介绍
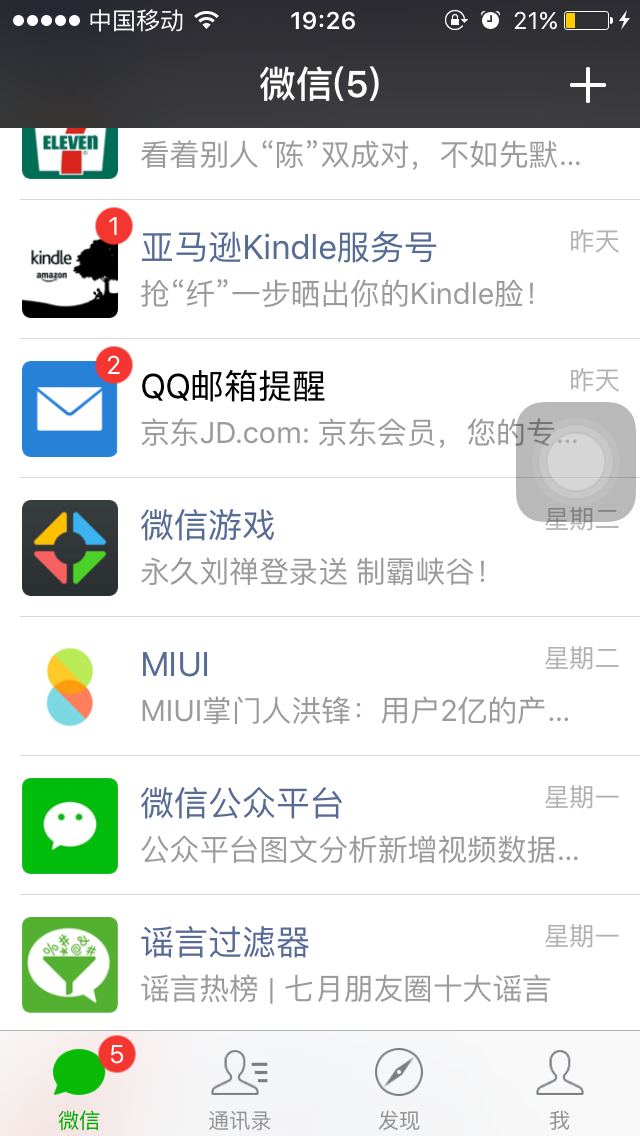
在IOS系统当中,对于新消息的提醒,提示经常会见到带数字的红色圆圈数字通知。如下所示:
这种效果得到了IOS原生支持,但是在Android 上就比较悲剧了,需要开发者自己实现。当然借助于开源的力量,目前已经有了较好的解决方案,传送门->BadgeView.这个控件使用起来也比较简单,只需简单几个步骤,便可以在任意控件上的边角加上数字角标效果,下面来分析一下这个自定义控件的设计方法。
设计思路
- 显示数字
为了实现角标提示效果,无疑需要我们自定义这个控件,这里我们通过继承TextView 来实现数字的显示,这可以帮助我们减少文字的绘制和显示等复杂的工作。 - 圆形背景
默认TextView是矩形的,可以通过设置背景drawable属性来改变默认背景,具体做法是实现一个圆角矩形的shape形状来作为背景drawable。 - 位置的放置
控件应该位于在你要加角标控件的右上角位置。这个看起来比较不容易解决。因为需要加角标的控件类型并不确定,可能是textView,imageView等等,而且它的布局等参数貌似也很难确定。
这里就需要一些技巧来处理这个问题。我们的难点在于,如果要想设置控件在另一个控件的右上角,就要将控件防置在布局当中去,通过设置控件的位置来实现,这个布局的选择也有一定要求,
可选的布局如下:
- LinearLayout
只有垂直布局或者水平布局,实现效果不理想,不能满足覆盖原有控件的要求。 - RelativeLayout
可以实现效果,满足要求,但是需要取得原有控件的ID,设置相对位置。 - FrameLayout
可以实现效果,设置android:layout_gravity="right|top"属性,可以让提示
RelativeLayout 还是 FrameLayout
如果能够取得控件ID的情况下,这两种布局均可以实现预期效果。但是从绘制效率考虑,RelativeLayout的绘制性能略低于FrameLayout ,因此选择FrameLayout是一种较好的选择。
测试三种布局的显示效果,如图2所示,源码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|top"
android:layout_marginBottom="-10dp"
android:background="#ec1010"
android:padding="5dp"
android:text="文字2"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:text="文字1"
android:textSize="40sp" />
</LinearLayout>
<FrameLayout
android:layout_width=







 本文介绍了如何在Android中实现类似IOS的红色数字角标提示效果,通过自定义BadgeView控件,继承TextView并利用Shape设置圆形背景。探讨了位置放置的难点,推荐使用FrameLayout,并提供了源码分析。
本文介绍了如何在Android中实现类似IOS的红色数字角标提示效果,通过自定义BadgeView控件,继承TextView并利用Shape设置圆形背景。探讨了位置放置的难点,推荐使用FrameLayout,并提供了源码分析。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








