上文我们一起搭建了表现层中的商城门户系统,即taotao-portal-web工程,本文我将教大家如何搭建CMS内容管理系统。说到这里,那什么是内容管理系统呢?
要不你给我说说内容管理系统
为什么需要内容管理系统?
我们就以首页大广告位的动态展示来分析一下。在淘淘商城首页中,大广告位中的图片是要轮播显示的,也就是说要动态展示。那么如何让首页大广告位中的图片轮播呢?不用说,你肯定会这样想:根据首页大广告位的数据结构设计一张表,然后对其进行增删改查等操作,其他部分的展示内容同样可以根据其数据结构来设计出表,再对其进行增删改查等操作。
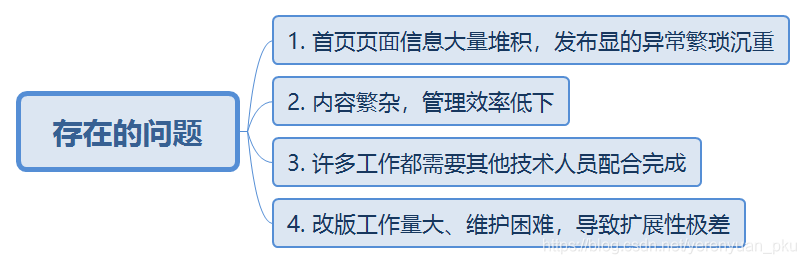
如果每一个前端展示内容(大广告位、小广告位等等),都单独建立表,然后进行CRUD操作,那么便会存在以下几个问题:

而只要你使用了内容管理系统,便可以解决以上四个问题。
什么是内容管理系统?
内容管理系统(content management system,CMS)是一种位于WEB前端(Web服务器)和后端办公系统或流程(内容创作、编辑)之间的软件系统。内容的创作人员、编辑人员、发布人员使用内容管理系统来提交、修改、审批、发布内容。这里指的内容可能包括文件、表格、图片、数据库中的数据甚至视频等一切你想要发布到Internet网站的信息。
说得通俗一点,就是使用内容管理系统后,后台就可以管理维护前台的页面和页面中的内容可以动态展示。
不过我要说明的一点是,我们现在在淘淘商城项目中所做的这个内容管理系统相对来说还是比较简陋的,在真实的项目里面肯定不是我们这样色的。
商城首页动态展示分析
我们以京东的首页为例,如下图所示,可以看到内容是分组显示的,广告位轮播图是一组,轮播图下面那两张图片是一组,右边的促销、公告是一组,但是它与轮播图又有所不同,不同之处在于它下面分了两个小组——促销组和公告组,每个小组下面有标题列表,每个标题都是一个链接,点击促销这组中的任何一个标题,进去之后便又会是一个新的网站,点击公告这组中的任何一个标题进去则是公告的具体内容(相当于一篇文章),更多表示还有其它分组。另外京东秒杀这也是一组,这组内容的特点是有标题、图片以及价格。发现好货这组则是有图片和标题。
根据以上对京东首页的分析,我们应该把首页的每个展示功能(大广告位,京东快报等),看作是一个分类,每个展示功能里面展示的多条信息看作是该分类下的内容。例如,首页大广告位对应的是大广告分类,而大广告位展示的多张图片,就是大广告分类下的内容,前台要想获取大广告位中的图片,只需要根据大广告的id查询对应的内容即可。
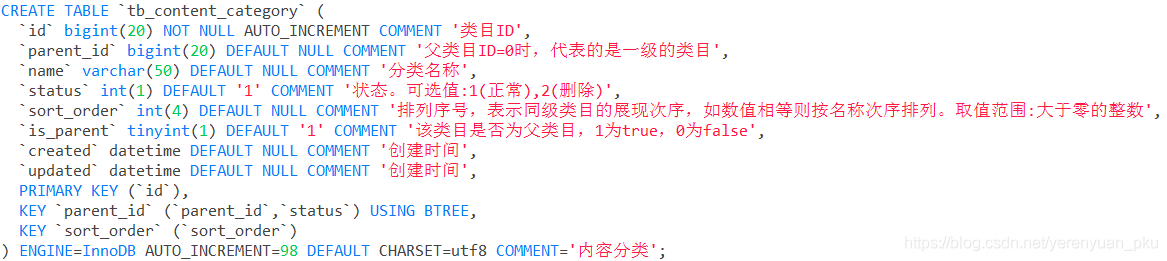
我们知道了应该将内容进行分类,每个分类下面有多条内容,而且它们还是一对多的关系,那么自然而然地就想到了这样的关系就得用两张表来表示。一张表是内容分类表,另一张表是内容表,而且内容分类表和内容表之间是一对多的关系。首先我们来看下内容分类表的建表语句,如下图所示。

表中有parent_id字段,这样便可以实现树形分级展示,所以内容分类表存储的是树形结构的数据;分类要有分类名称,即name字段;status字段用来表示该分类目前是否应该显示(如果已经逻辑删除了,那么便不再显示);sort_order字段表示同级类目的展现次序;is_parent字段直接记录是否是父级类目(这个字段在树形展示时很有用)。
然后我们来看一下内容表的建表语句,内容表中肯定是有内容分类表的外键的(即category_id),内容展示有的有标题,因此需要标题(title)这么一个字段,有的文章是有小标题的,因此我们还应该加上小标题字段(sub_title),有的内容需要对标题进行描述,因此需要标题描述字段(title_desc),链接字段(url)是必须要有的,因为内容涉及最多的便是跳转。我们还可以看到内容表中设计了两个图片字段,之所以这张表设计了两个图片字段,是因为考虑到不同的显示屏所显示的图片会不一样,宽屏则应该显示宽屏图片,窄屏则应该显示窄屏图片,归根结底是为了适应不同的屏幕。

