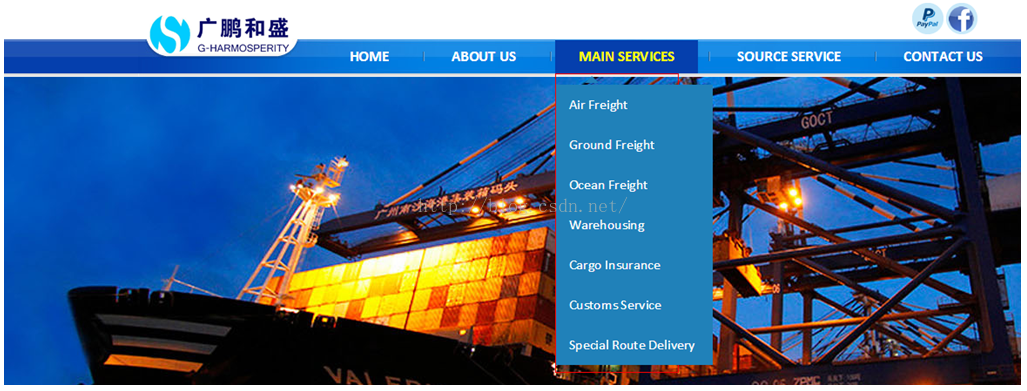
当鼠标移动到菜单上 出现下拉菜单 ,效果图要注意 ul 上移至 父元素li的位置,否则鼠标离开菜单时 下拉菜单就会消失,导致鼠标无法移动到下拉菜单上
html实现代码
<ul class="venus-menu"style="border:0px solid red;">
<liclass="bar"></li>
<li class="limenu"><a href="/service.aspx">MAINSERVICES</a>
<ul style="border: 1px solid red; display: none;">
<listyle=""><a href="/service.aspx">AirFreight</a></li>
<listyle=""><a href="/service.aspx">GroundFreight</a></li>
<listyle=""><a href="/service.aspx">OceanFreight</a></li>
<listyle=""><ahref="/service.aspx">Warehousing</a></li>
<listyle=""><a href="/service.aspx">CargoInsurance</a></li>
<listyle=""><a href="/service.aspx">CustomsService</a></li>
<listyle=""><a href="/service.aspx">Special RouteDelivery</a></li>
</ul>
</li>
<li class="bar"></li>
<li class="limenu"><ahref="/contact.aspx">CONTACT US</a>
<ul style="border:0px solidred;">
</ul>
</li>
</ul>
效果图:
样式:
/*下面是修改主导航颜色开始*/
.venus-menu {
width: 100%;
padding: 0;
position: relative;
float: left;
list-style: none;
box-shadow: 0 0px 0px #dedede;
margin-left:0px; width: 900px;background: url(../image/index/top_02.jpg) no-repeat;
border:0px solid red;height:30px;
padding: 9px 0 0px; font-size: 14.25px; font-family: "Calibri";margin-top: 49px;
}
.venus-menu li {
display: inline-block;
margin: 0;
padding: 0;
float: left;
top:-8px;
line-height: 38px;
text-align:left;
position: relative;border:0px solid red;
}
.meunline{width:2px; height:40px;}
.venus-menu > li > a {
padding: 0px 27px;
font-size: 17px;
font-weight:bold;
color: #FFF;
line-height: 38px;
text-decoration: none;
display: block;
-webkit-transition: color 0.2s linear, background 0.2s linear;
-moz-transition: color 0.2s linear, background 0.2s linear;
-o-transition: color 0.2s linear, background 0.2s linear;
transition: color 0.2s linear, background 0.2s linear;
}
.venus-menu li:hover > a, .venus-menu li.active a {
background-color:#053fad;
color: Yellow;
}
/*上面是修改主导航颜色结束*/
.venus-menu li.bar { display: block; width: 2px; height: 11px; margin: 13px 4px 0 12px; background: url(../image/index/bar.gif) no-repeat; }
/*
.venus-menu > li > a i {
color: #FFF;
}
.venus-menu > li:hover > a i, .venus-menu li.active a i {
color: #FFF;
}
*/
.venus-menu ul, .venus-menu ul li ul {
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
z-index: 99;
width: 140px;
}
.venus-menu ul {
top: 38px;
left: 0;
padding-top: 20px;
}
/*下面是修改倒三角箭头颜色开始*/
.venus-menu > li > ul > li:first-child a:before {
content: '';
position: absolute;
bottom: 48px;
left: 45%;
margin-left: -48px;
width: 0;
height: 0;
border-left: 8px solid rgba(255, 255, 255, 0);
border-right: 8px solid rgba(255, 255, 255, 0);
border-bottom: 8px solid #2081B9;
}
.venus-menu > li > ul > li ul li:first-child a:before {
content: '';
position: absolute;
bottom: 16px;
left: 45%;
margin-left: -71px;
width: 0;
height: 0;
border-top: 8px solid rgba(255, 255, 255, 0);
border-right: 8px solid #2081B9;
border-bottom: 8px solid rgba(255, 255, 255, 0);
}
/*至此是修改倒三角箭头颜色结束*/
.venus-menu ul li ul {
top: 0;
left: 100%;
padding-left: 10px;
border:1px solid red;
}
.venus-menu ul li {
clear: both;
width: 180px;
border: none;
}
/*下面是修改下拉菜单光标未移上去颜色开始*/
.venus-menu ul li a {
padding: 4px 15px;
width: 100%;
color: #fff;
font-size: 16px;
text-decoration: none;
display: inline-block;
float: left;
clear: both;
background: #2081B9;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-webkit-transition: background 0.2s linear;
-moz-transition: background 0.2s linear;
-o-transition: background 0.2s linear;
transition: background 0.2s linear;
}
/*至此是修改下拉菜单光标未移上去颜色结束*/
/*下面是修改下拉菜单光标移上去颜色开始*/
.venus-menu ul li:hover > a {
background: #1A6491;
}
.venus-menu > li > ul > li:first-child:hover a:before {
border-bottom-color: #1A6491;
}
.venus-menu > li > ul > li ul li:first-child:hover a:before {
border-right-color: #1A6491;
}
























 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








