var a = [1,2,3];
console.log(typeof a);//返回的类型只能上object
console.log(Array.isArray(a));//判断是否是数组
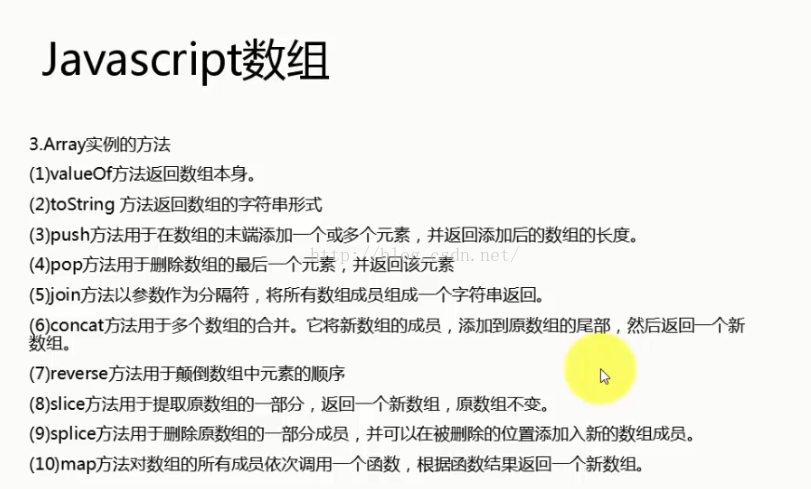
var a = [1,2,3];
console.log(a.valueOf());//返回数组本身
console.log(a.toString());//以字符串的形式返回
console.log(a.push(4));//在数组的尾端添加一个或者多个元素,返回该数组的长度
console.log(a.pop());//删除数组最后一个元素,并返回被删除的元素
console.log(a.join(0));//以参数为分割符,将所有成员组成一个字符串返回
console.log(["holle"].concat(["kun"]));//将两个字符串拼接,返回一个新的数组
console.log(a.reverse());//颠倒数组中元素的顺序
console.log(a.slice(0,2));//提取原数组的一部分,返回一个新数组,原数组不变。现在提取的上第0个到第二个元素





















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