分析完商城门户系统中表的设计之后,下面我们来搭建内容管理系统。
搭建内容管理系统
搭建taotao-content工程
我们可参考taotao-manager工程的搭建来搭建CMS内容管理系统。注意:它是后台的服务层工程,并且这个工程里面需要很多模块,我们须把这些模块进行单独拆分,所以它又应该是一个聚合工程。
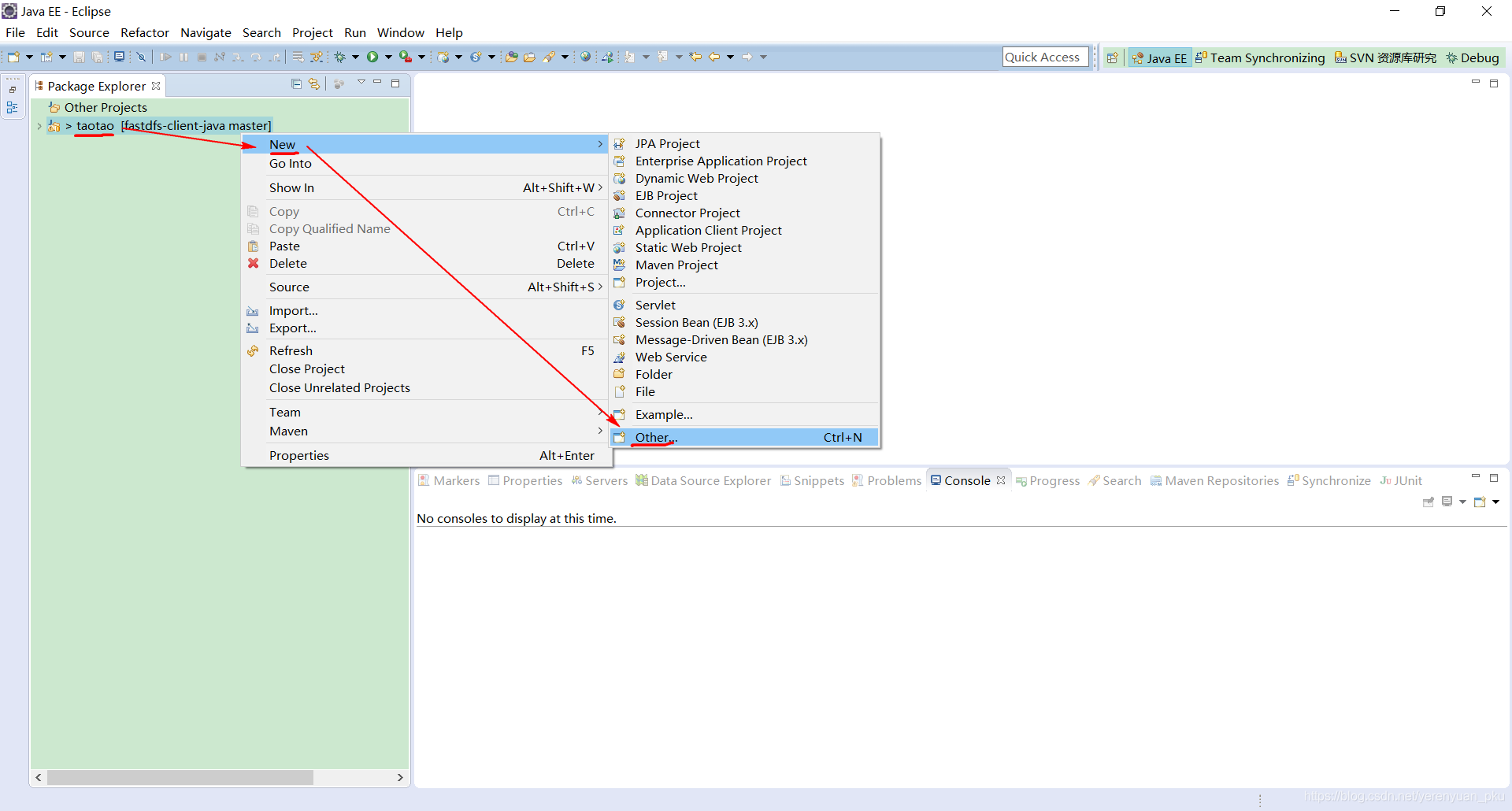
我们该如何来搭建该工程呢?很简单,按照这样的步骤即可。第一步,右键名为taotao的Working Set,然后在下拉列表选中New,接着再点击Other...,如下图所示。

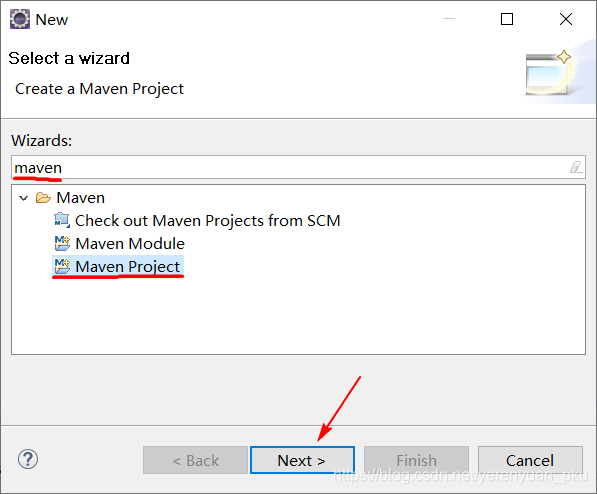
第二步,弹出一个窗口,在输入框中输入maven,并选择Maven Project,然后再点击Next按钮。

