Note: In order to sort table rows, the
tbody
must be made sortable, not the
table
.//毕竟tbody是父级嘛
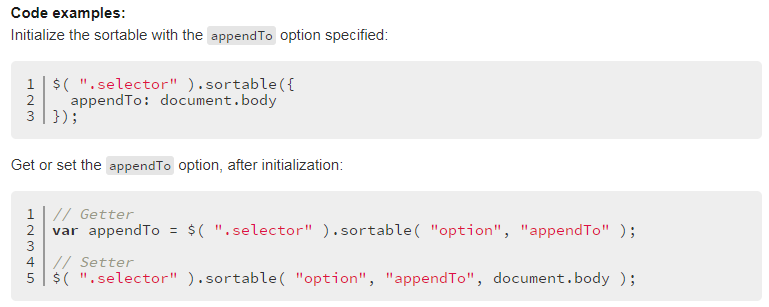
1、appendTo
说实话这个属性不是甚了解,大致是appendTo父级容器//
拖拽的父级节点


2、axis
If defined, the items can be dragged only horizontally or vertically. Possible values:
"x"
,
"y"
.
3、cancel
$(
"#s_item2"
).sortable({
cancel
:
".cancel_me"
});
移除sortable对某些元素的影响。拖不行


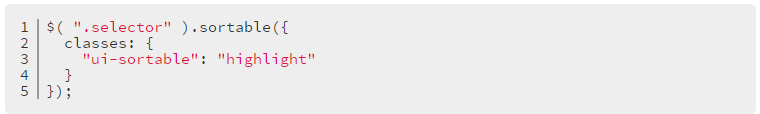
4、classes (最新版支持) 改变原有的一些风格,这个ui-sortable是它自己生成的


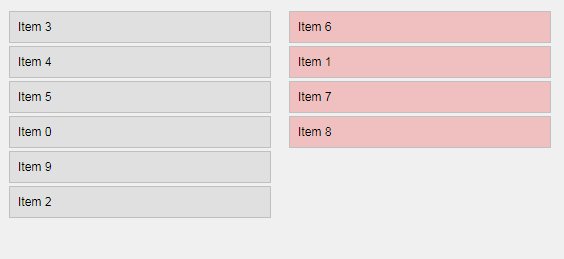
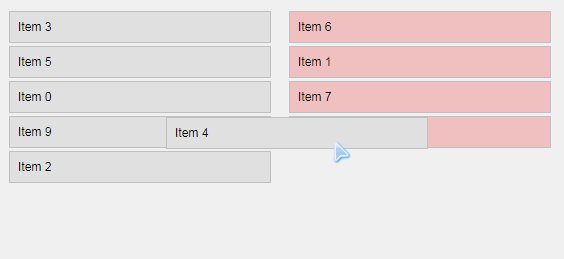
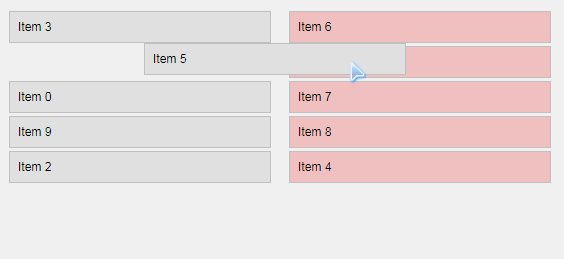
5、connectWith 相互之间可以拖动了


$(function(){
$(
"#s_item,#s_item2"
).sortable({
connectWith
:
".connect"
});
})
</
script
>
</
head
>
<
body
>
<
ul
id
=
"s_item"
class
=
"connect"
>
<
li
>Item 1</
li
>
<
li
>Item 2</
li
>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








