1. VideoView播放视频
1.在布局文件中添加播放控件
有时要用到自定义的View.
3. 自定义View实现统计图
1. 实现一个自定义的View

1.在布局文件中添加播放控件
<VideoView
android:id="@+id/videoView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
public class MainActivity extends Activity implements MediaPlayerControl {
private VideoView videoView;// 播放视频的一个控件
private MediaController controller;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
controller = new MediaController(this);
videoView = (VideoView) this.findViewById(R.id.videoView1);
videoView.setMediaController(controller);
if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) {
File file = Environment.getExternalStorageDirectory();// sdcard卡的根目录
File videoFile = new File(file, "a.3gp");
Uri uri = Uri.fromFile(videoFile);
videoView.setVideoURI(uri);
}
}
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void start() {
videoView.start();
}
public void pause() {
if (videoView.isPlaying()) {
videoView.pause();
}
}
public int getDuration() {
return videoView.getDuration();
}
public int getCurrentPosition() {
return 0;
}
public void seekTo(int pos) {
videoView.seekTo(pos);
}
public boolean isPlaying() {
return videoView.isPlaying();
}
public int getBufferPercentage() {
return 0;
}
public boolean canPause() {
return videoView.canPause();
}
public boolean canSeekBackward() {
return videoView.canSeekBackward();
}
public boolean canSeekForward() {
return videoView.canSeekForward();
}
}有时要用到自定义的View.
public class MainActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
setContentView(new MyView(this));
}
class MyView extends View {
Paint mPaint = null;
public MyView(Context context) {
super(context);
mPaint = new Paint();
}
// 在自定义的View上画图
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 花文字
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(18);// 18dp
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);// 消除锯齿
canvas.drawText("hello world", 0, 120, mPaint);
//设置画布的背景颜色
canvas.drawColor(Color.WHITE);
//画一条直线
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(4);
canvas.drawLine(0, 0, 100, 100, mPaint);
//绘制一个矩形
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 120, 100, 200, mPaint);
//绘制椭圆
mPaint.setColor(Color.CYAN);
canvas.drawOval(new RectF(300, 370, 120, 100), mPaint);
//绘制一个多边形
mPaint.setColor(Color.RED);
Path path = new Path();
path.moveTo(150+5, 400-50);
path.lineTo(150+45, 400-50);
path.lineTo(150+30, 460-50);
path.lineTo(150+20, 460-50);
path.close();
canvas.drawPath(path,mPaint);
}
}
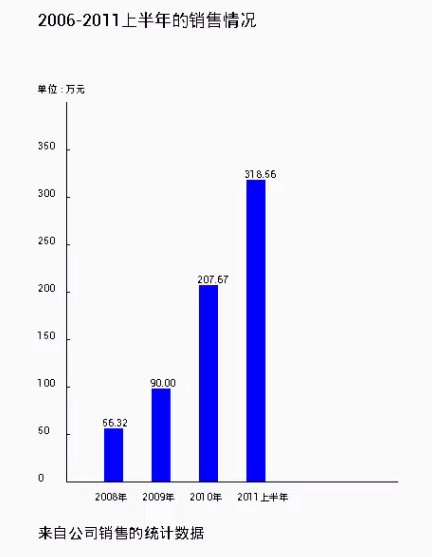
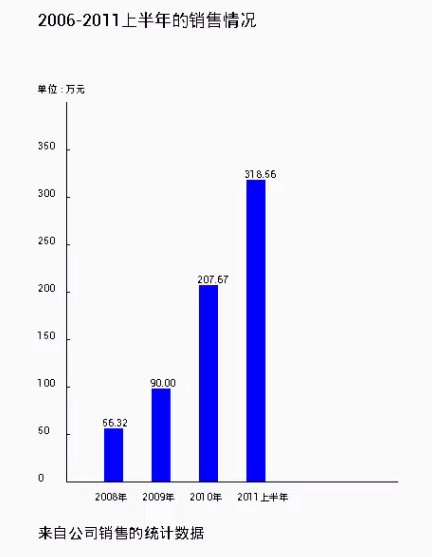
}3. 自定义View实现统计图
1. 实现一个自定义的View
package com.example.android_custom_view2;
public class MyView extends View {
private Paint myPaint;
private static final String title = "2006-2011上半年的销售情况";
private static final String content = "来自公司销售的统计数据";
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
myPaint = new Paint();// 初始化画笔
myPaint.setColor(Color.BLACK);
myPaint.setTextSize(18);
canvas.drawText(title, 20, 20, myPaint);
// 绘制坐标
canvas.drawLine(50, 100, 50, 500, myPaint);// 绘制纵坐标
canvas.drawLine(50, 500, 400, 500, myPaint);// 绘制横坐标
int[] array = { 0, 50, 100, 150, 200, 250, 300, 350 };
myPaint.setTextSize(10);// 设置字体大小
canvas.drawText("单位:万元", 20, 90, myPaint);
for (int i = 0; i < array.length; i++) {
canvas.drawLine(50, 500 - array[i], 54, 500 - array[i], myPaint);
canvas.drawText(array[i] + "", 20, 500 - array[i], myPaint);
}
String[] array2 = { "2008年", "2009年", "2010年", "2011上半年" };
for (int i = 0; i < array2.length; i++) {
canvas.drawText(array2[i], array[i] + 80, 520, myPaint);
}
myPaint.setColor(Color.BLUE);
myPaint.setStyle(Style.FILL);
canvas.drawRect(new Rect(90, 500 - 56, 110, 500), myPaint);
canvas.drawRect(new Rect(140, 500 - 98, 160, 500), myPaint);
canvas.drawRect(new Rect(190, 500 - 207, 210, 500), myPaint);
canvas.drawRect(new Rect(240, 500 - 318, 260, 500), myPaint);
myPaint.setColor(Color.BLACK);
canvas.drawText("56.32", 88, 500 - 58, myPaint);
canvas.drawText("90.00", 138, 500 - 100, myPaint);
canvas.drawText("207.67", 188, 500 - 209, myPaint);
canvas.drawText("318.56", 238, 500 - 320, myPaint);
myPaint.setColor(Color.BLACK);
myPaint.setTextSize(16);
canvas.drawText(content, 20, 560, myPaint);
}
}
<com.example.android_custom_view2.MyView
android:layout_width="match_parent"
android:layout_height="match_parent" >
</com.example.android_custom_view2.MyView>public class MainActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}






















 1602
1602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








