最近在做pc官网的时候,测试拿360的浏览器测试,结果炸了,开发好久现在基本都不考虑ie的低版本了,结果测试拿的是360的ie兼容模式,跪了,css3不兼容,打开审查元素后果然和预料的一样,是ie7 的模式,而且还是标准模式哦,结果一天都在调样式,还有的接口还实现不了,马丹的。后来实在不想改了,在网上搜了下,网站用360打开的时候,给他默认的用极速模式打开,在head标签里设置。
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">忘了还有一件正事,对于好久没考虑ie6的人了。之前可是ie6 ie7都考虑的呀。这个bug忘了,今天温顾下。
如果本身是内联元素的,把它的display属性设置设置为inline-block时,所有浏览器都是支持的。
相反,如果本身是块级元素的,把它设为display:inline-block; 那么ie6/ie7都是不支持的。
IE中对内联元素使用display:inline-block,IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表征。
这时块元素仅仅是被display:inline-block触发了layout,而它本身就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
解决方案:
1.(这个是我这次使用的)
直接让块元素设置为内联对象呈递(设置属性display:inline),然后触发块元素的layout(如:zoom:1 或float属性等)。代码如下:
/*推荐:IE6、7*/ div {
display:inline-block;
*zoom:1;
*display: inline;
}二:下面是网上分享的一篇文章拿来借鉴下。
分享踩坑点:
项目中需要兼容360安全浏览器,大家当然都希望用极速模式打开网站,但是发现总是被兼容模式打开
网址类似 aa.xx.dd.com
网上找了很多地方,有以下两种方法
1.<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
2.<meta name="renderer" content="webkit">
------------------------------------
第一种: ie模式按照edge(本机最高的ie版本模式)来渲染, 有chrome内核则按照chrome模式渲染
第二种:360官方提供的方法,按照为webkit模式渲染 http://bbs.360.cn/forum.php?mod=viewthread&tid=14294828&page=1#pid98784854
但是,都失败了。。。。。。。。
看了论坛下边的评论,有不少说<meta name="renderer" content="webkit">方法不生效的!!!! 这是坑啊,真不靠谱!!!!
然后去看了很多网站,什么百度啊,腾讯啊,都是极速模式打开的,很奇怪啊,为什么我这个是兼容模式呢?
然后尝试之前上线的一个项目,shit,极速模式啊,没毛病,为啥!!!
然后打开测试环境地址,瞬间我屮艸芔茻,兼容模式来了!!!!!
对比之后发现一个规律, 测试环境比线上地址多了一级域名,测试环境:a.b.c.com 线上: b.c.com
然后又去看了另一个项目,没毛病,一样的规律。
***********************************
最后,得到一个有待大家一起确认的规律:
360安全浏览器:
一级域名,使用上述第一种方式后,极速模式打开
二级域名,不管你是用啥,都是兼容模式打开
***************************** 更正上述对域名描述错误 | 2017-05-23 ***************************
一级(baidu.com)、二级域名(xx.baidu.com) --- 支持极速模式;
三级及以上域名(xx.xx.baidu.com)--- 不支持极速模式。
ip直接访问 --- 不支持极速模式(来自园友评论)
***************************** end ***************************
严重怀疑,360这个研发忘了匹配多级域名的情况~~~~~~
*************** 补充 | 2017-07-24 *****************
补充一下关于360浏览器统计:
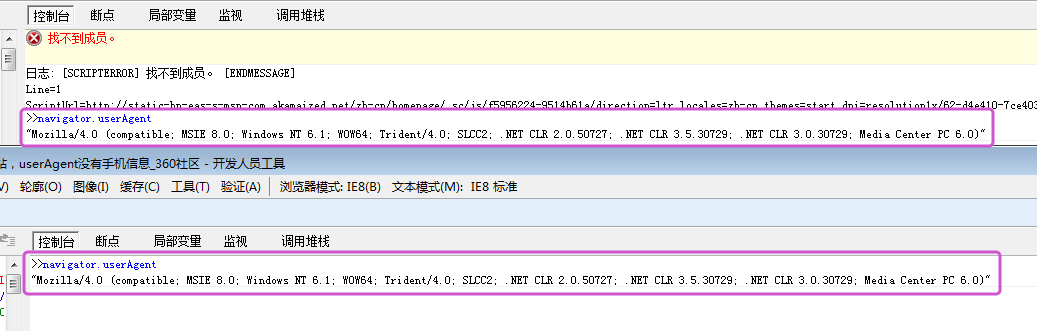
360安全浏览器在兼容模式下: navigator.userAgent和原生的IE的navigator.userAgent 完全一样,意味这从ua无法分辨出是360兼容模式还是原生IE

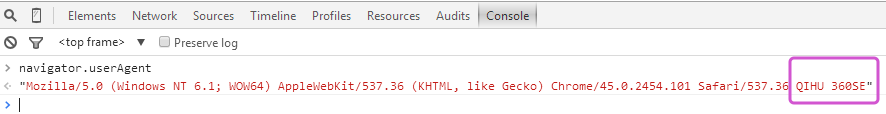
360安全浏览器在极速模式下: navigator.userAgent

所以,没错的话:
统计到的360安全浏览器的使用比例,应该都是极速模式下的,不包含兼容模式【兼容模式占比包含在对应版本IE的比例中】。IE占比中包含了360兼容模式的比例。
qq浏览器,搜狗浏览器均保留了在各自浏览器标识。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








