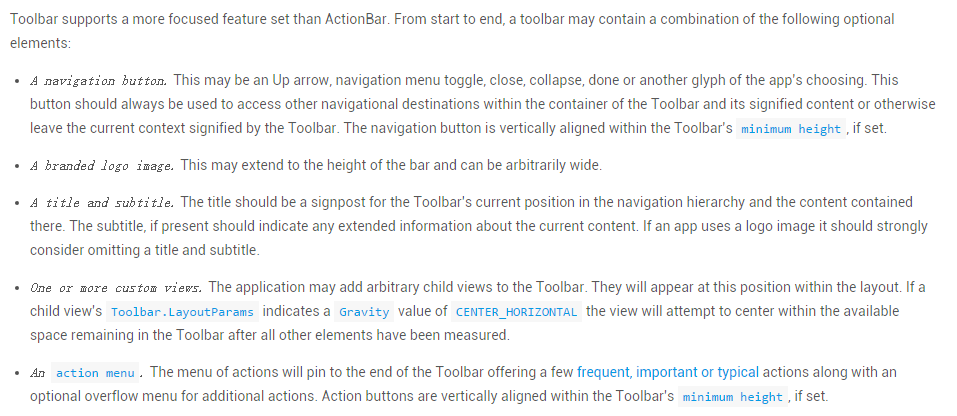
概念
Android5.0以后谷歌大力推崇Material Design设计,有意统一之前Android style风格乱象的情况。
Toolbar,这是用来取代过去 actionbar 的控件,而现在于 material design 中也对之有一个统一名称:app bar,在未来的 android app 中,就以 toolbar 这个元件来实作之。
Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比,Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。除此之外,在设计 Toolbar 的时候,Google也留给了开发者很多可定制修改的余地,这些可定制修改的属性在官方API文档中都有详细介绍,如:
- 设置导航栏图标;
- 设置App的logo;
- 支持设置标题和子标题;
- 支持添加一个或多个的自定义控件;
- 支持Action Menu;
Toolbar的基本使用
使用V7的向下兼容包
前面提到 Toolbar 是在 Android 5.0 才开始加上的,Google 为了将这一设计向下兼容,自然也少不了要推出兼容版的 Toolbar 。为此,我们需要在工程中引入 appcompat-v7 的兼容包,使用 android.support.v7.widget.Toolbar 进行开发。
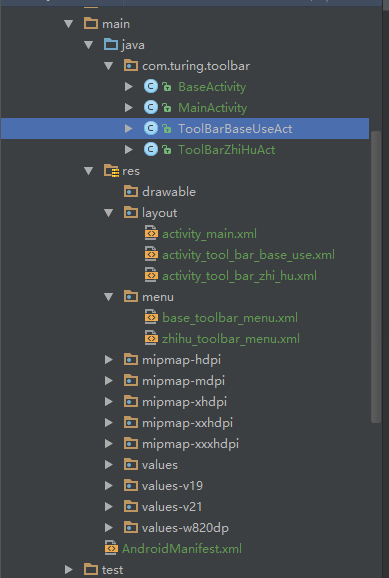
工程目录
工程说明
- ToolBarBaseUseAct 包含了 Toolbar 的一些基本使用,
- ToolBarZhiHuAct 是在熟悉了 Toolbar 后对知乎主页面的一个高仿实现。
- layout和menu文件夹分别是上面提到的两个Activity的布局文件 和 actionmenu 菜单文件。
- values、values-v19、values-v21 中包含了一些自定义的 theme,后面用到的时候会顺带讲解。
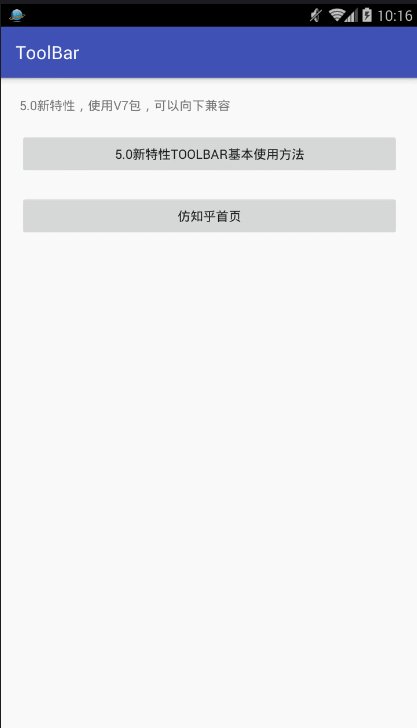
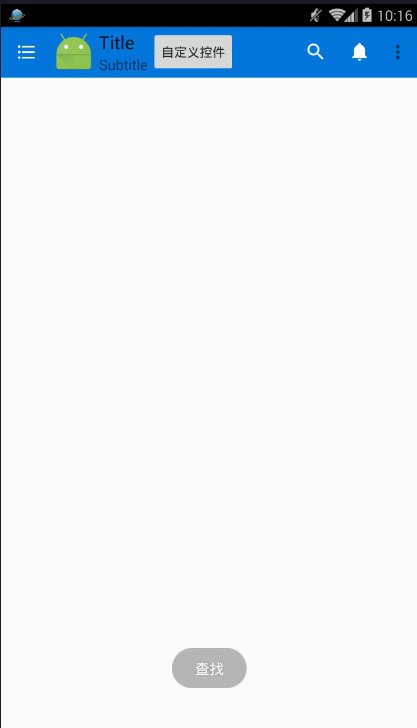
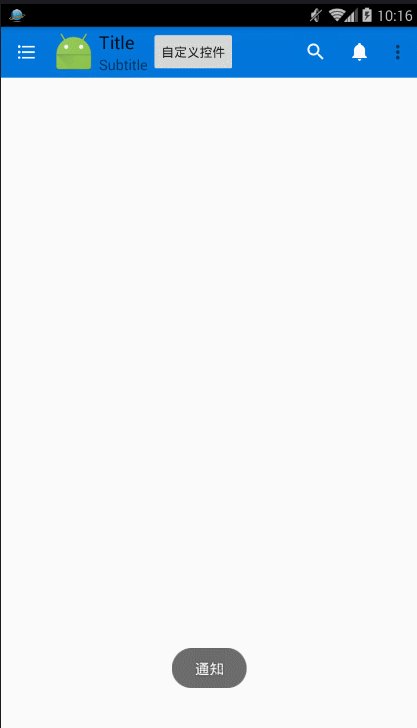
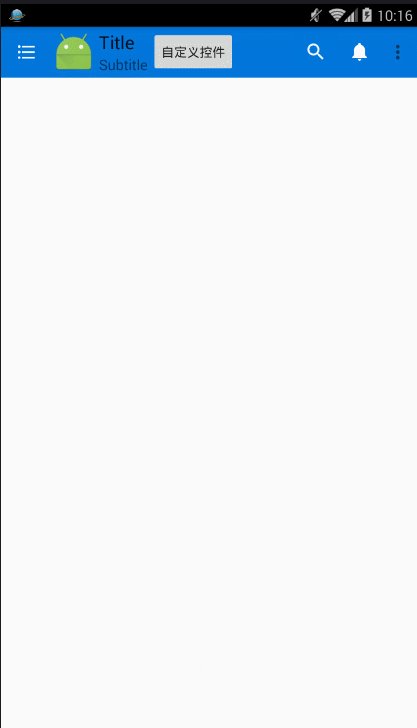
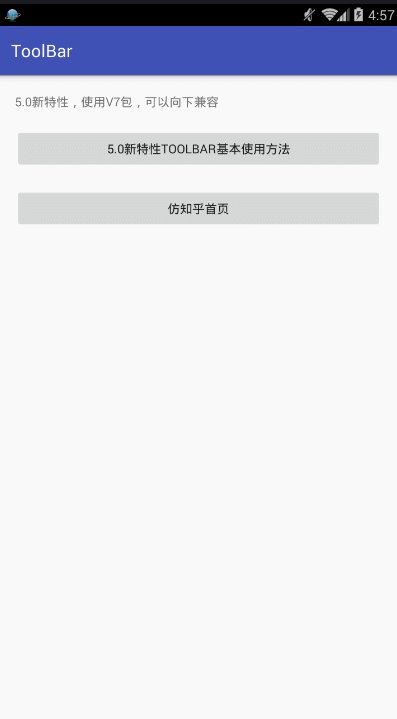
运行效果
按照效果图,从左到右分别是我们前面提及到的 导航栏图标、App的logo、标题和子标题、自定义控件、以及 ActionMenu 。
操作步骤
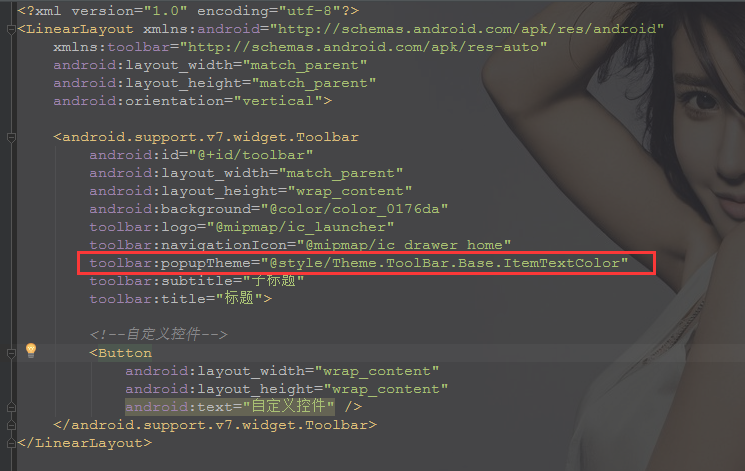
1.布局文件添加toolbar控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_0176da"
toolbar:logo="@mipmap/ic_launcher"
toolbar:navigationIcon="@mipmap/ic_drawer_home"
toolbar:subtitle="子标题"
toolbar:title="标题">
<!--自定义控件-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义控件" />
</android.support.v7.widget.Toolbar>
