选项卡界面相信大家在很多APP里面都有看到,主要有三种实现方式:
1、Tabhost+Activity
2、RadioButton+Fragment
3、FragmentTabHost+Fragment
第一种方式是最早的,基本上已经被Google弃用、第二种方式实现相对来讲代码量要多、第三种方式也是最新的一种实现相对比较简单(推荐)。
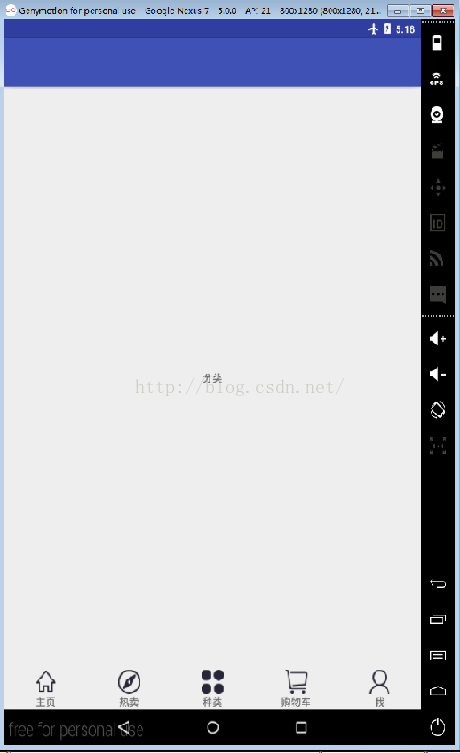
那么今天就来介绍一下FragmentTabHos+Fragment这种实现方式。
一、首先在content_main.xml下编写布局文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.gta.administrator.cniaoshop.MainActivity"
android:orientation="vertical"
tools:showIn="@layout/activity_main">
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
二、新建fragment需要加载的布局文件,如下:
tab_home_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="主页"/>
</LinearLayout>tab_hot_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="热卖"/>
</LinearLayout>tab_category_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="分类"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="购物车"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我"/>
</LinearLayout>TabHomeFragment.java
public class TabHomeFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab_home_fragment, container, false);
return view;
}
}public class TabHotFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_hot_fragment, container, false);
}
}public class TabCategoryFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_category_fragment, container, false);
}
}public class TabShopFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_shop_fragment, container, false);
}
}public class TabPersonFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_person_fragment, container, false);
}
}四、在这里TabHost需要填入四个变量,分别是tag(识别Spec的标识)、class(待跳转的fragment)、text(Spec的标题文本)、drawable(Spec的显示图标),定义一个Tab类管理这些变量,如下:
public class Tab {
private String tag;
private String text;
private int icon;
private Class mFragment;
public Tab(int icon, String tag, String text, Class mFragment) {
this.icon = icon;
this.tag = tag;
this.text = text;
this.mFragment = mFragment;
}
public int getIcon() {
return this.icon;
}
public String getTag() {
return this.tag;
}
public String getText() {
return text;
}
public Class getmFragment() {
return this.mFragment;
}
}public class MainActivity extends AppCompatActivity {
private FragmentTabHost mTabHost;
private List<Tab> list = new ArrayList<>(5);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTab();
}
private void initTab() {
Tab tab1 = new Tab(R.drawable.tab_home_selector, "home", "主页", TabHomeFragment.class);
Tab tab2 = new Tab(R.drawable.tab_hot_selector, "hot", "热卖", TabHotFragment.class);
Tab tab3 = new Tab(R.drawable.tab_category_selector, "category", "种类", TabCategoryFragment.class);
Tab tab4 = new Tab(R.drawable.tab_shop_selector, "shop", "购物车", TabShopFragment.class);
Tab tab5 = new Tab(R.drawable.tab_person_selector, "person", "我", TabPersonFragment.class);
list.add(tab1);
list.add(tab2);
list.add(tab3);
list.add(tab4);
list.add(tab5);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
for (Tab tab : list) {
TabHost.TabSpec tabSpec = mTabHost.newTabSpec(tab.getTag());
tabSpec.setIndicator(buildView(tab));
mTabHost.addTab(tabSpec, tab.getmFragment(), null);
}
mTabHost.getTabWidget().setShowDividers(LinearLayout.SHOW_DIVIDER_NONE);
mTabHost.setCurrentTabByTag(tab1.getTag());
}
private View buildView(Tab tab) {
View view = LayoutInflater.from(this).inflate(R.layout.tab_indicator, null);
ImageView tabImg = (ImageView) view.findViewById(R.id.tab_img);
TextView text = (TextView) view.findViewById(R.id.tab_text);
tabImg.setImageResource(tab.getIcon());
text.setText(tab.getText());
return view;
}
}注意:TabHost的getTabWidget().setShowDividers(LinearLayout.SHOW_DIVIDER_NONE)方法是去掉两个Spec之间的分割线显示;
TabHost的setCurrentTabByTag();方法代表传入相应的tag值,就会显示对应fragment。
六、在drawable下为TabHost.Spec新建选择器,当被选中时Spec对应的显示状态会不一样,代码如下:
tab_home_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@mipmap/icon_home_selected"/>
<item android:state_selected="true" android:drawable="@mipmap/icon_home_selected" />
<item android:drawable="@mipmap/icon_home" />
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@mipmap/icon_hot_selected"/>
<item android:state_selected="true" android:drawable="@mipmap/icon_hot_selected" />
<item android:drawable="@mipmap/icon_hot" />
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@mipmap/icon_category_selected"/>
<item android:state_selected="true" android:drawable="@mipmap/icon_category_selected" />
<item android:drawable="@mipmap/icon_category" />
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@mipmap/icon_shop_selected"/>
<item android:state_selected="true" android:drawable="@mipmap/icon_shop_selected" />
<item android:drawable="@mipmap/icon_shop" />
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@mipmap/icon_person_selected"/>
<item android:state_selected="true" android:drawable="@mipmap/icon_person_selected" />
<item android:drawable="@mipmap/icon_person" />
</selector>
附上源码下载地址:https://github.com/android-yanwen/FragmentTabHost






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