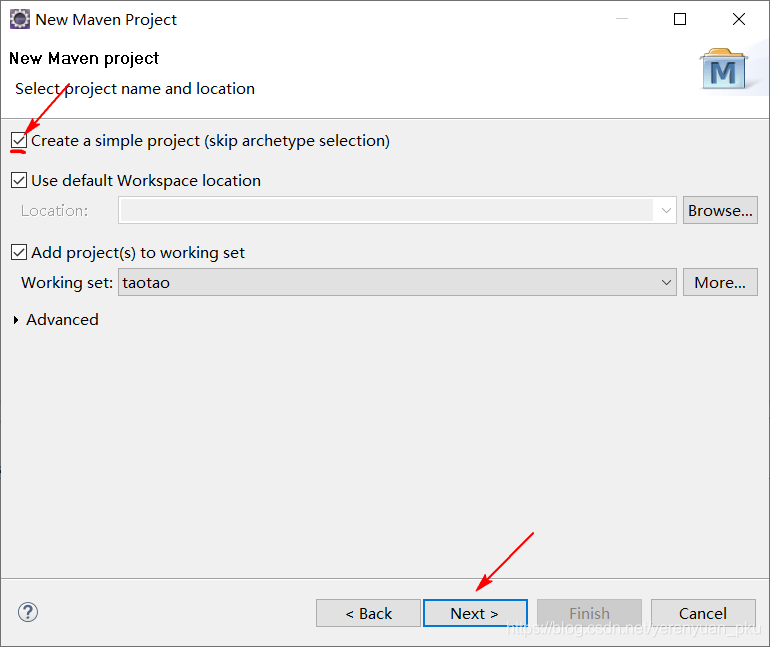
第三步,这时会弹出一个如下窗口,在该窗口中勾选Create a simple project复选框,如果你不打上这个勾,那么它会让你选择一个骨架,但骨架里面是没有pom这个模板的。然后再点击Next按钮。

第四步,出现如下窗口,在该窗口中定义maven工程的坐标,如下图所示。
第五步,点击Finish按钮,taotao-content工程即可创建完毕。
taotao-content工程创建成功之后,我们接下来就要配置该工程的pom文件了,主要是添加对taotao-common工程的依赖。另外,在启动工程时,我们最好启动聚合工程,因此我们还需要在聚合工程中配置tomcat7插件,由于8080、8081以及8082端口都已经被占用了,我们这里便使用8083端口,如下所示。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging>
<!-- 依赖taotao-common -->
<dependencies>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
<build>
<plugins>
<!-- 配置tomcat7插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8083</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
</project>
搭建taotao-content-interface模块
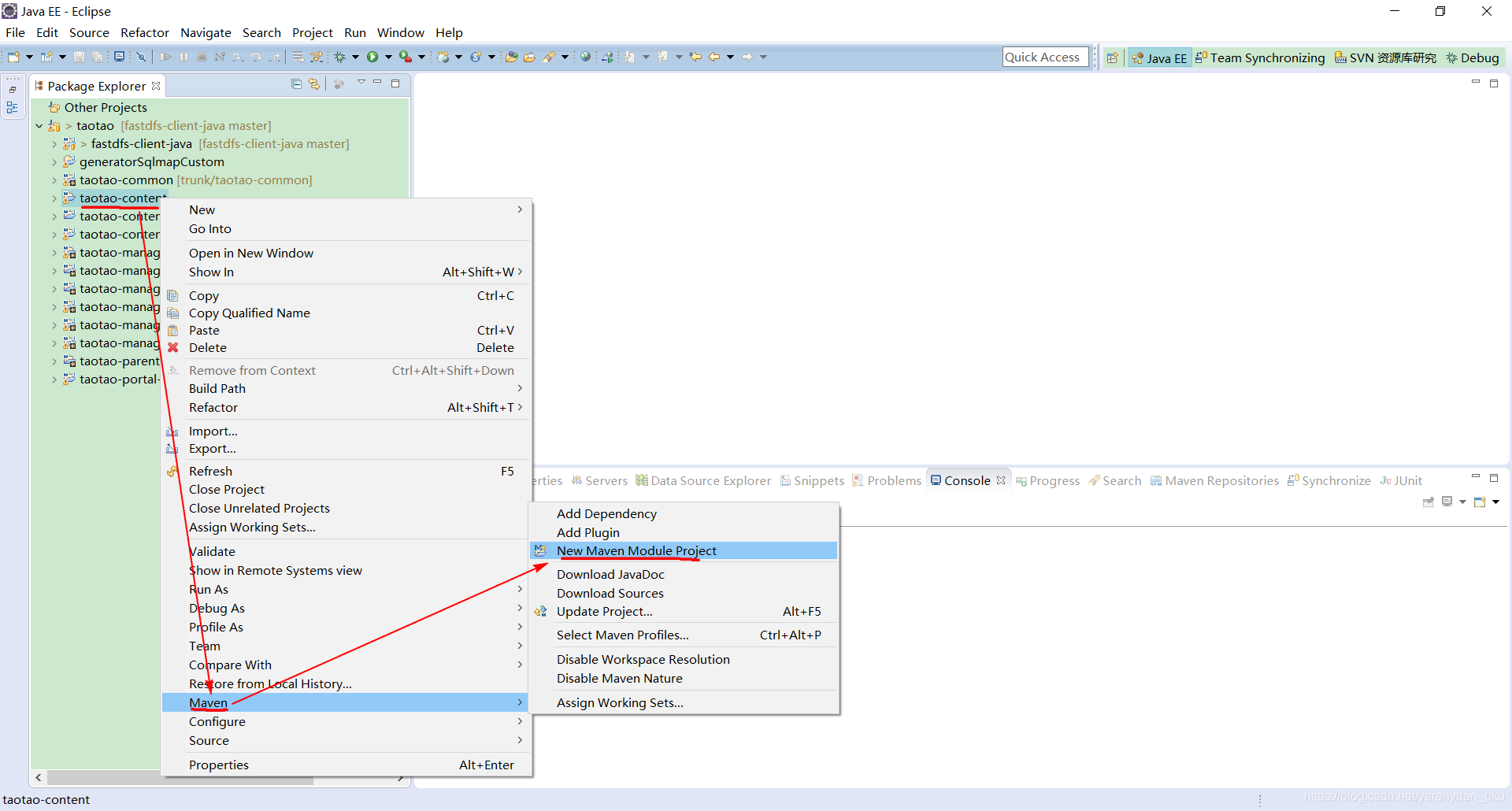
现在我们来搭建taotao-content-interface模块。你可以按照如下图所示的步骤来搭建该模块。

