此处介绍利用iframe打开tab(先上方法)
/**
* 在iFrame中打开一个新tab
* @param title
* @param href
*/
function openTab(title,href){
var e = $('#tabs').tabs('exists',title);
if(e){
$("#tabs").tabs('select',title);
var tab = $("#tabs").tabs('getSelected');
$('#tabs').tabs('update',{
tab:tab,
options:{
title:title,
content:'<iframe name="indextab" scrolling="auto" src="'+href+'" frameborder="0" style="width:100%;height:100%;"></iframe>',
closable:true,
selected:true
}
});
}else{
$('#tabs').tabs('add',{
title:title,
content:'<iframe name="indextab" scrolling="auto" src="'+href+'" frameborder="0" style="width:100%;height:100%;"></iframe>',
iconCls:'',
closable:true
});
}
}因为easyui的tab是利用title(标题) 和url(链接) 来打开一个拥有什么内容的tab,title决定打开谁,url决定显示什么内容;
上面的openTab方法就需要这样两个参数
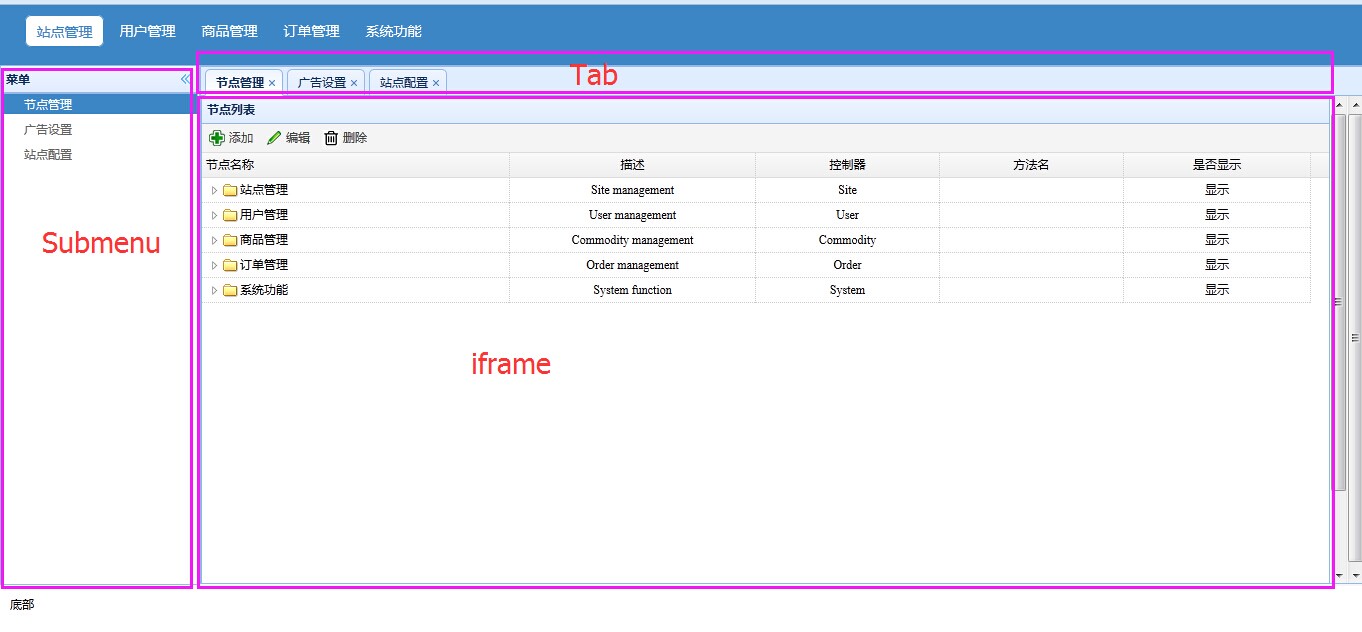
效果图:
如图上的 点击左边的Submenu,会在右边的tab里面打开一个tab,如果名称为title的tab存在,则打开此tab;反之,新开一个tab
如果要在iframe边打开一个新的tab,则要调用父窗口的openTab方法,如下:
parent.openTab(title,url);因为项目用到,特此记录,也是网上找了好长时间的,也不知道或不记得这个出自谁的笔下,所以这里无耻的标记为原创了
神啊~原谅我






















 5757
5757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