</LinearLayout>添加 action menu 菜单项
新建base_toolbar_menu.xml(注意在AS中的目录位置),添加action_menu菜单项
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_search"
android:title="@string/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_notification"
android:icon="@mipmap/ic_notifications"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="@string/item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="@string/item_02"
app:showAsAction="never" />
</menu>3 Activity 中调用代码拿到这 Toolbar 控件,并在代码中做各种setXXX操作。
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
import android.widget.Toast;
/**
* Toolbar的基本使用
*/
public class ToolBarBaseUseAct extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tool_bar_base_use);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);//设置导航栏图标
toolbar.setLogo(R.mipmap.ic_launcher);//设置app logo
toolbar.setTitle("Title");//设置主标题
toolbar.setSubtitle("Subtitle");//设置子标题
toolbar.inflateMenu(R.menu.base_toolbar_menu);//设置右上角的填充菜单
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(ToolBarBaseUseAct.this, R.string.menu_search, Toast.LENGTH_SHORT).show();
break;
case R.id.action_notification:
Toast.makeText(ToolBarBaseUseAct.this, R.string.menu_notifications, Toast.LENGTH_SHORT).show();
break;
case R.id.action_item1:
Toast.makeText(ToolBarBaseUseAct.this, R.string.item_01, Toast.LENGTH_SHORT).show();
break;
case R.id.action_item2:
Toast.makeText(ToolBarBaseUseAct.this, R.string.item_02, Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
});
}
}
注意事项
代码到此已经完成了 Toolbar 的基本使用,注意,是基本使用而已!!!!!下面有几个代码里面需要注意的地方:
我们在使用 Toolbar 时候需要先隐藏掉系统原先的导航栏,网上很多人都说给Activity设置一个NoActionBar的Theme。但个人觉得有点小题大做了,所以这里我直接在BaseActivity中调用 supportRequestWindowFeature(Window.FEATURE_NO_TITLE) 去掉了默认的导航栏(注意,我的BaseActivity是继承了AppCompatActivity的,如果是继承Activity就应该调用requestWindowFeature(Window.FEATURE_NO_TITLE));
如果你想修改标题和子标题的字体大小、颜色等,可以调用setTitleTextColor、setTitleTextAppearance、setSubtitleTextColor、setSubtitleTextAppearance 这些API;
自定义的View位于 title、subtitle 和 actionmenu 之间,这意味着,如果 title 和 subtitle 都在,且 actionmenu选项 太多的时候,留给自定义View的空间就越小;
导航图标 和 app logo 的区别在哪?如果你只设置 导航图标( or app logo) 和 title、subtitle,会发现 app logo 和 title、subtitle 的间距比较小,看起来不如 导航图标 与 它们两搭配美观;
Toolbar 和其他控件一样,很多属性设置方法既支持代码设置,也支持在xml中设置
Toolbar 踩坑填坑
坑一:xml布局文件中,Toolbar属性设置无效
- 使用toolbar 需要在根布局中添加命名控件,在AS中如果不写,会有很明显的报错哈~
xmlns:toolbar="http://schemas.android.com/apk/res-auto"- logo、navigationIcon、subtitle、title 什么的要用 toolbar:xxx 设置,android:xxx不生效,如果使用了android:xxx在preview中是看不出来效果的,可以比较直观的发现。
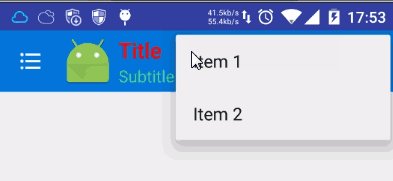
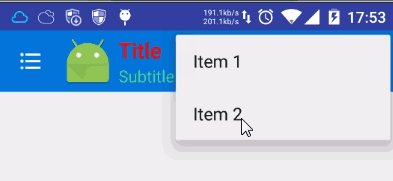
坑二:Action Menu Item 的文字颜色设置无效
系统默设置了ActionMenu每个Item的文字颜色和大小,系统下默认效果就是下面这样的
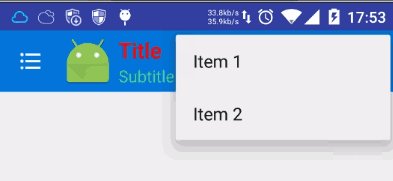
要改变一下item文字颜色:
一: 在values/styles.xml中自定义一个Theme,并设置 android:textColorPrimary 属性
<!--改变一下item文字颜色,如果是通用的话,只需要在values下面的style.xml中配置即可-->
<style name="Theme.ToolBar.Base.ItemTextColor" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textColorPrimary">@color/color_red</item>
</style>
二: toolbar设置popupTheme
有网友说如果把自定义控件换成Button,你会发现Button默认的文字颜色也变成了红色,我在4.4.2的模拟器上并没有发现此问题,暂且记录下。
如果你想要修改 ActionMenu Item 的文字大小,也可以在theme中设置加上如下设置:
<item name="android:textSize">20sp</item>Toolbar仿知乎主页面
