author: Yeshen
time:2016.11.11
http://blog.csdn.net/yeshennet
可以这样做:
在代码目录下新建upload文件夹
Controller:
[HttpPost]
public void Upload(HttpPostedFileBase img)
{
Dictionary<string, object> result = new Dictionary<string, object>();
try
{
img.SaveAs(Server.MapPath("~/upload/" + System.IO.Path.GetFileName(img.FileName)));
result["path"] = "/upload/" + System.IO.Path.GetFileName(img.FileName);
}
catch (Exception ex)
{
result["error"] = ex.Message;
}
this.HttpContext.Response.Write(new JavaScriptSerializer().Serialize(result));
}
<form id="myForm" style="padding:20px;" action="Upload" method="post" enctype="multipart/form-data"></form>
<input name="img" style="width:350px;height:25px;" size="38" type="file" form="myForm" />document.getElementById("myForm").submit();
B、只用HTML
<form id="myForm" style="padding:20px;" action="Upload" method="post" enctype="multipart/form-data">
<input name="img" style="width:350px;height:25px;" size="38" type="file"/><input type="submit" value="上传"/>
</form>
C、或者B+js
js:<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
<script src="http://malsup.github.com/jquery.form.js"></script>
<script>
// wait for the DOM to be loaded
$(document).ready(function() {
// bind 'myForm' and provide a simple callback function
$('#myForm').ajaxForm(function() {
alert("succee");
});
});
</script>
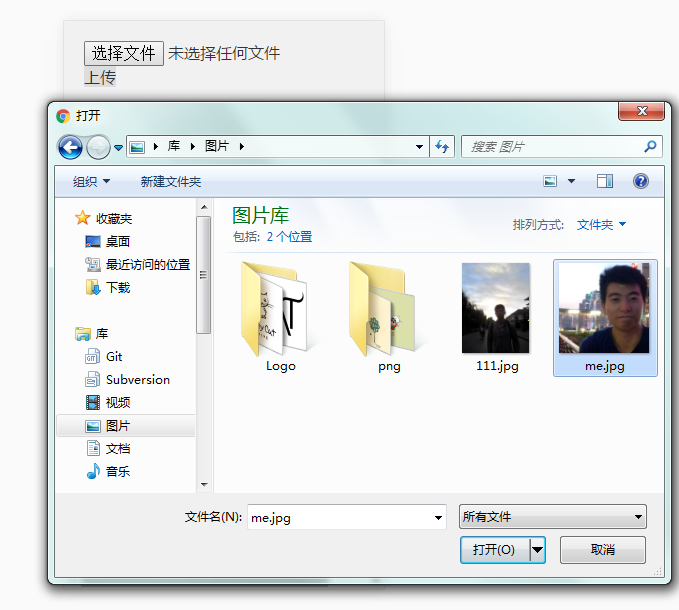
运行效果:


























 818
818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








