亮,而且他完美支持ECMAScript 6。
建议完全使用 JavaScript Next代替JavaScript Package。
14、CSS3
提供语法高亮。默认情况下是一片白色的纯文本,很难看。
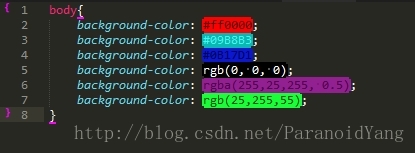
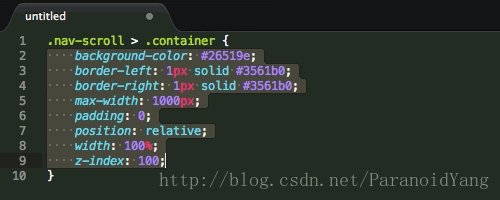
15、Color Highlighter
CSS颜色高亮,会检测CSS文件中的颜色码,不论是Hex码或者RGB码都能很好的显示,很是牛逼!
Color Highlighter能够设置成用背景色或者边框提示颜色,我一般在Settings里做这样的设置:
- 1
- 1
效果如下:
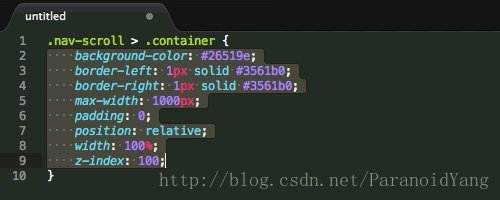
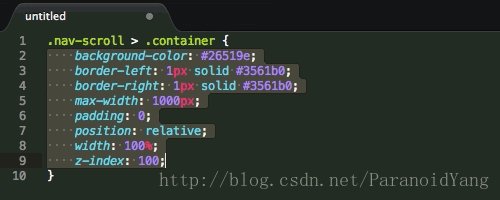
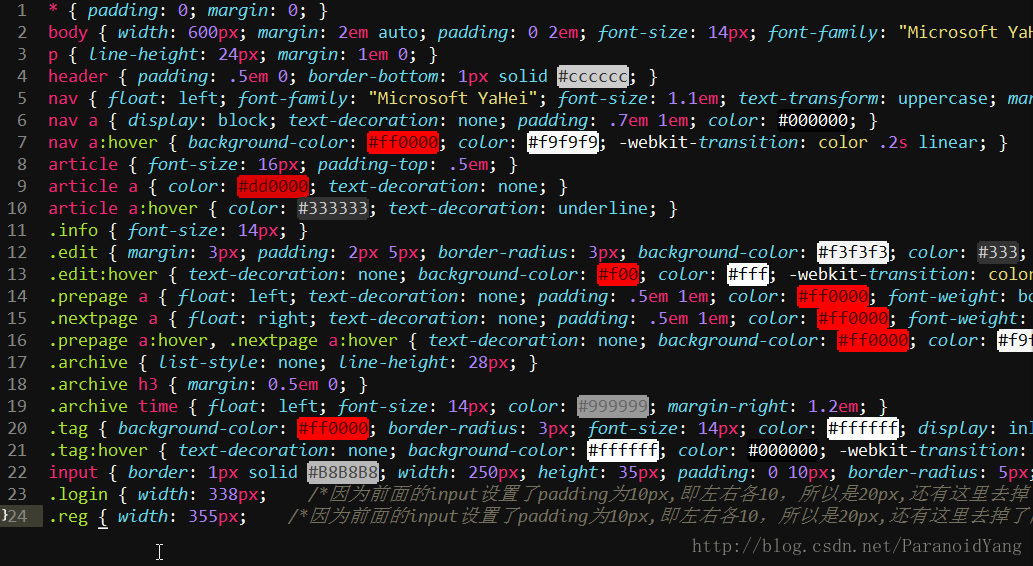
16、CSScomb
CSS属性排序。
CSS属性的顺序一般不重要,因为无论何种顺序浏览器都能正确渲染。但排序所有的属性还是有助于代码的整洁。在Sublime Text中,选中CSS属性后按F5就可以按字母顺序排序,或者右键Run CSScomb。
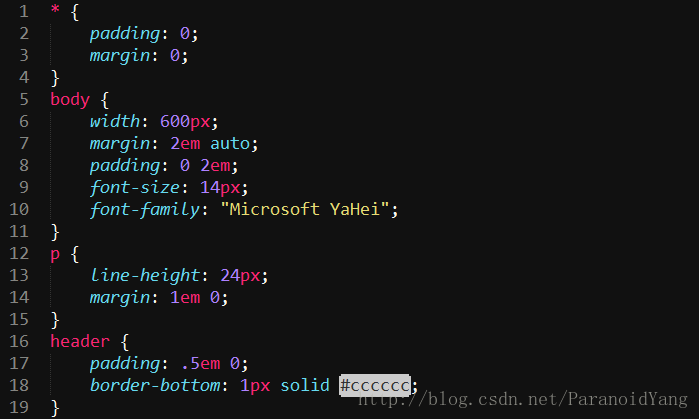
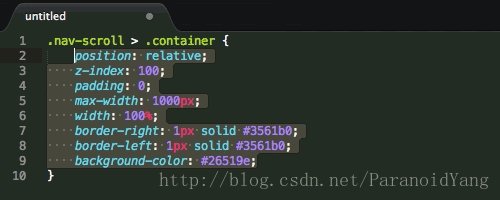
17、CSS Format
CSS格式化。
使用方法:右键-》CSS format-》Expanded
效果:

还有其他功能,如右键-》CSS format-》Compact可以将css都紧凑在一行,效果如下:
18、ConvertToUTF8
GBK编码兼容。
19、Auto Close HTML Tags
功能:写HTML代码时,输入“>”就会自动产生相应的闭合标签</>。
20、Nodejs
功能:node代码提示
教程:https://sublime.wbond.net/packages/Nodejs
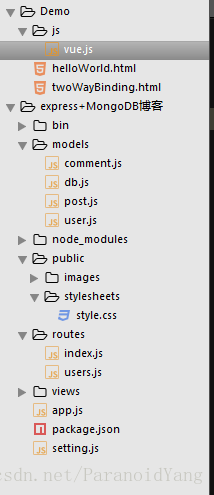
21、A File Icon
美化文件前面的图标,效果如下:
22、HTMLBeautify
格式化HTML代码。
使用方法:选中代码,然后按下快捷键ctrl+alt+shift+f或者Edit->Beautify HTML
三、快捷键的使用——让你键步如飞
Alt+F3
选中文本后按下快捷键,即可一次性选择全部的相同文本(如变量名、函数名等)进行同时编辑。
Ctrl+c、Ctrl+v
光标停留在某一行时,按下Ctrl+c即可复制一整行,然后Ctrl+v就粘贴到下一行了。
四、其他使用技巧
1、sublime中侧边栏点击某个文件时,注意是单击预览,双击打开,单击时,打开的文件上方标题是斜体的,此时如果再点击另一个文件,这个文件就会被顶替掉,而双击某个文件时,标题就不是斜体的,并且再打开另一个文件也不会顶替它,而是再开一个标签页。
2、将Sublime Text3添加到右键菜单中,参考下面链接:https://my.oschina.net/adairs/blog/466777#comment-list
3、我已经将包含所有插件及配置信息的Sublime Text 3文件夹上传到了https://github.com/Paranoidyang/sublimeText3,大家可以下载后替换掉自己的,这样就不用一个个安装了(通过Preferences-》Browse Packages可以找到该文件夹位置)。






























 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