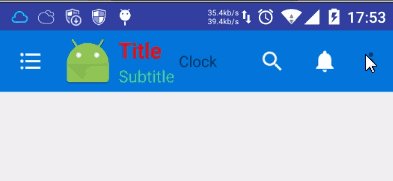
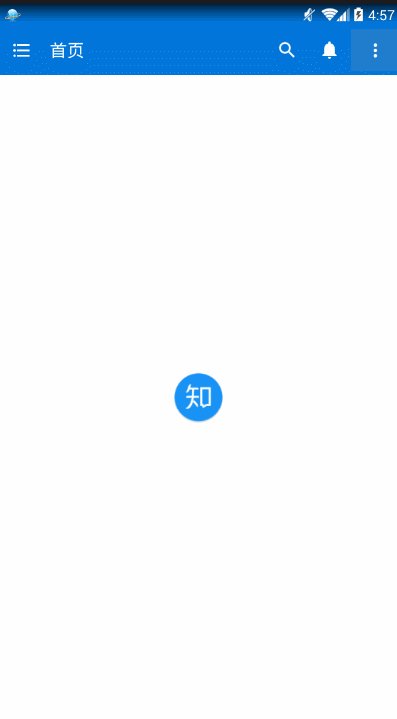
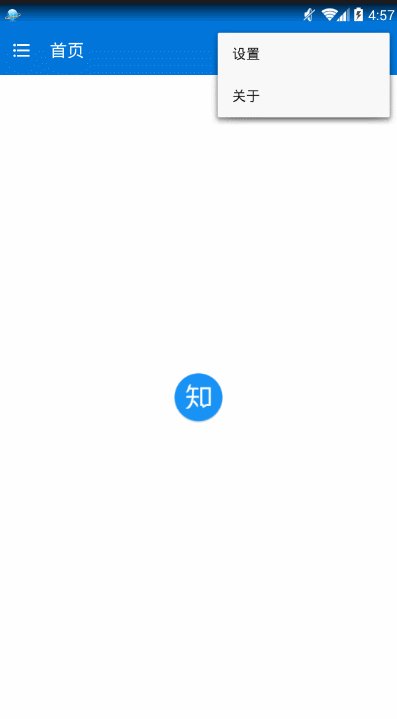
效果图
功能点说明
- 右上角使用自定义样式代替默认系统样式(3个黑色的点)
- 在4.4之上的版本,可以看到 Translucent System Bars 详情见博文的样式,低版本的引用系统默认主题。
代码实例
ToolBarZhiHuAct.java
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class ToolBarZhiHuAct extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tool_bar_zhi_hu);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.zhihu_toolbar_menu);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);
toolbar.setTitle(R.string.home_page);
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
}
}
activity_tool_bar_zhi_hu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_0176da"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_0176da"
android:theme="@style/Theme.ToolBar.ZhiHu">
</android.support.v7.widget.Toolbar>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:background="@mipmap/ic_zhihu_logo" />
</RelativeLayout>
</LinearLayout>menu/zhihu_toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_search"
android:title="@string/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_notification"
android:icon="@mipmap/ic_notifications"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/menu_settings"
app:showAsAction="never" />
<item
android:id="@+id/action_about"
android:orderInCategory="101"
android:title="@string/menu_about_us"
app:showAsAction="never" />
</menu>values/styles.xml、 values-v19/styles.xml、 values-v21/styles.xml
values/styles.xml
<!--在Android 4.4之前的版本上运行,直接跟随系统主题-->
