使用JavaScript完成复选框的全选和全不选的效果
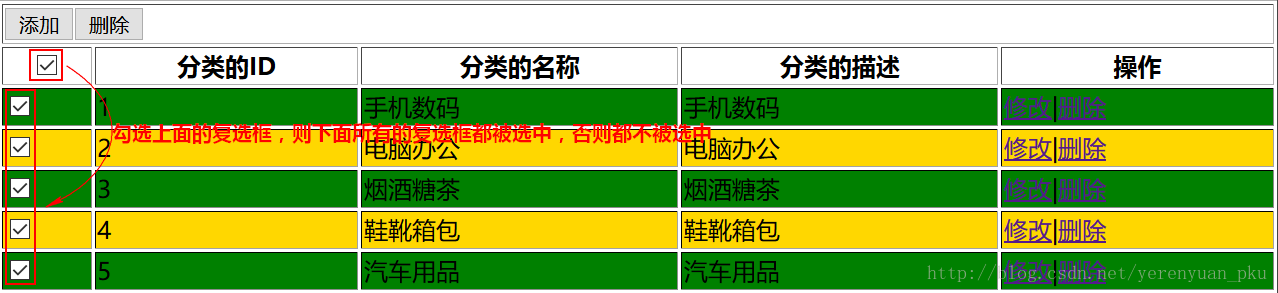
真实项目开发中少不了这样的需求:在实际的开发中一条记录一条记录地进行删除的话,效率很低,而我们有的时候需要一起删除多条记录,那么就需要通过在表格之前设置一个复选框的形式进行勾选复选框,然后点击一个删除的按钮就能进行批量删除了。效果类似如下:
下面直接用一个例子来进行讲解,按如下步骤来使用JavaScript完成复选框的全选和全不选的效果:
- 创建一个HTML页面;
- 确定事件:复选框的单击(onclick)事件;
- 触发一个函数;
- 在函数中,获得最上面的复选框是否被选中;
- 如果选中,则下面的所有的复选框都被选中;如果没被选中,则下面的所有的复选框都不选中。
我摘出最核心的一个HTML页面如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function changeColor() {
// 获得要操作的对象的控制权
var tab1 = document.getElementById("tab1");
// 获得tbody中的所有的行
var len = tab1.tBodies[0].rows.length;
for (var i = 0; i < len; i++) {
if (i % 2 == 0) {
tab1.tBodies[0].rows[i].style.backgroundColor = "green";
} else {
tab1.tBodies[0].rows[i].style.backgroundColor = "gold";
}
}
}
function checkAll() {
// 获得最上面的复选框
var selectAll = document.getElementById("selectAll");
// 判断这个复选框是否被选中
var ids = document.getElementsByName("ids");
if(selectAll.checked == true) {
// 最上面的复选框已被选中
// 获得下面的所有的复选框,修改checked属性
for(var i = 0; i < ids.length; i++) {
ids[i].checked = true;
}
} else {
// 最上面的复选框没有被选中
// 获得下面的所有的复选框,修改checked属性
for(var i = 0; i < ids.length; i++) {
ids[i].checked = false;
}
}
}
</script>
</head>
<body onload="changeColor()">
<table id="tab1" border="1" width="80%" align="center">
<thead>
<tr>
<td colspan="5"><input type="button" value="添加" /><input type







 这篇博客介绍了如何使用JavaScript实现复选框的全选和全不选功能。通过监听复选框的点击事件,根据顶部复选框的状态更新所有子复选框的选中状态。文章提供了HTML示例和简洁的JavaScript代码实现,并总结了JavaScript中的DOM对象,包括DOM的概述、常用的DOM操作,如添加元素和删除元素。此外,还展示了动态添加文件上传输入项的示例。
这篇博客介绍了如何使用JavaScript实现复选框的全选和全不选功能。通过监听复选框的点击事件,根据顶部复选框的状态更新所有子复选框的选中状态。文章提供了HTML示例和简洁的JavaScript代码实现,并总结了JavaScript中的DOM对象,包括DOM的概述、常用的DOM操作,如添加元素和删除元素。此外,还展示了动态添加文件上传输入项的示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 233
233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










