login.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sample_chat_login.aspx.cs" Inherits="Sample_chart_login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css" >
body { width:780px; margin:0px auto;}
form { width:400px; margin:0px auto;}
h3 { margin:10px; padding:10px; text-align:center;}
p.tc { text-align:center; }
</style>
</head>
<body>
<form id="form1" runat="server" defaultbutton="Button1" defaultfocus="txt_id">
<div>
<h3>聊天室登录</h3>
<div>
<p class="tc">
<span >用户名:</span>
<asp:TextBox ID="txt_id" runat="server"></asp:TextBox> </p>
<p class="tc">
<asp:Button ID="Button1" runat="server" Text="登录聊天室" οnclick="Button1_Click" />
</p>
</div>
</div>
</form>
</body>
</html>
login.aspx.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Sample_chart_login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//记录session: 当前用户名
//跳转至聊天室页面
if (txt_id.Text != "") {
Session["s_id"] = txt_id.Text;
Server.Transfer("Sample_chat_room.aspx");
}
}
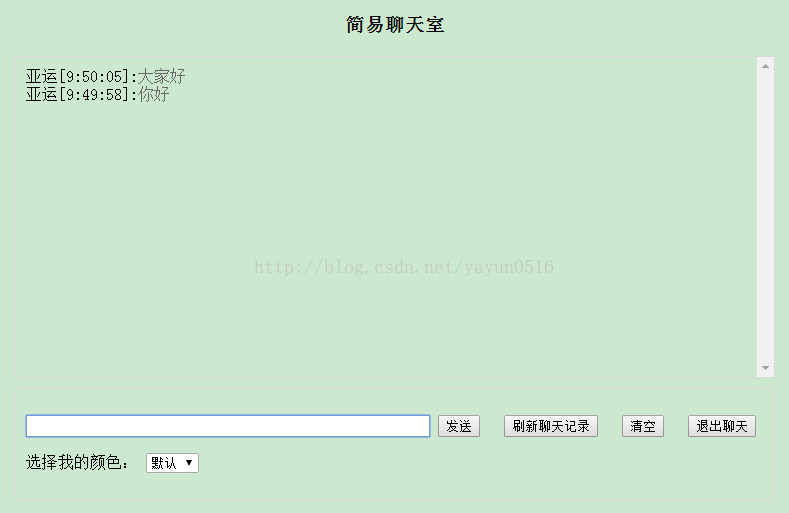
}room.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sample_chat_room.aspx.cs" Inherits="Sample_chat_room" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css" >
body { width:780px; margin:0px auto;}
h3 { margin:10px; padding:10px; text-align:center;}
p.tc { text-align:center; }
#pnl_chat
{ margin:10px; padding:10px;
border:1px solid #dadada;
height:300px;
}
#div_ctls
{ margin:10px; padding:10px;
border:1px solid #dadade;
}
</style>
</head>
<body >
<form id="form1" runat="server" defaultbutton="Button1" defaultfocus="txt_word">
<div>
<h3>简易聊天室</h3>
<asp:Panel ID="pnl_chat" runat="server" ScrollBars="Vertical">
</asp:Panel>
<div id="div_ctls">
<p>
<asp:TextBox ID="txt_word" runat="server" Width="400"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="发送" οnclick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="刷新聊天记录" />
<asp:Button ID="Button4" runat="server" Text="清空" οnclick="Button4_Click" />
<asp:Button ID="Button3" runat="server" Text="退出聊天" οnclick="Button3_Click" />
</p>
<p>
<span>选择我的颜色:</span>
<asp:DropDownList ID="ddl_color" runat="server">
<asp:ListItem Value="#666666">默认</asp:ListItem>
<asp:ListItem Value="red">红色</asp:ListItem>
<asp:ListItem Value="green">绿色</asp:ListItem>
<asp:ListItem Value="blue">蓝色</asp:ListItem>
</asp:DropDownList>
</p>
</div>
</div>
</form>
</body>
</html>
room.aspx.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Sample_chat_room : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//检测session是否存在,如果没有session值,返回登录页面
if (Session["s_id"] == "" || Session["s_id"] == null) {
Response.Redirect("Sample_chat_login.aspx");
}
//如果还没有Application["chat"]则创建,如果有则写入panel
if (Application["chat"] != null)
{
pnl_chat.Controls.Add((Panel)Application["chat"]);
}
else
{
Panel _pnl = new Panel();
Application["chat"] = _pnl;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if(txt_word.Text !="") { // 注意:实际应用中,文本框是否为空,都应在前台进行检测;
Label lab_name = new Label();
lab_name.Text = Session["s_id"].ToString() + "[" + DateTime.Now.ToLongTimeString() + "]:";
Label lab_word = new Label();
lab_word.Style.Add("color", ddl_color.SelectedValue);
lab_word.Text = txt_word.Text;
Literal br = new Literal();
br.Text = "<br/>";
Panel _apppnl = (Panel)Application["chat"];
_apppnl.Controls.AddAt(0, br);
_apppnl.Controls.AddAt(0, lab_word);
_apppnl.Controls.AddAt(0, lab_name);
//_apppnl.Controls.Add(lab_name);
//_apppnl.Controls.Add(lab_word);
//_apppnl.Controls.Add(br);
Application.Lock();
Application["chat"] = _apppnl;
Application.UnLock();
//清空文本框
txt_word.Text = "";
pnl_chat.Controls.Add((Panel)Application["chat"]);
}
}
protected void Button3_Click(object sender, EventArgs e)
{
Session.Remove("s_id");
Response.Redirect("Sample_chat_login.aspx");
}
protected void Button2_Click(object sender, EventArgs e)
{
}
protected void Button4_Click(object sender, EventArgs e)
{
Application.Lock();
Application.Remove("chat");
Application.UnLock();
Server.Transfer("Sample_chat_room.aspx");
}
}























 5308
5308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








