概述
官方说明和文档
类继承关系:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.FrameLayout
↳ android.support.v7.widget.CardView
从官方的文档中我们可以看出:
CardView:有圆角的背景和阴影的FrameLayout。
CardView 扩展 FrameLayout 类别并让您能够显示卡片内的信息,这些信息在整个平台中拥有一致的呈现方式。CardView 小组件可拥有阴影和圆角。
如果要使用阴影创建卡片,请使用 card_view:cardElevation 属性。CardView 在 Android 5.0(API 级别 21)及更高版本中使用真实高度与动态阴影,而在早期的 Android 版本中则返回编程阴影实现。如需了解详细信息,请参阅保持兼容性
使用以下属性定制 CardView 的外观:
- 如果要在布局中设置圆角半径,请使用 card_view:cardCornerRadius 属性。
- 如果要在代码中设置圆角半径,请使用 CardView.setRadius 方法。
- 如果要设置卡片的背景颜色,请使用 card_view:cardBackgroundColor 属性。
常用属性:
- card_view:cardElevation 阴影的大小
- card_view:cardMaxElevation 阴影最大高度
- card_view:cardBackgroundColor 卡片的背景色
- card_view:cardCornerRadius 卡片的圆角大小
- card_view:contentPadding 卡片内容于边距的间隔
- card_view:contentPaddingBottom
- card_view:contentPaddingTop
- card_view:contentPaddingLeft
- card_view:contentPaddingRight
- card_view:contentPaddingStart
- card_view:contentPaddingEnd
- card_view:cardUseCompatPadding 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式
- card_view:cardPreventConrerOverlap 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠
一般来说和RecyclerView搭配起来使用效果更加~
如何使用
添加依赖项
RecyclerView 与 CardView 小组件为 v7 支持内容库的一部分
将这些 Gradle 依赖项添加至您的应用模块
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}布局文件中编写CardView
注意事项:
如果使用 card_view:cardCornerRadius 或者 card_view:cardBackgroundColor,布局文件根布局中需要添加namespace,如下:
xmlns:card_view=”http://schemas.android.com/apk/res-auto”
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
... >
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</LinearLayout>示例
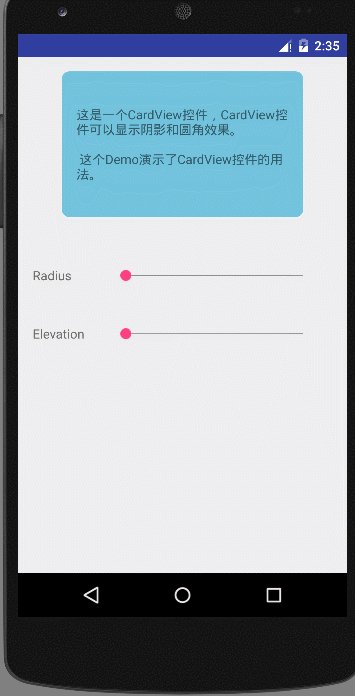
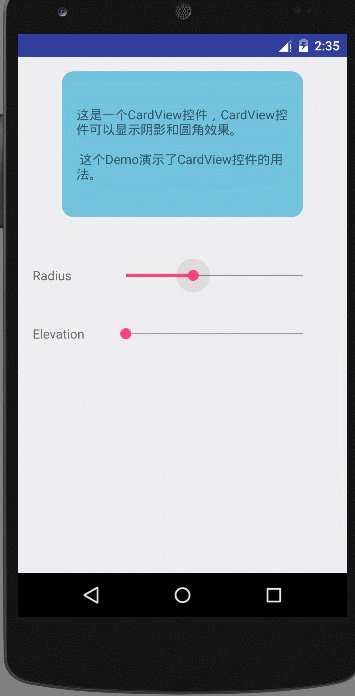
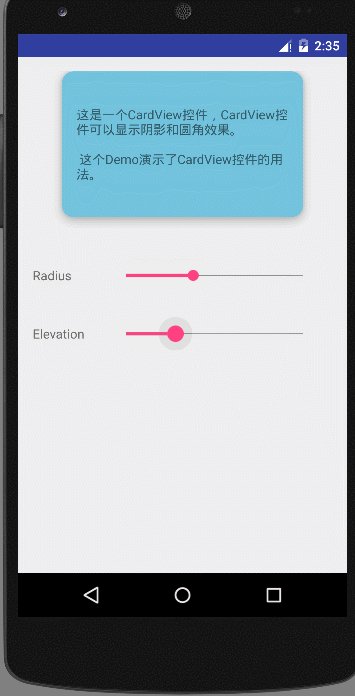
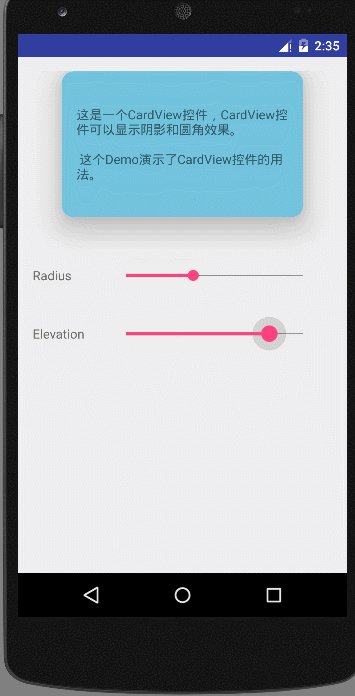
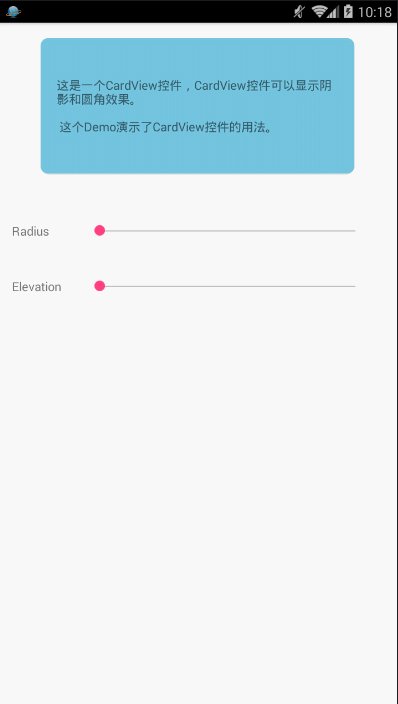
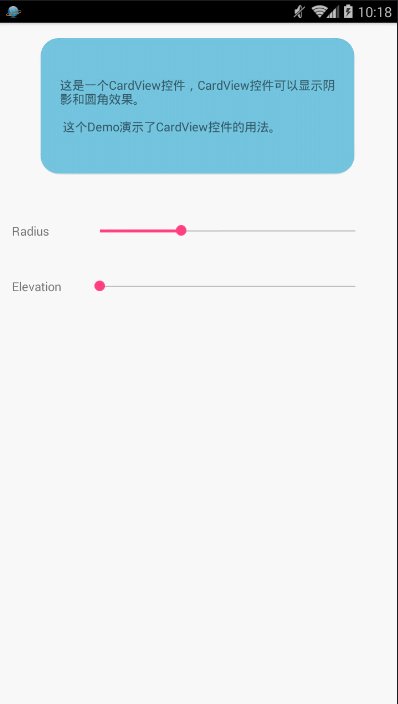
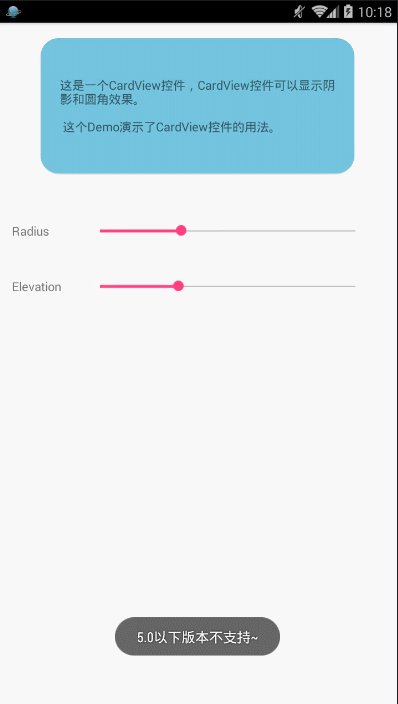
效果图
5.0以上的效果

5.0以下版本的效果
Code
CardViewAct.java
package demo.turing.com.materialdesignwidget.cardView;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.CardView;
import android.widget.SeekBar;
import android.widget.Toast;
import demo.turing.com.materialdesignwidget.R;
public class CardViewAct extends AppCompatActivity {
private CardView mCardView;
private SeekBar mRadiusSeekBar,mElevationSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_card_view);
