<ViewStub/>标签
ViewStub是一个不可见的,大小为0的View,最佳的用途就是实现View的延迟加载,在需要的时候再加载View。当调用ViewStub的setVisibility方法设置为可见或者调用inflate()方法初始化该View的时候,ViewStub引用的资源开始初始化,然后引用的资源会替代掉ViewStub,把自己填充在ViewStub的原位置。因此在没有调用setVisibility(int)或inflate()方法之前ViewStub会一直存在组件树层级结构中,但是由于ViewStub非常轻量级,这对性能影响非常小。
例如下面的例子:
view_stub_btn.xml
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewStubBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ViewStubBtn" />main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<Button
android:id="@+id/showViewStubBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="showViewStubView" />
<ViewStub
android:id="@+id/viewStub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout="@layout/view_stub_btn" />
</LinearLayout>
package com.ygc;
import com.example.androidtest.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewStub;
import android.widget.Button;
public class MainActivity extends Activity {
private ViewStub mViewStub;
private Button mShowViewStubBtn;
private Button mViewStubBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mViewStub = (ViewStub) findViewById(R.id.viewStub);
mShowViewStubBtn = (Button) findViewById(R.id.showViewStubBtn);
mShowViewStubBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mViewStubBtn == null) {
mViewStubBtn = (Button) mViewStub.inflate();
mViewStubBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mViewStubBtn.setVisibility(View.GONE);
}
});
} else {
mViewStubBtn.setVisibility(View.VISIBLE);
}
}
});
}
}在没有加载ViewStub时显示的效果如下:
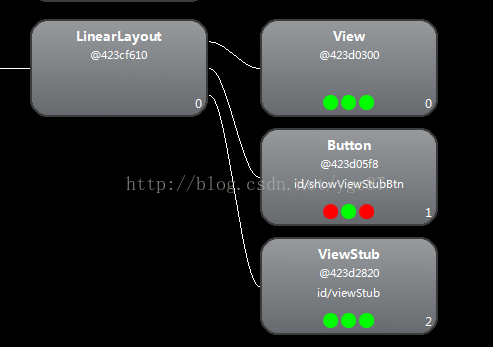
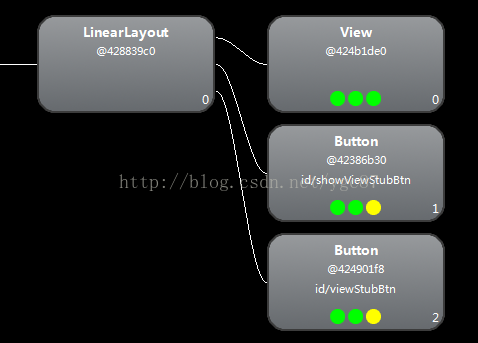
通过Hierarchy Viewer工具查看View的层次结构如下:
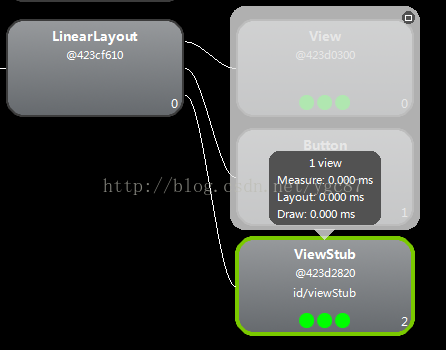
展开ViewStub可以得到加载它所用到的时间:
可以看到,所有过程用到的时间都是0ms。
加载ViewStub后的效果为:
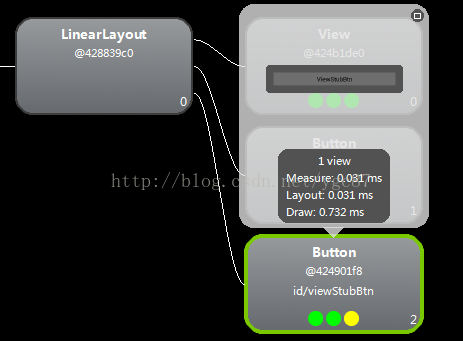
通过Hierarchy Viewer工具查看加载完ViewStub后的View的层次结构如下:
展开加载完的Button得到加载过程所需的时间为:
可以看到加载的每个过程所花费的时间。
当调用inflate()方法的时候,ViewStub被引用的资源替代,并且返回引用的View。这样程序可以直接得到引用的View而不用再次调用findViewById()方法来查找了。只能在一个ViewStub对象上调用一次inflate()方法,因为当调用inflate()方法后原来的ViewStub对象已经被引用的资源所代替,ViewStub会从父组件中删除,所以当你再次在同一个ViewStub对象上调用inflate()方法时会得到java.lang.IllegalStateException: ViewStub must have a non-null ViewGroup viewParent。
注:(1) ViewStub目前有个缺陷就是还不支持 <merge /> 标签。
(2)<ViewStub/>标签需要指定layout_width和layout_height属性,它们会覆盖被加载的layout中的这些属性。
如果你在ViewStub标签中包含的是一个带有merge标签的layout,如下:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android" >
<Button
android:id="@+id/viewStubBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ViewStubBtn" />
</merge>


























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








