最近频频有以前的同学,朋友的朋友托我帮忙给他们做一个网站,我想一个网站嘛,他们要求的也不高,就是简简单单给他们布个局,搞点动态效果,炫一点就行了。可是随着不断的构思,我越发的感到做一个好的网站,用户友好,界面干净,信息能良好呈现的网站是花费一点时间和精力的。
讲到这里也谈到我所看到的这本书,为什么会看到这本书,我最近突然想到了我第一天看到这本书的情形。
情景:趁着闲暇的时间我来到了图书馆,琪琪(公司的女同事)那天一直在搞论文,我一直在看JavaScript Dom编程指南,这本书也是值得推荐的,非常经典,我敲打着书本上的代码,实现着里面的功能。随着一点点深入,时间瞬间就跳到了下午。在临走之前,我去T(Technology)级类——工业技术的几个书架看看有没有好点的书回去学习学习,面对琳琅满目的书,我为什么挑中了这一本,首先是它的封面设计。的确,我的心也像磁铁般被它所吸引。作为一个审美外行,我看到“情感化”文字辈吸引的设计的精妙。于是决定揽一揽里面的干货。
不出我所料,里面的内容五彩缤纷。各种优秀的设计案例亮瞎了我的双眼。其实设计和心理学史沾边的。通过我的了解,越发的学习,不同学科之间的交流和融合是促成伟大作品的一个条件。在我想尝试的领域——数据挖掘,数据分析员就是要通过采集的数据分析用户心理,而最终达到他们所达到的业务逻辑。不过,想从事数据挖掘,还是要好好学习算法,我这渣算法,还有一定差距。
不扯远了,翻开书的第一个设计就让我心情像进入了流动的音乐世界。图为瑞典的一个地铁出站口——你还会乘电梯吗?
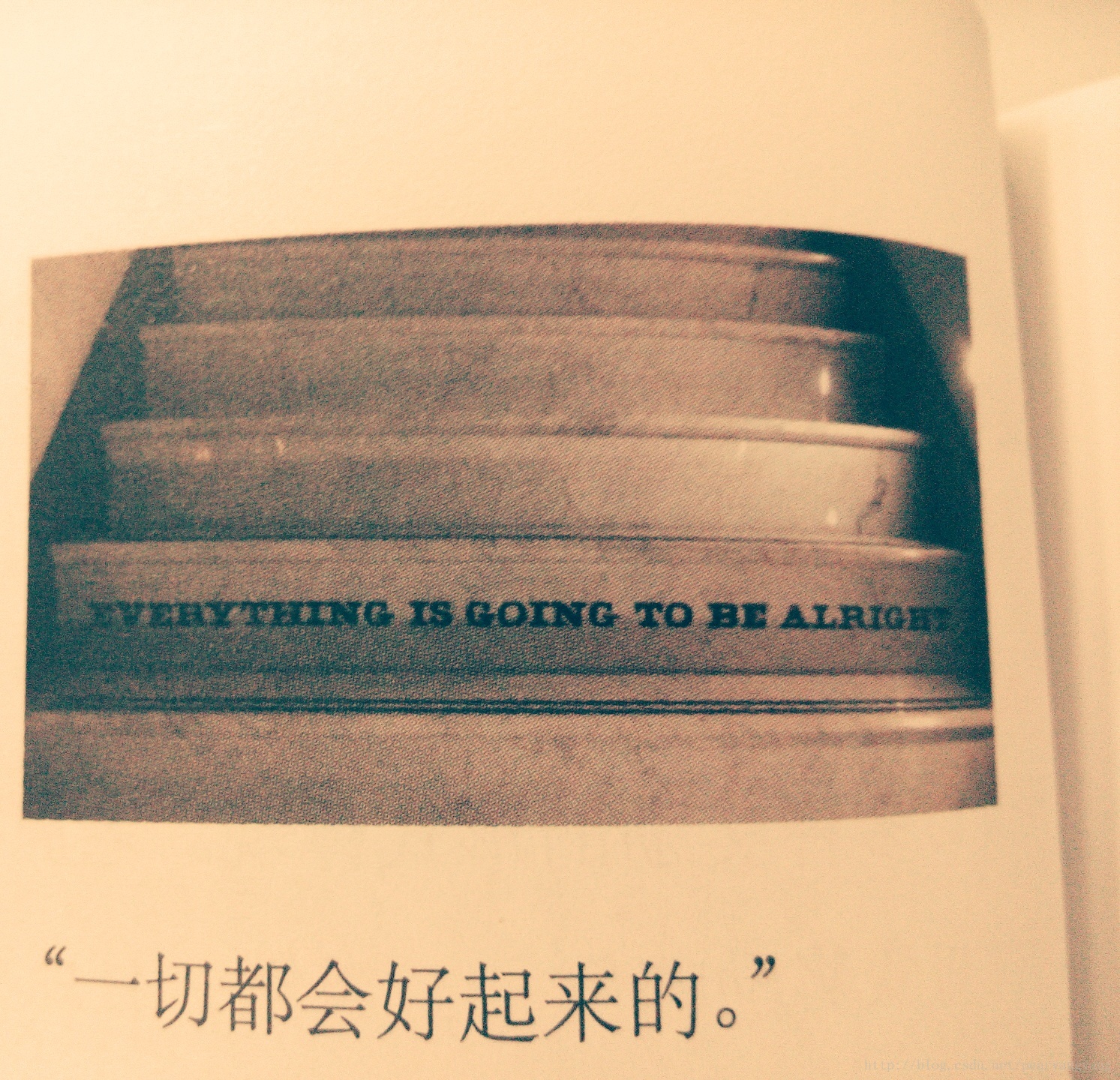
最近我有一个女性朋友的父亲不幸去世了,当我看到书本有这么一个楼梯设计的时候,我瞬间被这股暖流所融化了,我想,如果我是那家房间的主人的话,我可能会一直住下去,做一个与世无争的隐士,,,瞎扯了一阵。不过我想,就是这些为用户所着想的思维方式,站在用户体验的角度来设计和规划自己的网站,可能会更加的好。上图吧...
书中还阐述了一些网站注册的时候如果引导用户像不断做游戏一样进行繁杂数据的录入,有分成几个窗口的,有分成进度条的(就像游戏经验值的获取一样),友好的提示,数据的校验。说到这里我们公司项目那个系统的友好性就有待加强。用户如果输错的话就弹出了一个JS对话框,告诉用户,这是会让用户极度反感的。在阅读的过程中,一个趣味游戏引起了我的兴趣,一个人扮演办理业务的人员(比如要在某网站订一家房间),一个人扮演该用户使用的浏览器,告知这个人员所做的操作是否合理。不允许说其他的话语。办理业务的人员经过注册,查看,订阅,提交订单这一系列过程让读者深深体会一个好的交互是那么重要。在边看这些书的时候,毕业设计也即将临近,以后会把我的一些学习体会发表上来。
对了,今天遇到一个很恼火的事情,在网上我搜索Sublime Text编译器相关配置资料的时候发现很多没用的文章雷同,作者也不知道是哪个,我如果要问问题的话不知从哪问起,很多互联网相关copy,paste,所以从今天开始,我将在我的博客最后发出声明。也希望大家也要努力维护自己的学习,付出的成果。
(转载本站文章请注明作者和出处 Coder的不平凡 ,请勿用于任何商业用途)
























 3428
3428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