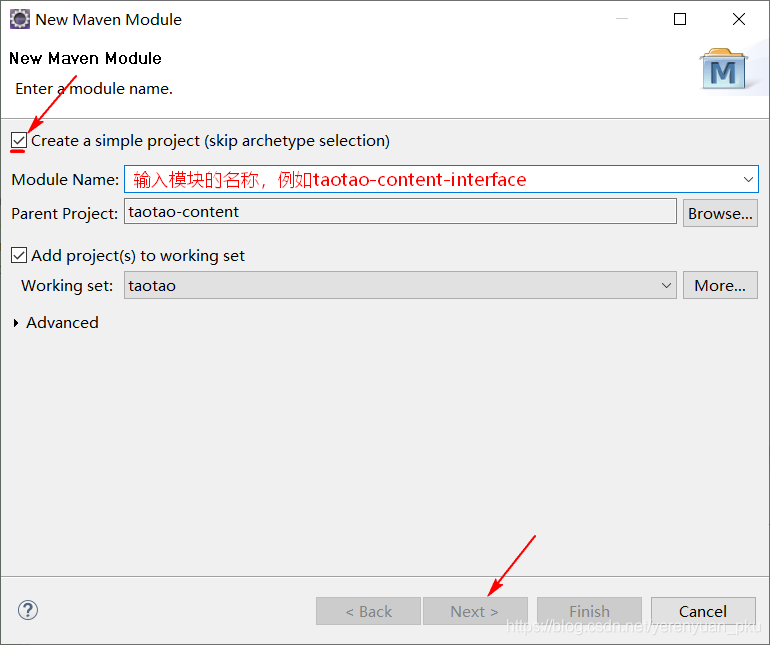
这时,会弹出如下窗口,在该窗口中勾选Create a simple project前面的框框,并在Module Name一栏中输入模块的名称,例如taotao-content-interface,然后点击Next按钮。

