偶然的尝试,意外的发现
最近再跟着李炎恢老师学习的时候发现了一个虽然不起眼但感觉听巧妙的手法方式,以下是本人对该手法的描述:
比如说:
<div class=’main’>
<div class=’yao’>yaodebian</div>
</div>而在css文件中,对上面的css设置是这样的:
第一种情况:(不对.main进行样式设置)
.yao{
float:right;
}这时,我们通过浏览器审查元素,我们会发现,class值为’main’的div元素其width值为默认值(即浏览器页面窗口的width值),而height值为0,另外就是相应的class值为’yao’的div元素因为其设置了右浮动,其浮动至窗口右边,也就是说浮动元素是对于非浮动元素而言是不占有空间的(毕竟浮动元素已经脱离了标准流),同样’.main’元素虽看似无空间,但对于’yao’元素来说仍然是有空间的,这就是为什么其仍然向右浮动。(这是本人的理解方式)
然后,其结果为:
第二种情况:既然main元素在没有设置长宽的情况下是这样的,那么我设了长宽是怎样的???别墨迹,试试就知道了!!!
Html文本同上,css样式设置如下:
.main{
width:100px;
height:100px;
background:red;
}
.yao{
float:right;
}然后,其结果是这样的:
我们发现,’yaodebian’字样靠在红色正方形的右上角,其实就是和上面一样的,唯一的区别就是,main元素一个是有空间,一个是无空间的。
这种特性虽然很简单,但也有其巧妙的应用,这才是关键,来看一个例子:
给出一段html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客前端:下拉菜单</title>
<link rel="stylesheet" href="index.css">
<script src="index.js"></script>
<script src="base.js"></script>
</head>
<body>
<div id='header'>
<div class="logo"><img src="images/logo.gif" alt="新浪博客"></div>
<div class="hover-block">
<div class="member">个人中心</div>
<ul class="ul">
<li><a href="###">设置</a></li>
<li><a href="###">换肤</a></li>
<li><a href="###">帮助</a></li>
<li><a href="###">退出</a></li>
</ul>
</div>
</div>
</body>
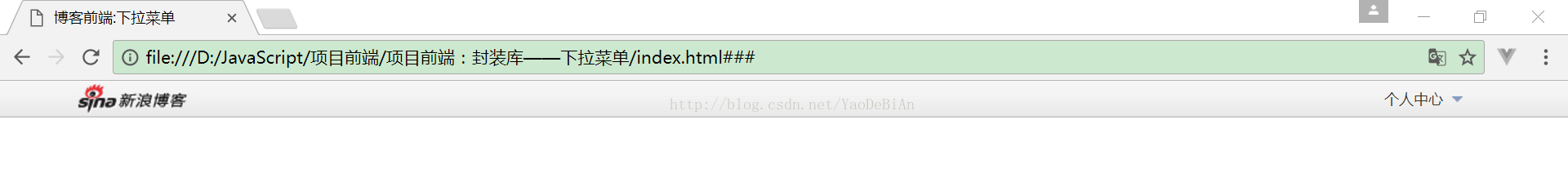
</html>其显示效果如图:
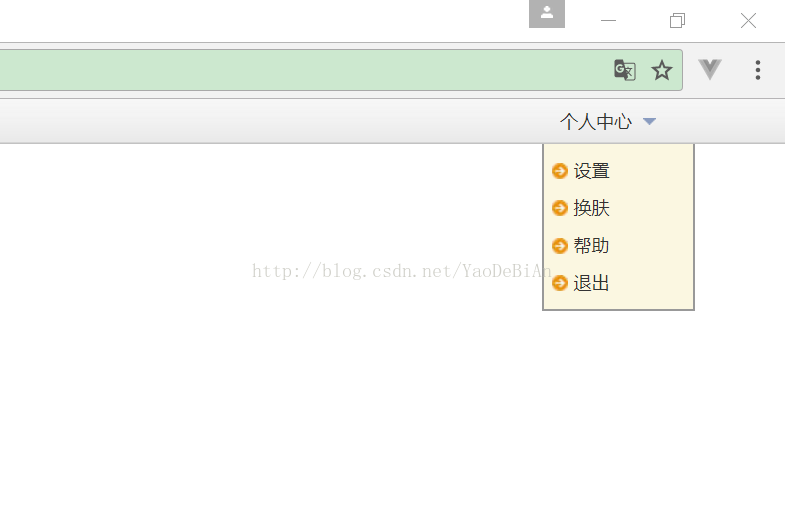
我把鼠标箭头移动到个人中心上,结果为:
鼠标箭头移出的话,则显示如初始状态
然后问题来了,我要鼠标移动到个人中心显示下拉列表,而移出个人中心和下拉列表组成的区域则收起下拉列表。
让我们来分析以下,就是说,对于onmouseout事件(鼠标移出事件)来说,其作用范围为个人中心和下拉列表组成的区域,即他们是一个整体。
那么,很简单,我们用一个div元素将个人中心和列表ul套起来,你可能回想,讲了半天,这跟上面有半毛钱关系。
你想啊,我用了一个div,那么‘个人中心’是不是会换到下一行,而很明显嘛,‘个人中心’我是要设置浮动的,下拉列表我也是要设置浮动的,然后我页面顶端的logo也是浮动的,那么刚刚套用的那个div就会上浮到顶端,同时‘个人中心’和下拉列表也浮动到了右边,当然,下拉列表可以通过设置logo的width使得其被挤到下一行。
最后,我们发现,我们在不占用其他任何空间的情况下实现了上述布局功能。


























 9999
9999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








