边在文本框输入字符边对输入的字数进行检查本来不难的,但是由于其中有些函数的使用方式大家容易混乱,很容易导致整个结果搞来搞去也没有搞出来,也容易出Bugs,注意这里不能再使用length函数了,因为这个东西英文算一个字符,汉字也算一个字符,不符合数据传递的形式。也不能用OnChange事件了,这事件要光标离开为文本框才会触发,必须改成更加即时的OnKeyUp。
一、基本目标
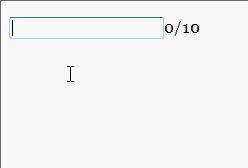
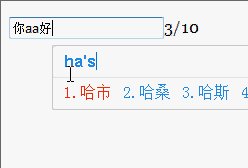
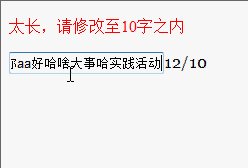
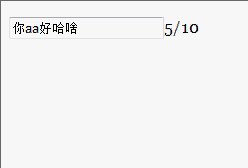
如下图,完成一个仿新浪微博的,不用任何插件,纯Javascript无JQuery的带字数统计的输入框,如果超出字数则给出相应的提示。
英文算半个字,中文才算1个字。
二、基本布局
没什么好说的。主要是提示文字给一个ID=test,字数统计的地方因为时时变更,因此也要给出一个ID=wordLength,之后脚本处的inputTest函数,又文本框的onkeyup事件触发,同时把自己此刻的值传递过去。同时注意到,字数统计的地方之所以与新浪微博的部分相似,就是因为新浪微博那里用了Georgia字体,这字体显示的数字比较独特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>输入字数检查</title>
</head>
<body>
<p id="test"></p>
<span><input type="text" οnkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span>
</body>
</html>三、核心脚本
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>





















 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