接着在弹出的窗口中选择该模块的打包方式,我们使用默认的jar即可,最后点击Finish按钮即可成功创建taotao-content-interface模块。
taotao-content-interface模块创建成功之后,我们接下来就要配置该工程的pom文件了,主要是添加对taotao-manager-pojo的依赖,如下所示。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<artifactId>taotao-content-interface</artifactId>
<!-- 依赖taotao-manager-pojo -->
<dependencies>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-manager-pojo</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
</project>
搭建taotao-content-service模块
搭建taotao-content-service模块的步骤基本上同上,只是打包方式换成war了,如下图所示。
taotao-content-service模块创建成功之后,我们接下来就要配置该工程的pom文件了,主要是添加对taotao-manager-dao、taotao-content-interface、Spring以及Dubbo的依赖,如下所示。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<artifactId>taotao-content-service</artifactId>
<packaging>war</packaging>
<dependencies>
<!-- 依赖taotao-content-interface -->
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-content-interface</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<!-- 依赖taotao-manager-dao -->
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-manager-dao</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jms</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
<!-- 与Dubbo相关 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>dubbo</artifactId>
<!-- 排除依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework</groupId>
<artifactId>spring</artifactId>
</exclusion>
<exclusion>
<groupId>org.jboss.netty</groupId>
<artifactId>netty</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- Zookeeper的客户端,你要连接Zookeeper,需要把以下两个jar包加进来 -->
<dependency>
<groupId>org.apache.zookeeper</groupId>
<artifactId>zookeeper</artifactId>
</dependency>
<dependency>
<groupId>com.github.sgroschupf</groupId>
<artifactId>zkclient</artifactId>
</dependency>
</dependencies>
</project>
至于dao和pojo这两个模块,我们不用在taotao-content工程中再新建一遍了,因为我们在taotao-manager工程当中便创建好了,我们只需要引用这两个模块就可以了。
框架整合
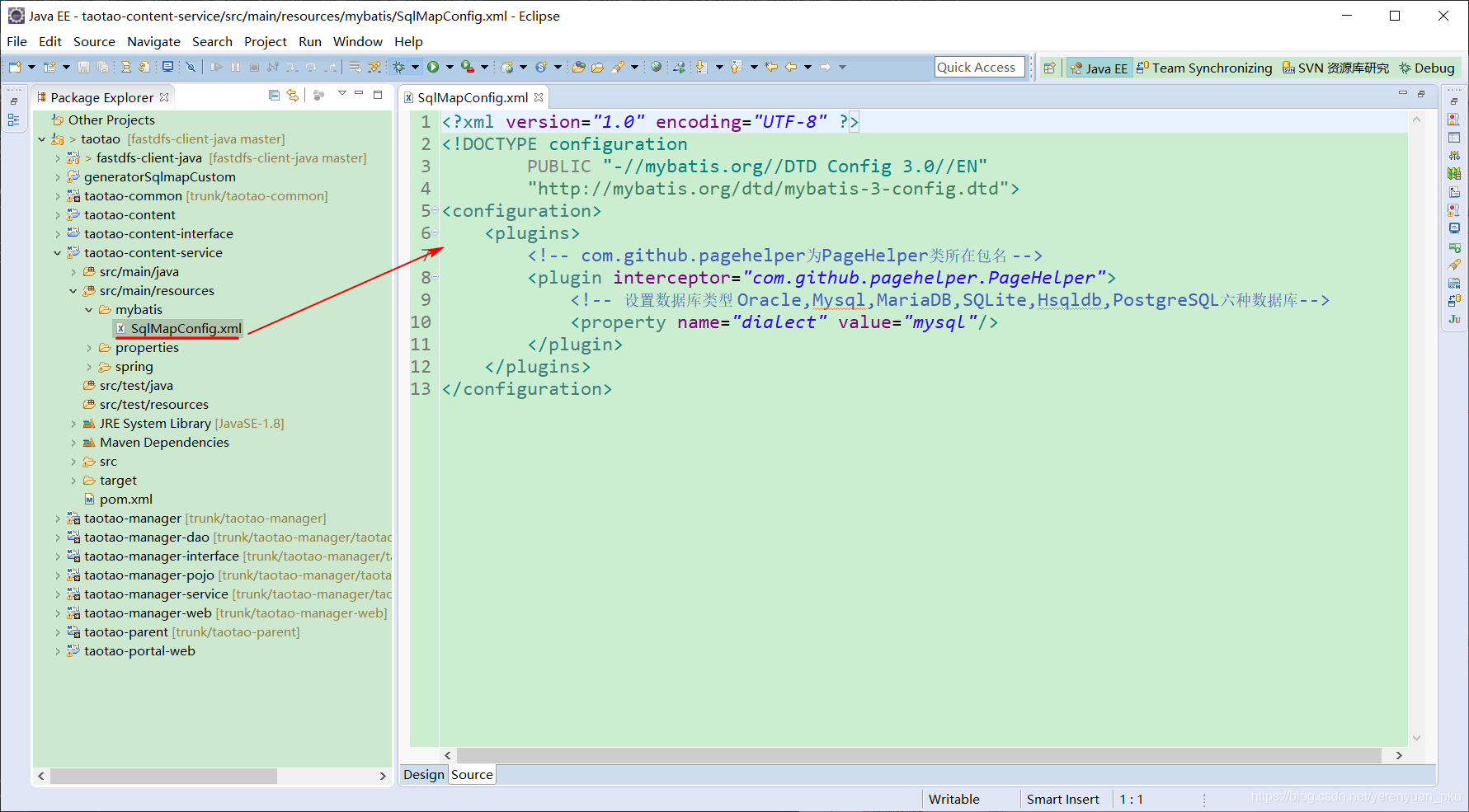
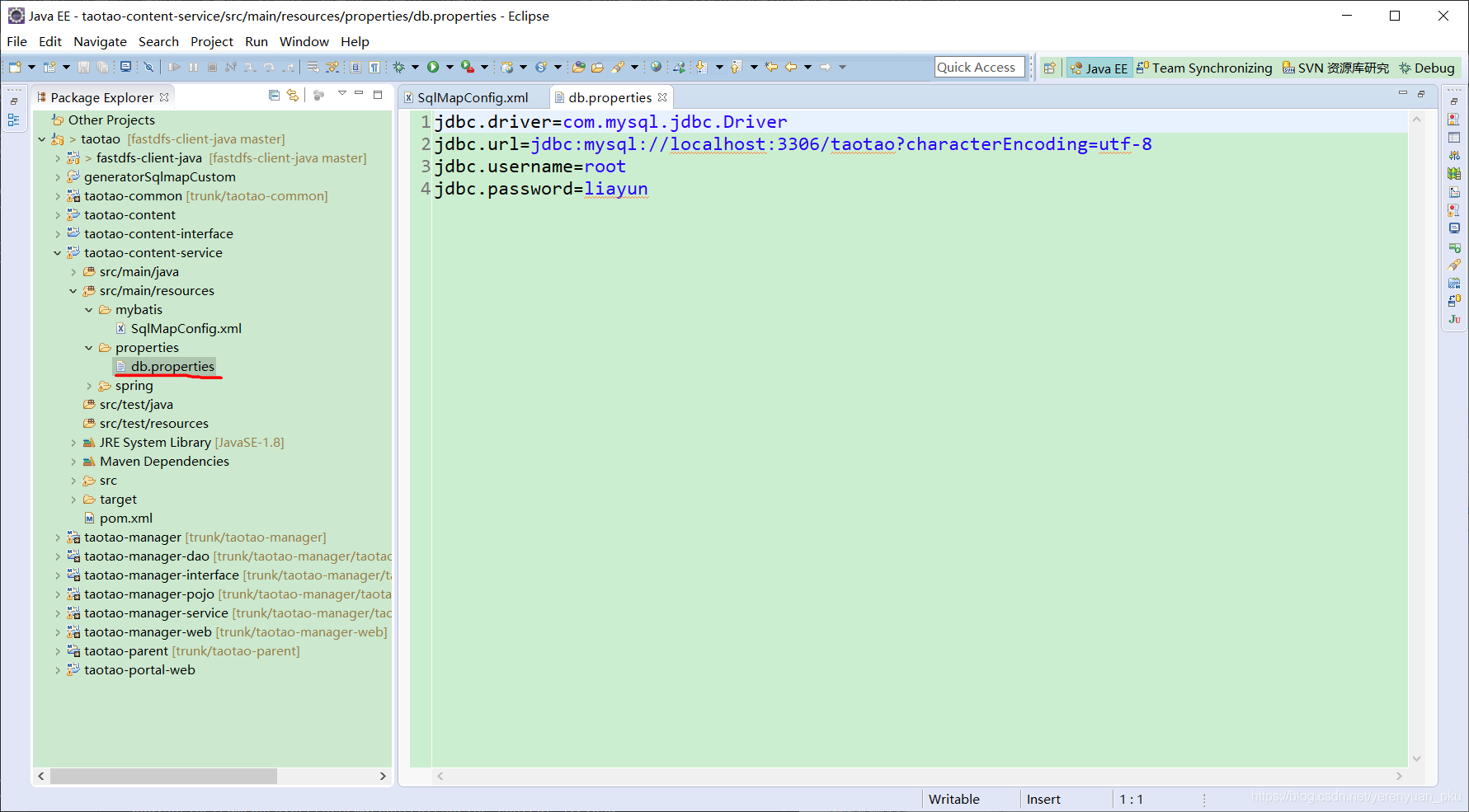
我们把taotao-manager-service工程的src/main/resources目录中的mybatis、properties以及spring这三个目录粘贴复制到taotao-content-service工程的src/main/resources目录下。SqlMapConfig.xml配置文件中的内容不用动,如下图所示。

