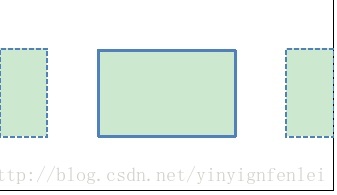
如何实现想safari(IOS7之前的)编辑模式中那样的效果,既能翻页,还能看到上下页,如下图:
一般的我们都会想到改变UIScrollView翻页的大小不就行了吗?但是我查了一些资料,UIScrollView默认的一页就是UIScrollView的大小,也可以自定义,但是貌似比较复杂,对于我这种菜鸟级的还有点“奢侈”。既然不能改变一页的大小,那就把UIScrollView设置成你要求的页面的大小,然后再想办法解决其他问题,一步一步来。
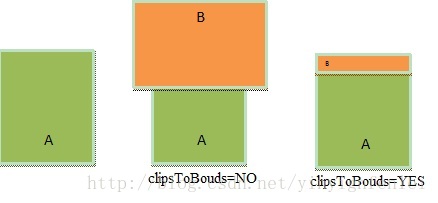
现在的问题就是UIScrollView太小了,只是中间一个页面的大小,那么如果显示上下页呢?这时候你应该要想到一个很神奇的属性clipsToBouds,这个属性是干嘛的呢?clip:修剪,切割,bound:边界,也就是切割边界,很简单,就像下图描述的那样。
在A上添加子ViewB,假如A的clipsToBouds=YES,表示切割子视图,那么就像三个图显示的那样,用数学表示就是A并(A交B)(符号不会打,莫笑话…), clipsToBouds=NO,当然就是A并B,不进行切割,只要A和B都在屏幕内,就都显示,那这个效果不就是咱们想要的吗。
将UIScrollView的clipsToBouds设置为NO,那么在UIScrollView大小范围之外的子View也就能显示了,这就实现了既能上下翻页,也能看到上下页的效果
但是还有一个问题。如果你还想能对那半个上下页进行操作,目前是不行的,UIScrollView只是中间那一页的大小,你还需要重写UIScrollView的父视图的hittest方法,判断touch的点是否是UIScrollView的子视图,如果是的话,就交给UIScrollView处理,具体实现方法如下:
- (UIView *) hitTest:(CGPoint) point withEvent:(UIEvent *)event {
if ([self pointInside:point withEvent:event]) {
return scrollView;
}
return nil;
}你也来试试吧。
本人也是查阅资料找到的这个方法,拿来共享!如果我说的不明白,请看英文原版:
http://stackoverflow.com/questions/1220354/uiscrollview-horizontal-paging-like-mobile-safari-tabs























 2265
2265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