<style name="Theme.ToolBar.ZhiHu" parent="AppTheme">
<!--引用设置白色三点的样式-->
<item name="actionOverflowButtonStyle">@style/ActionButton.Overflow.ZhiHu</item>
</style>
<!--替换右上角 系统默认的黑色的三个点的效果,改为引用的图片的白色-->
<style name="ActionButton.Overflow.ZhiHu" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">
<item name="android:src">@mipmap/ic_menu_more_overflow</item>
</style>
values-v19/styles.xml
<style name="Theme.ToolBar.ZhiHu" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="actionOverflowButtonStyle">@style/ActionButton.Overflow.ZhiHu</item>
</style>
<!--替换右上角 系统默认的黑色的三个点的效果,改为引用的图片的白色-->
<style name="ActionButton.Overflow.ZhiHu" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">
<item name="android:src">@mipmap/ic_menu_more_overflow</item>
</style>values-v21/styles.xml
<style name="Theme.ToolBar.ZhiHu" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@color/color_0176da</item>
<item name="actionOverflowButtonStyle">@style/ActionButton.Overflow.ZhiHu</item>
</style>
<!--替换右上角 系统默认的黑色的三个点的效果,改为引用的图片的白色-->
<style name="ActionButton.Overflow.ZhiHu" parent="android:style/Widget.Holo.Light.ActionButton.Overflow">
<item name="android:src">@mipmap/ic_menu_more_overflow</item>
</style>
至此 全部的操作就完成了,运行一下,还不错….
参考文章:
http://www.jianshu.com/p/79604c3ddcae
感谢D_clock










 本文详细介绍了Android中Toolbar组件的使用方法,包括如何替代ActionBar、基本属性设置、兼容性处理及常见问题解决。并通过实例展示了如何模仿知乎应用的主页面。
本文详细介绍了Android中Toolbar组件的使用方法,包括如何替代ActionBar、基本属性设置、兼容性处理及常见问题解决。并通过实例展示了如何模仿知乎应用的主页面。























 142
142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










