最近玩了一下bootstrap前台的开发框架,挺不错的,简洁美观,功能也很齐全。
在做一个踢出在线用户功能时,做了两个踢出的方法,一个直接在用户后面就可以踢出,另一可以输入框输入提示补全,然后再踢出,这里就用到了下拉提示。它要求的格式极为苛刻,一定要是[“aaa”,"bbb","ccc"] 这种格式,双引号改为单引号都不行,本想利用js里面的数组,可是格式不符合,只能一点自己慢慢转换咯。
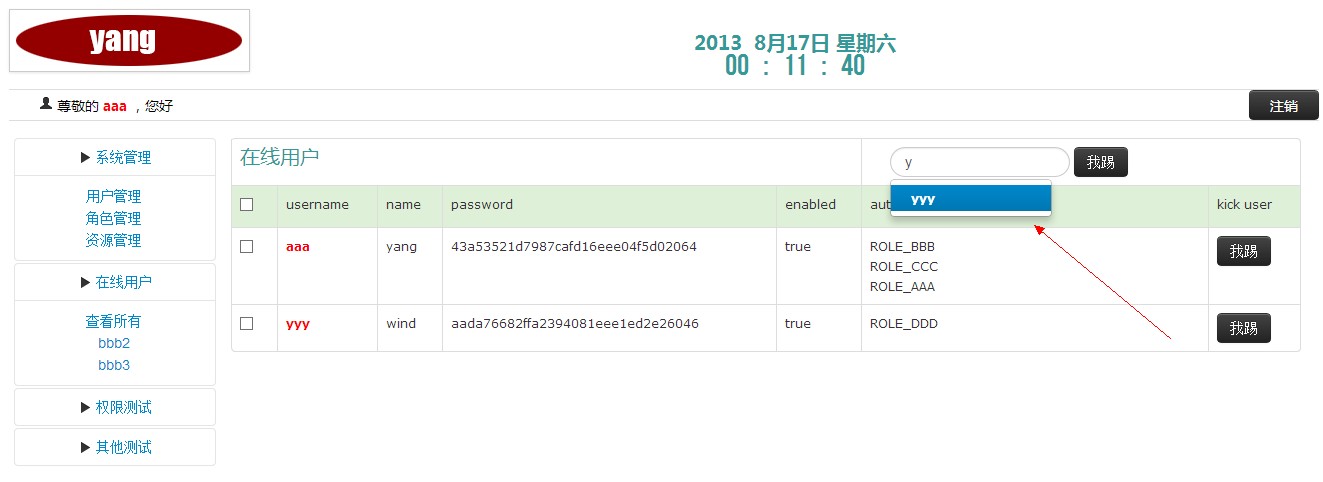
先看一下前台的踢出用户界面。
头部引入bootstrap相关js和css
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-responsive.css" rel="stylesheet"
type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>然后是js中下拉提示数据的格式
var userSearch = new Array();userSearch[k] = "\"" + v.username + "\"";var temp = userSearch.join(",");temp = "[" + temp + "]";$("#tips").attr("data-source", temp);
body中input标签
<input type="text" id="tips"
class="input-medium search-query" data-provide="typeahead"
data-items="5" />
<button type="submit" class="btn btn-inverse" οnclick="woti()">我踢</button>注:具体踢出用户的功能我使用的是spring security3中追踪当前已注册的所有session,然后比对踢出的用户名和所有已注册session的用户的用户名,比对成功则让其session过期(调用一个isExpired() 函数就可以实现)。。

























 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










