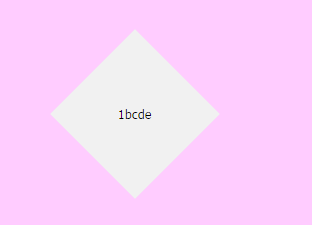
先看看效果
chrome下
IE下效果相同,也就是该源码是一个兼容的方案,包括ie6-8。
这里介绍两个方案
方案1:
1.按照上图可以切一张图片,旋转45度保存
2.然后使该图片旋转-45度即可
transform: rotate(-45deg);
方案2:
1.这里不用切图,直接做一个方形的背景,文字也是自己填充,只不过要有两次旋转
2.外层div旋转-45度,内层文字旋转45度即可。
附上方案2源码,方案1的代码在2基础上去掉文字,然后自己切图即可。
<!DOCTYPE>
<html >
<head>
<title> 旋转 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma







 这篇博客介绍了两种在IE浏览器中实现旋转效果的兼容方案。方案一涉及切图并使用`transform: rotate(-45deg);`进行旋转。方案二通过外层和内层元素分别旋转实现,IE下的旋转利用滤镜,可以借助特定网站进行参数计算。
这篇博客介绍了两种在IE浏览器中实现旋转效果的兼容方案。方案一涉及切图并使用`transform: rotate(-45deg);`进行旋转。方案二通过外层和内层元素分别旋转实现,IE下的旋转利用滤镜,可以借助特定网站进行参数计算。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2416
2416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