properties目录下的db.properties配置文件也不用修改,如下图所示。

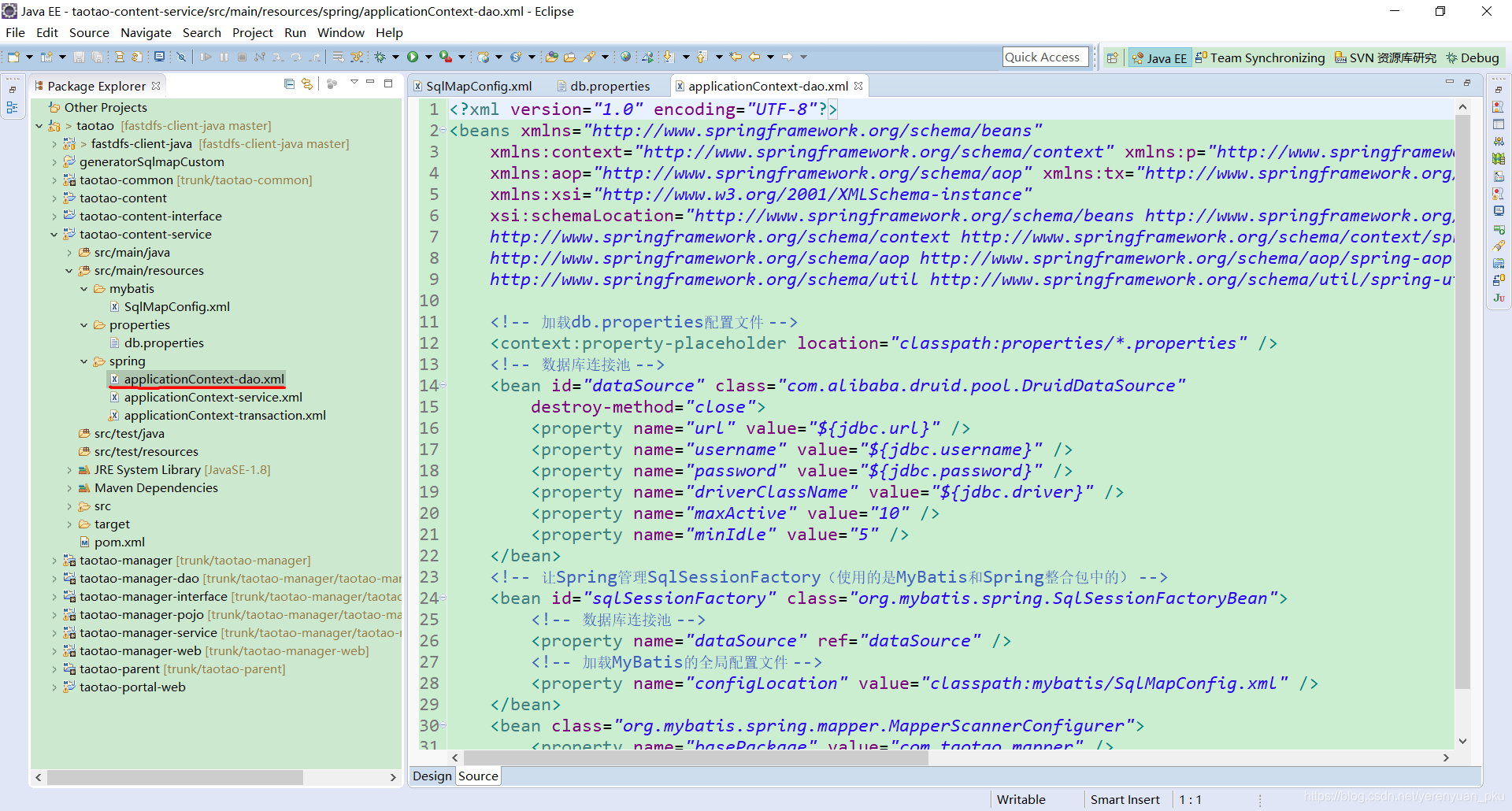
spring目录下的applicationContext-dao.xml配置文件也不用修改,如下图所示。

