一、CSS实现带箭头的提示框
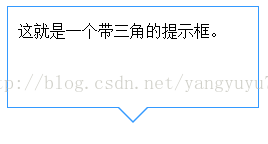
1、带箭头的提示框如下图所示:
2、实现这个小的倒置三角方法有两种,(1)就是用一张图片来实,这样的实现如果图片的位置不是处理得很好的话,会出现一些小瑕疵。(2)使用CSS样式来实现。
3、下面具体介绍使用CSS样式来创建这个倒置的三角。
(1)首先介绍CSS的盒子模型
网页设计设计中常会有:内容(content)、填充(padding)、边框(border)、边界(margin)这几个属性,这几个属性类似日常生活的盒子,所以称之为盒子模型。
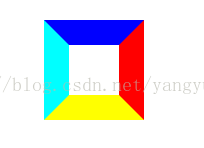
假定给一个DIV(盒子)50px的宽高,边框为25px,为了更加直观,将四周边框的颜色都设置不同。如下图:
样式代码如下:
border-color: #00f #f00 #ff0 #0ff;
border-style: solid;
border-width: 25px;
height: 50px;
width: 50px;
然后将左右下这几个三角的颜色设置成与背景颜色相同,注意:CSS样式的顺序,”上->右->下->左“。所以将上述样式
border-color:#00f transparent transparent 如图:
这样倒置三角就出现了,然后这样实现最上面的三角效果呢? 这里只需再加一个三角,并且这个三角的上边框的颜色是提示框内的背景颜色,其他边框为transparent。
上述代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带三角的提示框</title>
<style>
/*提示窗口样式*/
div.tooltipWindos{
width:250px;
height:100px;
border:1px solid #39F;
background-color:#FFF;
}
/*倒置三角样式*/
div.invertedTriangle{
width:0;
height:0;
overflow:hidden;
border-width:15px;
border-style:solid;
position:absolute;
margin-left:110px;
}
/*倒置三角中背景三角样式*/
div.backgroundTriangle{
border-color:#FFF transparent transparent;
margin-top:99px;
}
/*倒置三角中主三角样式*/
div.mainTriangle{
border-color:#39F transparent transparent;
margin-top:101px;
}
</style>
</head>
<body>
<div class="tooltipWindos">
<div class="invertedTriangle mainTriangle"></div>
<div class="invertedTriangle backgroundTriangle"></div>
<label style="float:left; margin-left:10px; margin-top:15px;">这就是一个带三角的提示框。</label>
</div>
</body>
</html>
border-style:solid; 这一项修改成 border-style: solid dashed dashed; 就可以解决兼容问题。具体原因及解说请参考博文 http://www.xuebuyuan.com/160534.html
二、鼠标在按钮与提示框上提示框不隐藏的Javascript的实现,效果图如下:
当鼠标移至按钮上上述提示图出现,并且当鼠标移至提示框,提示框也显示,如果移除按钮或者提示框时,提示框隐藏。
实现的Javascript代码如下:这里还加入jQuery库应用。
</pre><pre name="code" class="css">.hide{ display: none;} (加入hide类)注“DownMobileClient”是按钮的ID;“DownMobileClientWindos”是提示框的ID。<span style="white-space:pre"> </span>$("#DownMobileClient").mouseover(function(){
<span style="white-space:pre"> </span>$("#DownMobileClientWindos").removeClass("hide");
$("#DownMobileClientWindos").unbind("mouseout");
$("#DownMobileClient").mouseout(function(){
$("#DownMobileClientWindos").addClass("hide");
});
});
$("#DownMobileClientWindos").mouseover(function(){
$("#DownMobileClientWindos").removeClass("hide");
$("#DownMobileClient").unbind("mouseout");
$("#DownMobileClientWindos").mouseout(function(){
$("#DownMobileClientWindos").addClass("hide");
});
});


























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








