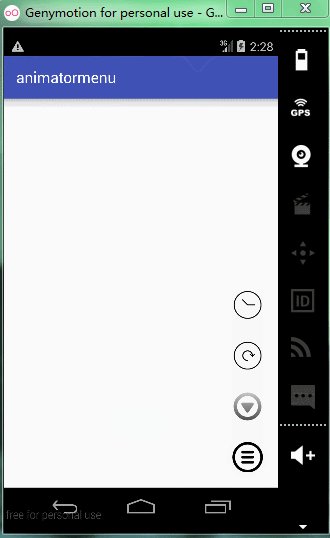
上几节讨论了各种各样的属性动画,这里将这些知识组合起来,模拟如下图所示的浮动菜单功能。

1.activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|right"
android:layout_margin="20dp"
android:src="@drawable/pic1" />
<ImageView
android:id="@+id/img2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|right"
android:layout_margin="20dp"
android:src="@drawable/pic2" />
<ImageView
android:id="@+id/img3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|right"
android:layout_margin="20dp"
android:src="@drawable/pic3" />
<ImageView
android:id="@+id/img_more"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="bottom|right"
android:layout_margin="20dp"
android:src="@drawable/more" />
</FrameLayout>
父布局采用了FrameLayout布局方式,所有ImageView控件叠在一起放在右下角。
2.MainActivity.java:
package demo.androidwar.com.animatormenu;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView1, imageView2, imageView3, imageViewMore;
private boolean isSelected = false;
private List<View> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
imageView1 = (ImageView) findViewById(R.id.img1);
imageView2 = (ImageView) findViewById(R.id.img2);
imageView3 = (ImageView) findViewById(R.id.img3);
imageViewMore = (ImageView) findViewById(R.id.img_more);
imageViewMore.setOnClickListener(this);
imageView1.setOnClickListener(this);
imageView2.setOnClickListener(this);
imageView3.setOnClickListener(this);
list.add(imageView1);
list.add(imageView2);
list.add(imageView3);
}
private void endAnimator() {
isSelected = false;
ObjectAnimator animator = ObjectAnimator.ofFloat(imageViewMore, "rotation", 0F, 360F).setDuration(300);
animator.setInterpolator(new BounceInterpolator());//设置插值器
animator.start();//开始动画
for (int i = 0; i < 3; i++) {
ObjectAnimator.ofFloat(list.get(i), "translationY", -200 * (i + 1), 0F).setDuration(1000).start();
}
}
private void startAnimator() {
isSelected = true;
for (int i = 0; i < 3; i++) {
ObjectAnimator animator = ObjectAnimator.ofFloat(list.get(i), "translationY", 0F, -200 * (i + 1)).setDuration(1000);
animator.setInterpolator(new BounceInterpolator());//设置插值器
animator.start();
}
ObjectAnimator.ofFloat(imageViewMore, "rotation", 0F, 360F).setDuration(300).start();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_more:
if (!isSelected) {
startAnimator();
} else {
endAnimator();
}
break;
case R.id.img1:
Toast.makeText(MainActivity.this, "img1", Toast.LENGTH_SHORT).show();
break;
case R.id.img2:
Toast.makeText(MainActivity.this, "img2", Toast.LENGTH_SHORT).show();
break;
case R.id.img3:
Toast.makeText(MainActivity.this, "img3", Toast.LENGTH_SHORT).show();
break;
}
}
}
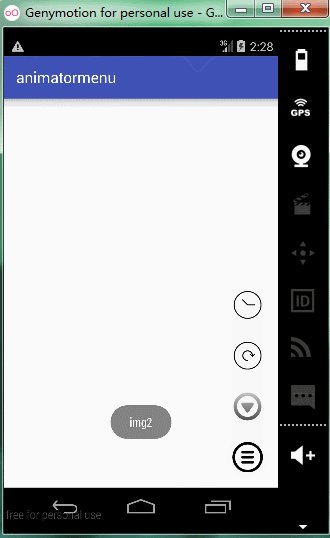
这里核心方法有两个,一个是startAnimator,一个是endAnimator方法。通过遍历每一个ImageView的位移都会乘以相应的倍数。同时为了弹出菜单更生动一些,同时设置了插值器。为每一个菜单设置了单击监听,单击时对应Toast相应信息。运行项目如下:

**喜欢的朋友请关注我,另欢迎阅读我的电子书
百度阅读:
http://yuedu.baidu.com/ebook/284b41a1e518964bce847c90?pn=1&click_type=10010002&rf=http%3A%2F%2Fblog.csdn.net%2Fyayun0516%2Farticle%2Fdetails%2F51277821
亚马逊:
http://www.amazon.cn/Android-%E7%99%BE%E6%88%98%E7%BB%8F%E5%85%B8-%E5%8D%B7I-%E5%BC%A0%E4%BA%9A%E8%BF%90/dp/B01ER5R9U2?ie=UTF8&keywords=Android%E7%BB%8F%E5%85%B8&qid=1461806976&ref_=sr_1_6&s=digital-text&sr=1-6**喜欢的朋友请关注我,另欢迎阅读我的电子书
百度阅读:
http://yuedu.baidu.com/ebook/284b41a1e518964bce847c90?pn=1&click_type=10010002&rf=http%3A%2F%2Fblog.csdn.net%2Fyayun0516%2Farticle%2Fdetails%2F51277821
亚马逊:
http://www.amazon.cn/Android-%E7%99%BE%E6%88%98%E7%BB%8F%E5%85%B8-%E5%8D%B7I-%E5%BC%A0%E4%BA%9A%E8%BF%90/dp/B01ER5R9U2?ie=UTF8&keywords=Android%E7%BB%8F%E5%85%B8&qid=1461806976&ref_=sr_1_6&s=digital-text&sr=1-6**








 这篇博客详细介绍了如何使用Android属性动画实现浮动菜单功能。通过在 Framelayout 中叠加 ImageView 并设置动画,实现了菜单项的动态展开和收起效果。文章还提供了MainActivity.java中的关键代码段,演示了如何通过遍历ImageView并应用不同的位移和插值器来实现平滑动画。此外,博主分享了个人电子书的购买链接,供读者进一步学习Android知识。
这篇博客详细介绍了如何使用Android属性动画实现浮动菜单功能。通过在 Framelayout 中叠加 ImageView 并设置动画,实现了菜单项的动态展开和收起效果。文章还提供了MainActivity.java中的关键代码段,演示了如何通过遍历ImageView并应用不同的位移和插值器来实现平滑动画。此外,博主分享了个人电子书的购买链接,供读者进一步学习Android知识。














 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