为了大家方便复制,现把该文件的内容黏贴出来,如下所示。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context" xmlns:p="http://www.springframework.org/schema/p"
xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.2.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-4.2.xsd
http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-4.2.xsd">
<!-- 加载db.properties配置文件 -->
<context:property-placeholder location="classpath:properties/*.properties" />
<!-- 数据库连接池 -->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource"
destroy-method="close">
<property name="url" value="${jdbc.url}" />
<property name="username" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
<property name="driverClassName" value="${jdbc.driver}" />
<property name="maxActive" value="10" />
<property name="minIdle" value="5" />
</bean>
<!-- 让Spring管理SqlSessionFactory(使用的是MyBatis和Spring整合包中的) -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 数据库连接池 -->
<property name="dataSource" ref="dataSource" />
<!-- 加载MyBatis的全局配置文件 -->
<property name="configLocation" value="classpath:mybatis/SqlMapConfig.xml" />
</bean>
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.taotao.mapper" />
</bean>
</beans>
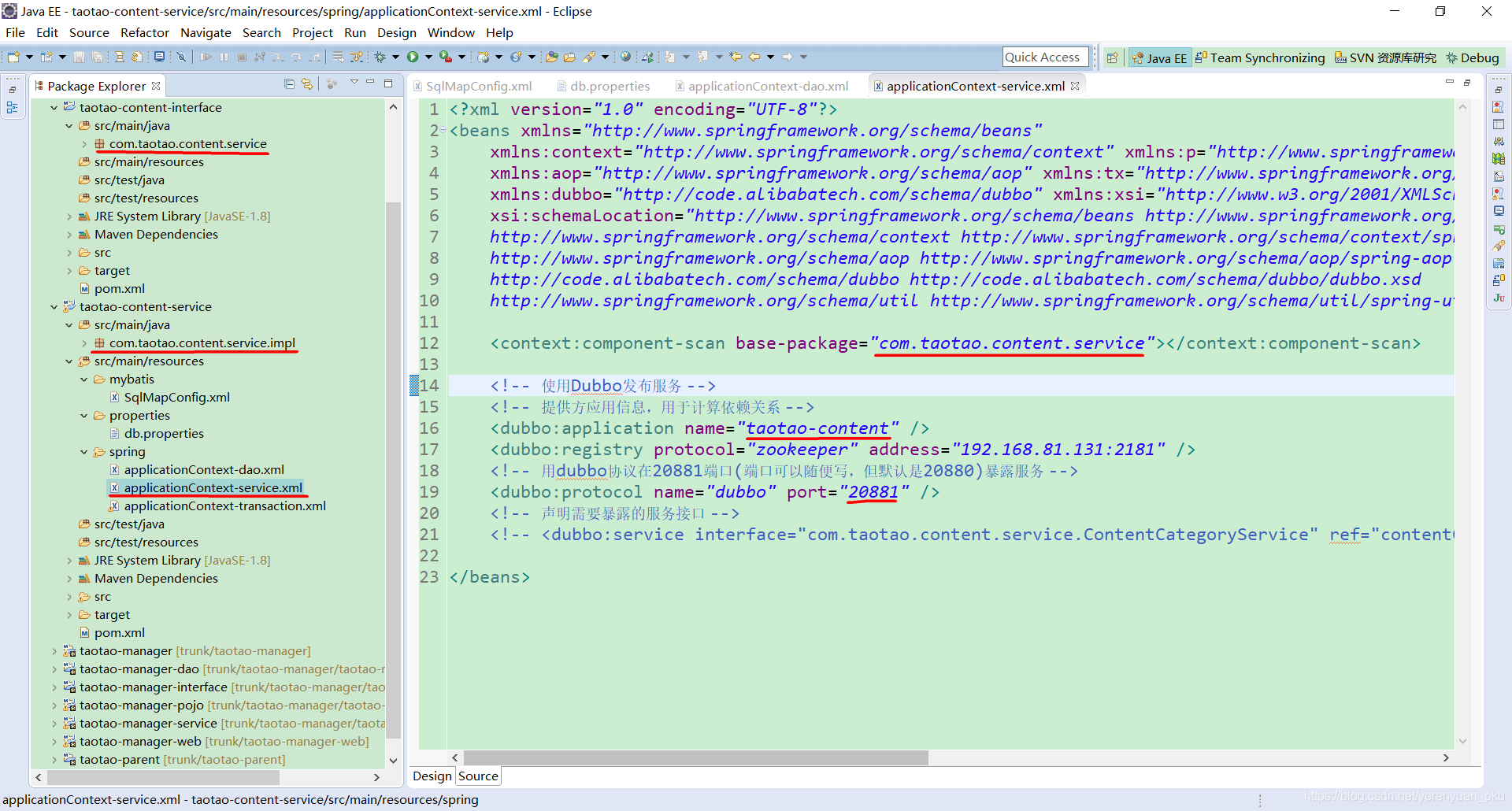
applicationContext-service.xml配置文件需要修改扫描的包为com.taotao.content.service,然后我们到taotao-content-interface工程的src/main/java目录下新建一个com.taotao.content.service包,并接着在taotao-content-service工程的src/main/java目录下新建一个com.taotao.content.service.impl包,如下图所示。

温馨提示:千万记得还要将Dubbo服务的名称修改为taotao-content,另外还得修改一下暴露服务的端口号,例如从20880改为20881,因为之前我们已经使用dubbo协议在20880端口暴露服务了。
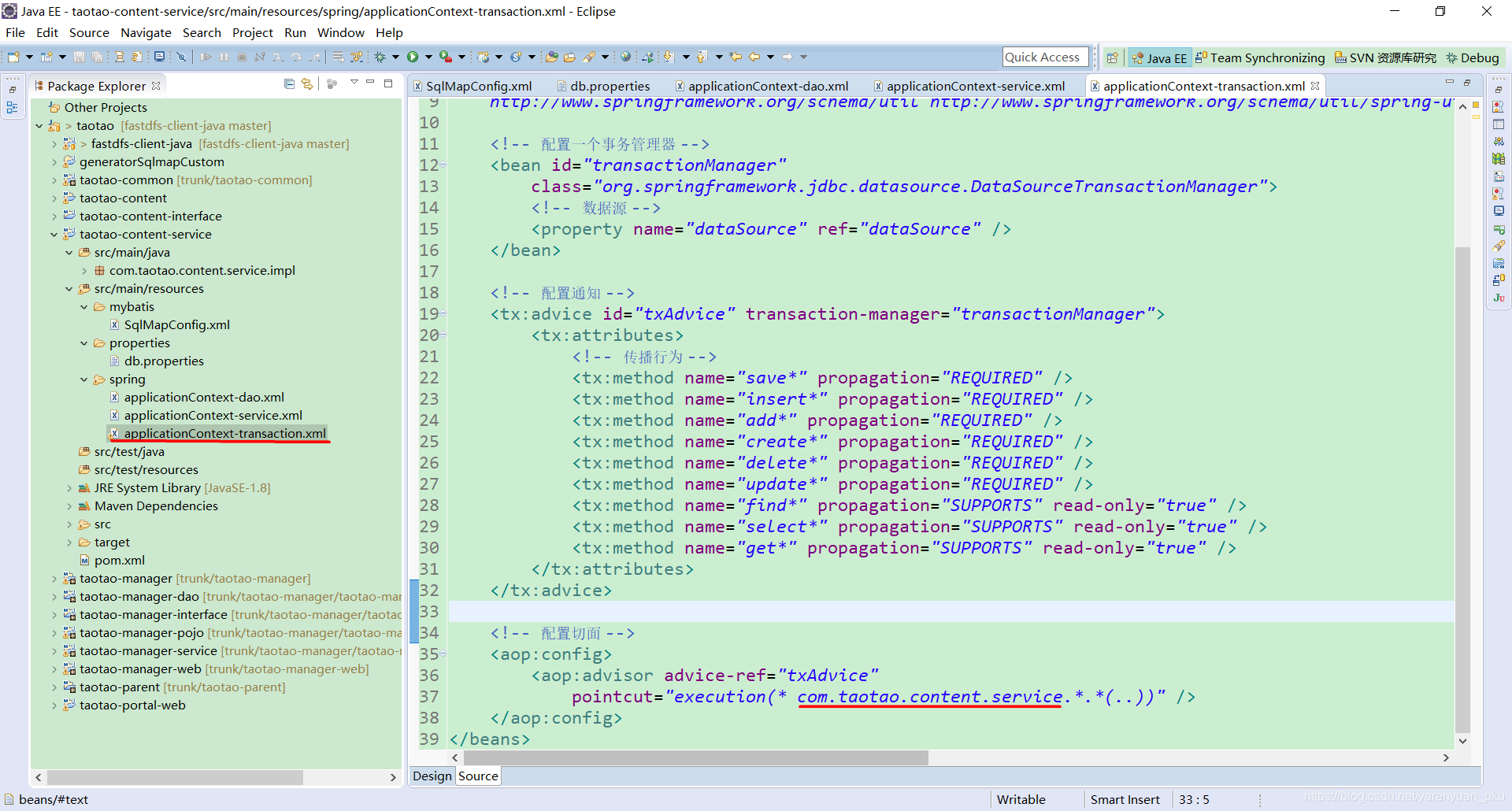
applicationContext-transaction.xml配置文件中的内容我们也需要修改下,但只须修改切面的包为com.taotao.content.service即可,如下图所示。