mCardView = (CardView)findViewById(R.id.cardview);
mRadiusSeekBar = (SeekBar)findViewById(R.id.cardview_radius_seekbar);
mRadiusSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener()
{
@Override
public void onStopTrackingTouch(SeekBar seekBar)
{
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar)
{
// TODO Auto-generated method stub
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser)
{
mCardView.setRadius(progress);
}
});
mElevationSeekBar = (SeekBar)findViewById(R.id.cardview_elevation_seekbar);
mElevationSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
/**
* 加了 @TargetApi(Build.VERSION_CODES.LOLLIPOP)
* 在API21上运行时没有问题的,但是低版本的会报错,最好做下判断
* @param seekBar
* @param progress
* @param fromUser
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
mCardView.setElevation(progress);
} else{
Toast.makeText(CardViewAct.this,"5.0以下版本不支持~",Toast.LENGTH_SHORT).show();
}
}
});
}
}
activity_card_view.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<android.support.v7.widget.CardView
android:id="@+id/cardview"
android:layout_width="fill_parent"
android:layout_height="160dp"
android:layout_marginLeft="@dimen/margin_large"
android:layout_marginRight="@dimen/margin_large"
android:elevation="100dp"
card_view:cardBackgroundColor="@color/cardview_initial_background"
card_view:cardCornerRadius="8dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="@dimen/margin_medium"
android:text="@string/cardview_contents"
/>
</android.support.v7.widget.CardView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin_large"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/seekbar_label_length"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/cardview_radius_seekbar_text" />
<SeekBar
android:id="@+id/cardview_radius_seekbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_medium" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/seekbar_label_length"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/cardview_elevation_seekbar_text" />
<SeekBar
android:id="@+id/cardview_elevation_seekbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_medium" />
</LinearLayout>
</LinearLayout>
</ScrollView>

























 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