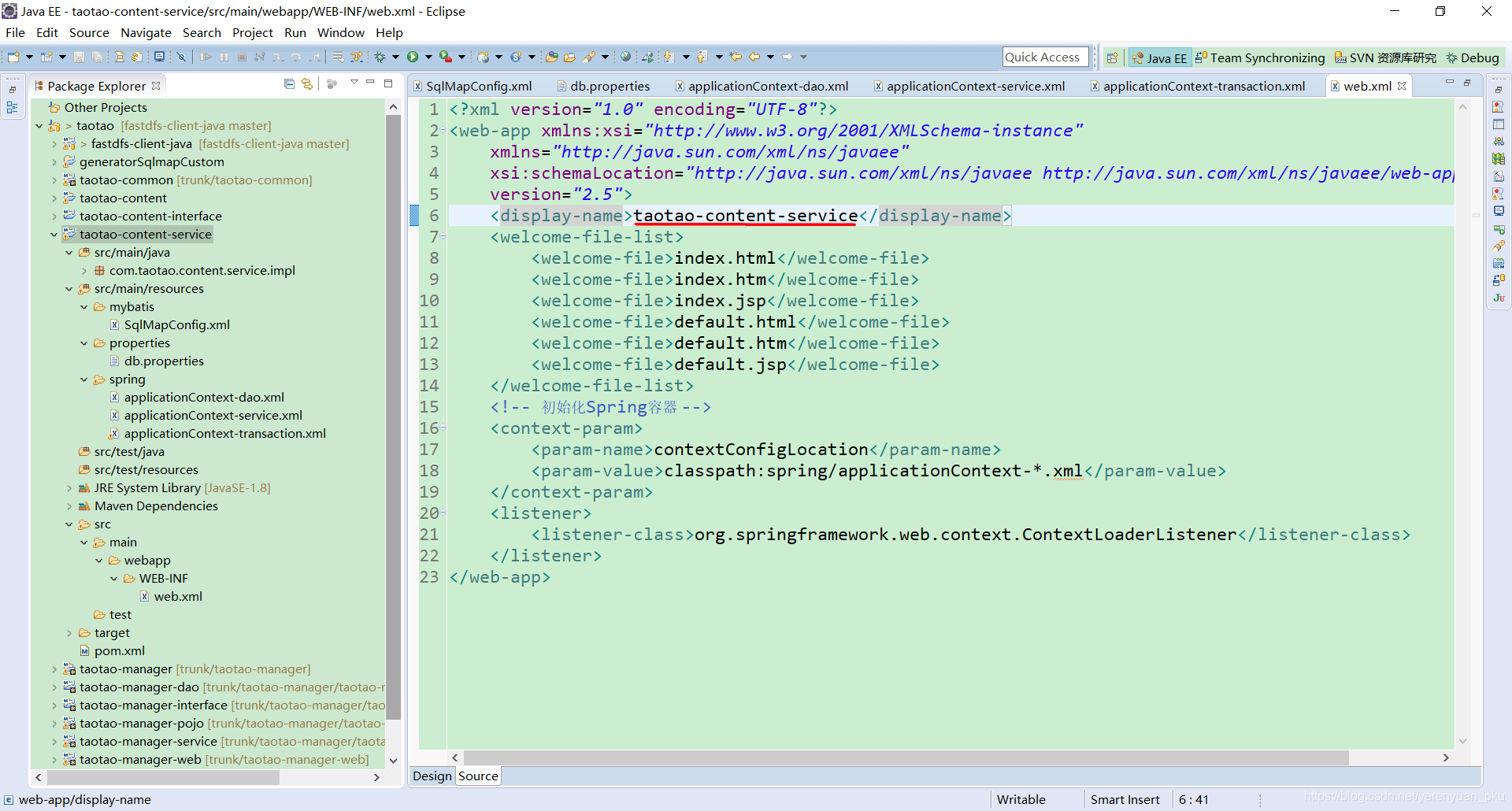
最后,我们把taotao-manager-service工程下的WEB-INF目录及web.xml文件粘贴到taotao-content-service工程的webapp目录下,并修改web.xml文件中<display-name>标签中的内容为taotao-content-service。

至此,我们的框架就整合好了。希望大家渡过愉快的一天!
























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










